Angular+ionic实现折叠展开效果
2020-07-28 17:05
1951 查看
1,html中
<ion-item> <div class="middle-content-order"> <div class="middle-order-icon"> <ion-icon name="chevron-up-outline" class="up-gray" item-right *ngIf="!isShow" (click)="isShow=!isShow"> </ion-icon> <ion-icon name="chevron-down-outline" class="down-gray" item-right *ngIf="isShow" (click)="isShow=!isShow"> </ion-icon> </div> <div class="middle-order-title"><span>复印纸</span></div> <div class="middle-order-null"></div> <div class="middle-order-detail"><span>查看全部</span></div> </div> </ion-item> <ion-list *ngIf="!isShow"> <div class="order-alert"> <div class='item-small'> <span> A3复印纸</span> </div> <div class='item-small'> <span> A3复印纸</span> </div> <div class='item-small'> <span> A3复印纸</span> </div> <div class='item-small'> <span> A3复印纸</span> </div> <div class='item-small'> <span> A3复印纸</span> </div> <div class='item-small'> <span> A3复印纸</span> </div> </div> </ion-list>
2,参考
模拟下拉 展开/收缩
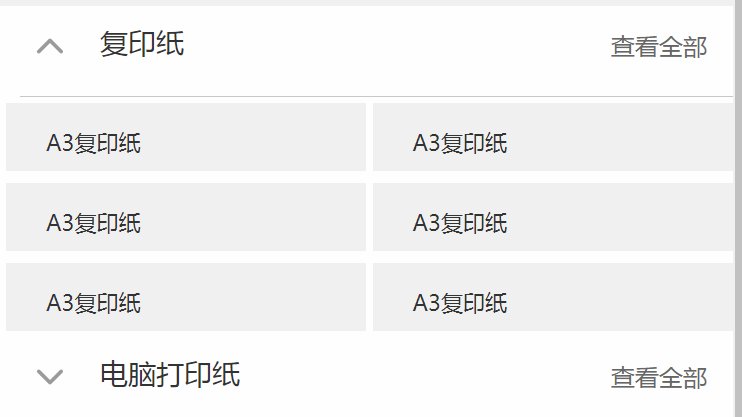
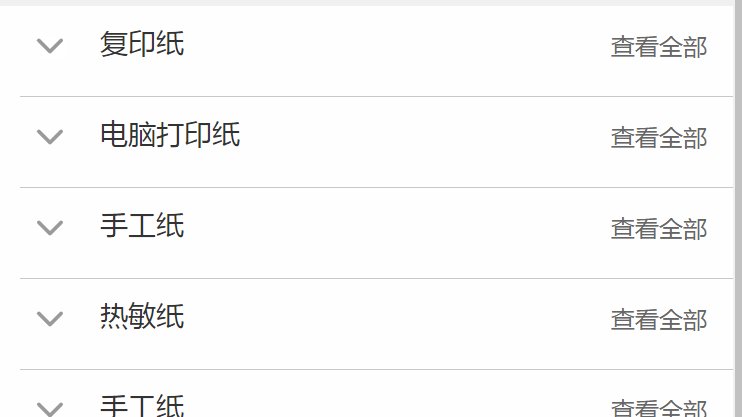
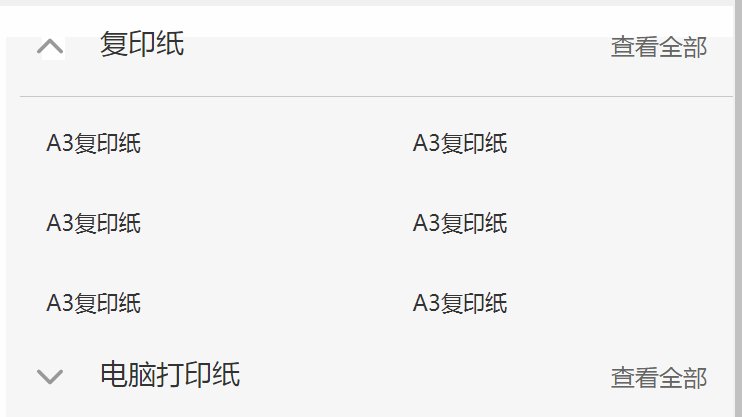
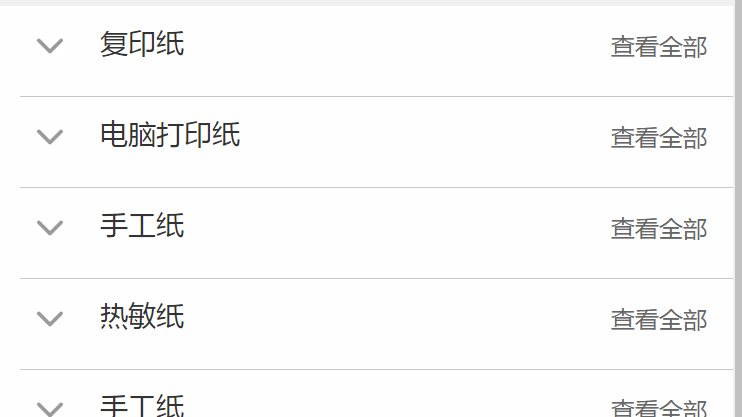
3,效果图

相关文章推荐
- JS实现可展开折叠层的鼠标拖曳效果
- js和css3实现能够展开和折叠的折扇效果
- 微信小程序实现折叠展开效果
- Android UI实现多行文本折叠展开效果
- jQuery实现可展开折叠的导航效果示例
- Android TextView实现多文本折叠、展开效果
- JS实现的简单折叠展开动画效果示例
- ionic+AngularJs项目中实现三级联动效果,筛选省份、城市、区县
- Jquery实现的一个DIV层面板的折叠/展开效果
- jQuery实现折叠、展开的菜单组效果代码
- jquery实现点击查看更多内容控制段落文字展开折叠效果
- jquery实现多个gridview折叠展开效果
- JQuery实现DIV展开折叠类似Outlook效果
- jquery实现点击查看更多内容控制段落文字展开折叠效果
- 如何实现js展开收起(折叠)效果呢?例如:一段内容过长了,我限制他显示为20个字内,但是超出了20的就先用省略号代替,然后后面添加一个展开,点击展开后就显示所有的内容,这时候展开按钮就变成了 折叠按钮
- vuejs实现折叠面板展开收缩动画效果
- css实现会折叠、展开的菜单导航栏效果
- JS实现鼠标滑过折叠与展开菜单效果代码
- WPF展开/折叠效果实现
- JS+CSS实现的简单折叠展开多级菜单效果
