vue-----router使用
2020-07-24 14:00
24 查看
一、router安装和基础用法
router安装:在vs项目终端输入cnpm install vue-router
安装好之后在src里新建router.js中引用如下代码:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
在src中新建views文件夹,在view新建例如:Home文件夹,在文件夹中新建index.vue
然后创建一个content组件 组件内容自己定在新建的index里调用
<template>
<div id="home">
<Content />
</div>
</template>
<script>
import Content from "../../components/Content.vue"
export default {
name: "index",
data(){
return{
}
},
components:{
Content,
},
methods:{
}
}
</script>
<style scoped>
</style>
在router.js中设置
import Home from './views/Home/' //Home可以随便取名,‘’里的对应的路径
export default new VueRouter ({
routes: [
{
path: '/',
redirect: '/home' //设置默认指向:打开页面时首先加载的
},
{
path: '/home',
component: Home//对应impor后面
}
]
})
5、在App.vue中的div内引入(router引入方法)
<router-view></router-view>
6、在main.js中
import router from ‘./router’
#注# :在new的实例中增加router,具体如下:

二、调用组件
在comp中写入组件

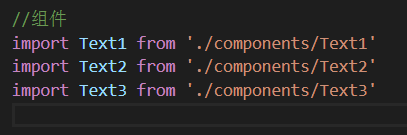
首先在router.js中注册组件

在需要使用组件的路由下 使用children实现路由嵌套

然后再home/index下调用组件

相关文章推荐
- vue-router使用history模式时,koa2后端的配置
- Vue基础---->vue-router的使用(一)
- Vue-Router的使用方法
- vue-router 基本使用
- Vue中在新窗口打开页面及Vue-router的使用
- VUE-router 使用
- 在vue-router中要使用选中样式的方法有两种:
- 使用Vue-Router 2实现路由功能
- vue脚手架基本使用(包括vue-router的基本使用)
- 使用Vue-Router 2实现路由功能
- vue入门详解。router和vuex,包括vue指令使用及说明。
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue.js使用vue-router构建单页应用
- vue-router 安装使用
- 使用vue2、vuex、vue-router、axios等重写饿了么点餐系统
- vue-router 的安装使用
- 使用Vue-Router 2实现路由功能
- Vue-Router的使用方法
- vue-router 的基本使用
- 使用vue-router设置每个页面的title
