sublime一键格式化html/css/js代码
2020-07-21 04:13
1391 查看
1.打开sulime text3
2.调出控制台
2.1 使用快捷键组合:CTRL+SHIFT+P调出控制台
2.2 或者点击preferences(首选项)-》package control调出控制台
3.输入install package 回车登台开启插件管理(左下角的=号不在晃)
此处不能开启的可能是官方提供的不能使用,用一下方法解决:
3.1重新安装Package Control:
离线下载地址: https://github.com/wbond/package_control
把下载好的zip包解压,重命名为PackageControl。
打开Sublime3,Preferences(首选项)->BrowsePackages(浏览插件)…
然后会打开一个文件夹
复制Package Control文件夹到该目录覆盖以前的PackageControl即可
4.输入html-css-js prettify找到我们要安装的插件点击回车下载安装(左下角=号不再晃即为安装成功)
5.选中要格式化的代码使用快捷键ctrl + shift +h进行格式化
因为插件依赖nodejs,如果不成功请先安装nodejs,安装完成后,
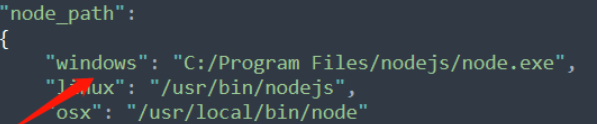
在sublime中的preference(首选项) > package setting(插件设置) >html/css/js prettify > plugin-options-default中修改

把上图中的路径换成自己电脑上nodejs的路径即可
相关文章推荐
- 使用sublime一键格式化XML文件
- 使用sublime一键格式化XML文件
- sublime插件 —— 一键美化HTML/CSS/JS代码
- sublime 添加一键格式化XML文件插件
- sublime插件-----文件路径提示 / 代码格式化
- Sublime中增加格式化代码的快捷键
- Sublime 格式化代码 快捷键以及插件使用
- sublime 格式化react插件配置教程 jsfmt配置
- Sublime中增加格式化代码的快捷键
- sublime3 Vue 格式化插件
- sublime的代码格式化快捷键
- Sublime中增加格式化代码的快捷键
- Sublime 格式化代码 快捷键以及插件使用
- sublime 文本格式化方法(自定义方法)
- 配置 Sublime Text 开发node.js和js-beautify-sublime(代码格式化)
- Sublime格式化代码快捷键设置
- .vue,跟小程序文件在sublime里面怎么实现代码格式化
- Sublime 格式化代码 设置快捷键以及插件使用
- sublime 格式化代码
- sublime中安装css 格式化插件
