使用PowerApp定制化表单 - 将关联表的数据显示在当前表单中
2020-07-20 04:05
2271 查看
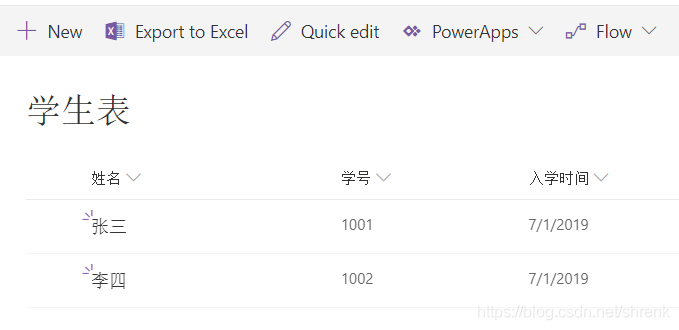
使用PowerApp的定制化功能可以方便地将两个有关联的表的数据聚合在一个表单上,例如我有两个表,一个是学生表,一个是成绩表,学生表结构和示例如下:

成绩表结构和示例如下:

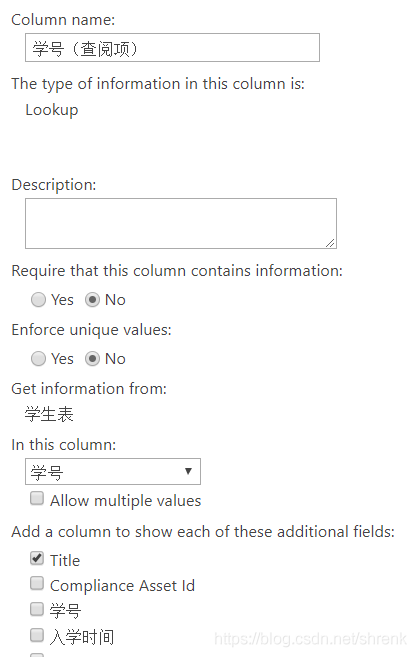
成绩表中的”学号(查阅项)“字段是一个查阅项,关联到学生表的学号字段,定义如下:

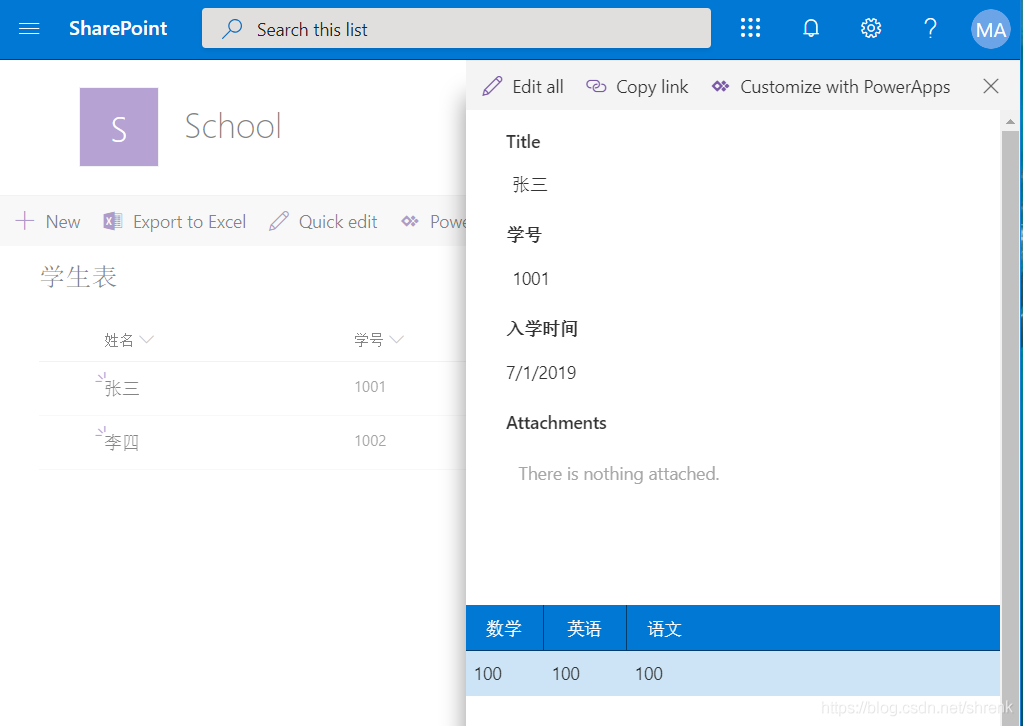
当前的默认学生表的表单,仅显示学生的信息,我希望在学生表单中显示所选择的学生成绩,这个可以使用PowerApp定制学生表的表单来实现,定制化之后的学生表单会这样显示:

下面是实现方法:
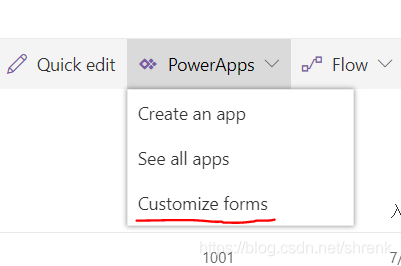
1,打开学生表,点击PowerApp -> Customize forms

默认打开表单编辑器:

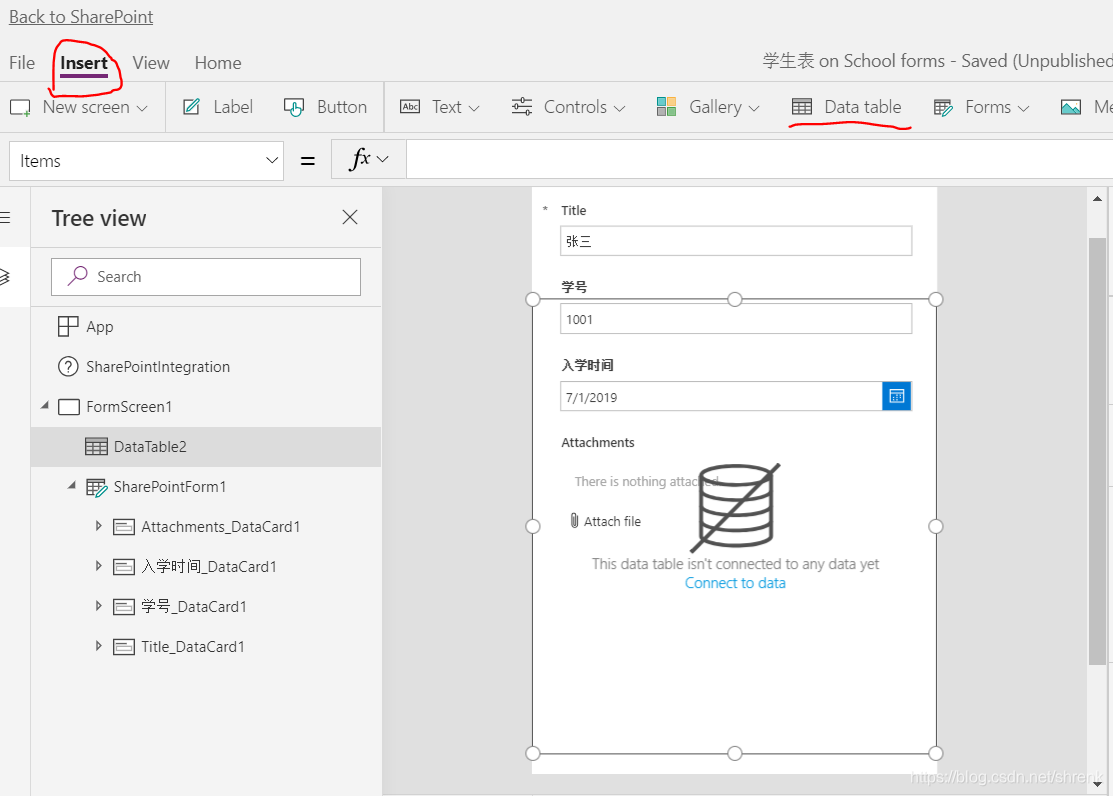
2, 在表单中选择Insert标签页中的Data table,会在表单上添加Data table控件如下:

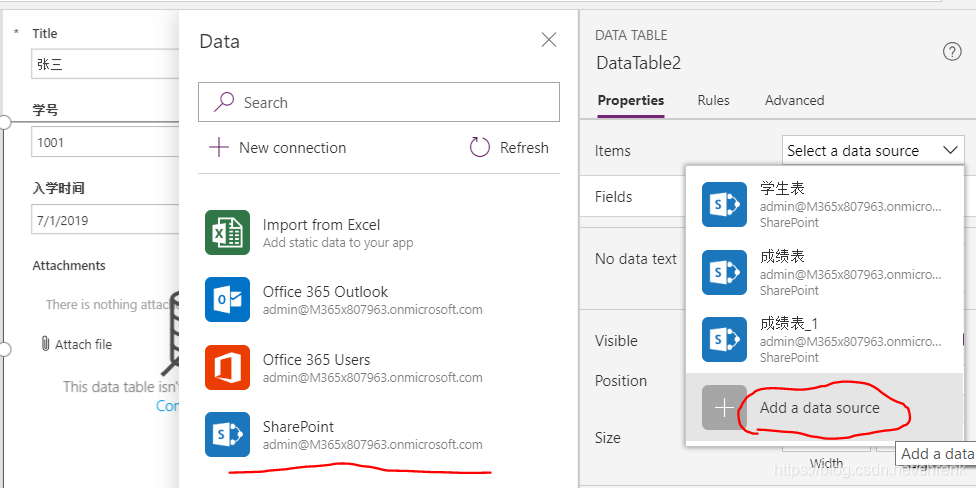
3,在Data table的Items属性栏中选择"Add a data source",按照提示步骤选择成绩表作为数据源:

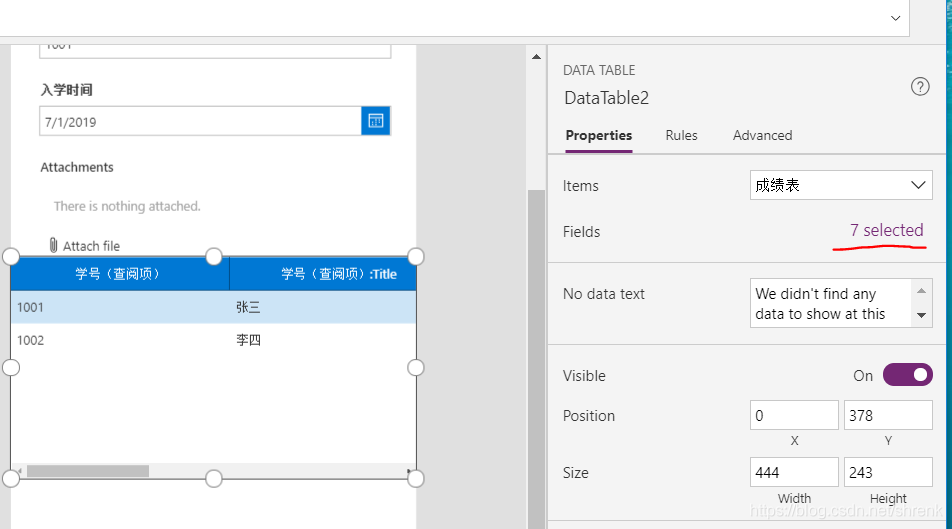
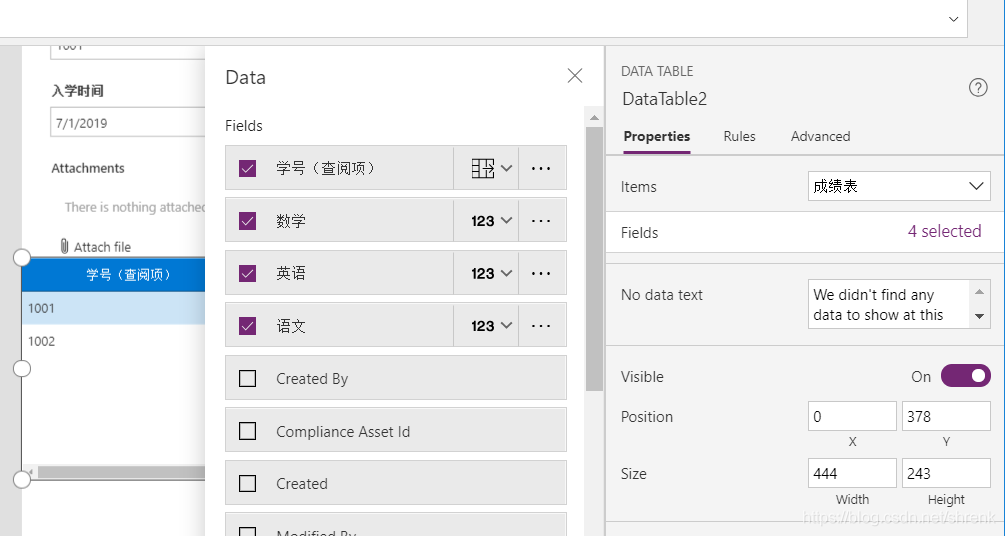
选定数据源之后,PowerApps会自动将成绩表的所有列和所有数据显示在表单上,因为有很多列,所以我们首先过滤一下列,这是通过设置“Fields”属性实现的:

在这里要选则留下“学号(查阅项)”, “数学”, “英语”, “语文”这四个列:

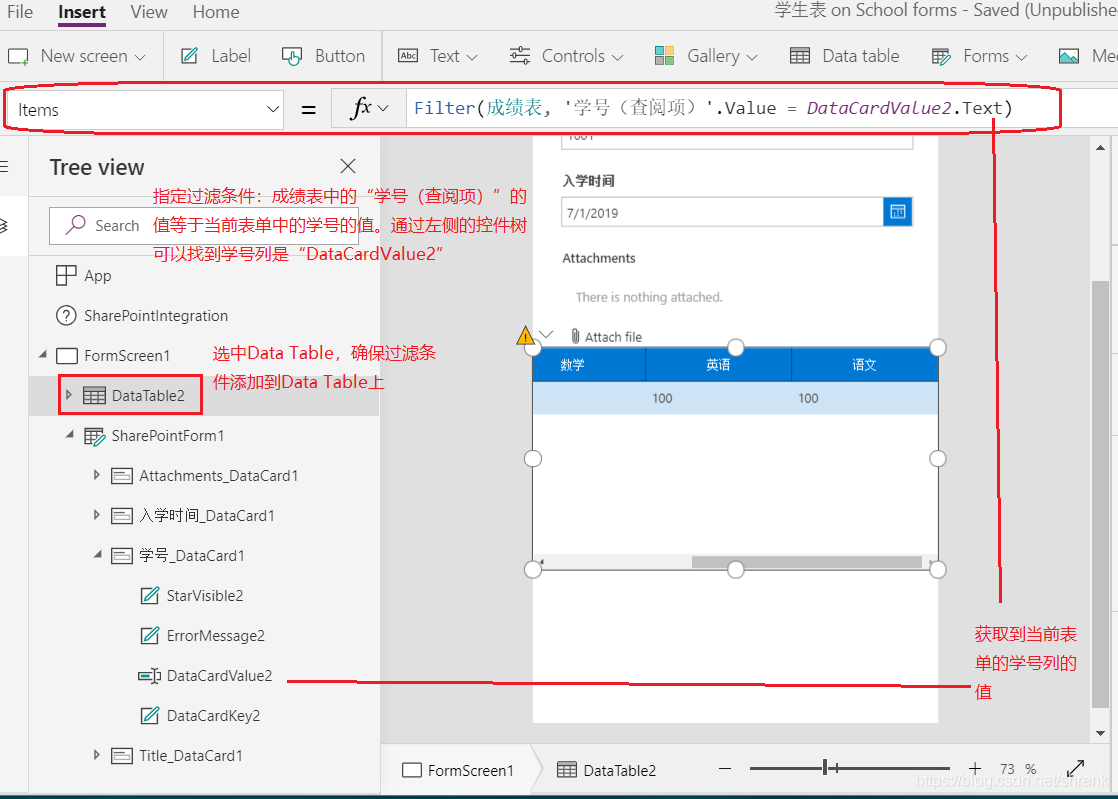
4,接下来过滤数据,通过设置过滤条件,仅在Data table中显示当前学生的成绩:
选中Data Table,在顶端的fx中填写过滤条件如下:

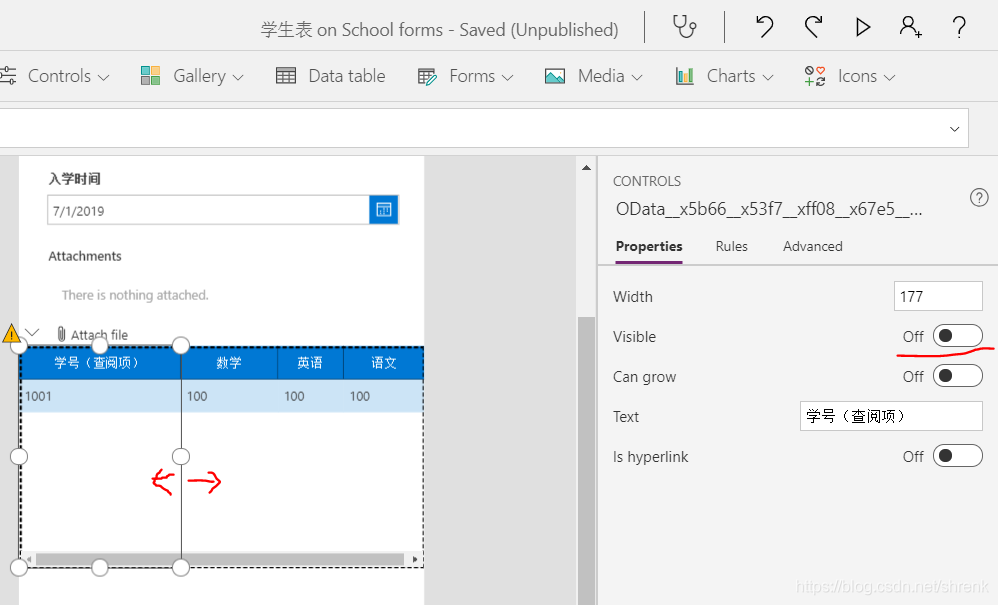
5, 选择Data Table中的列,可以拖拽调整宽度,并且可以在属性面板中隐藏“学号(查阅项)”这一列,通过调整之后,仅显示成绩:

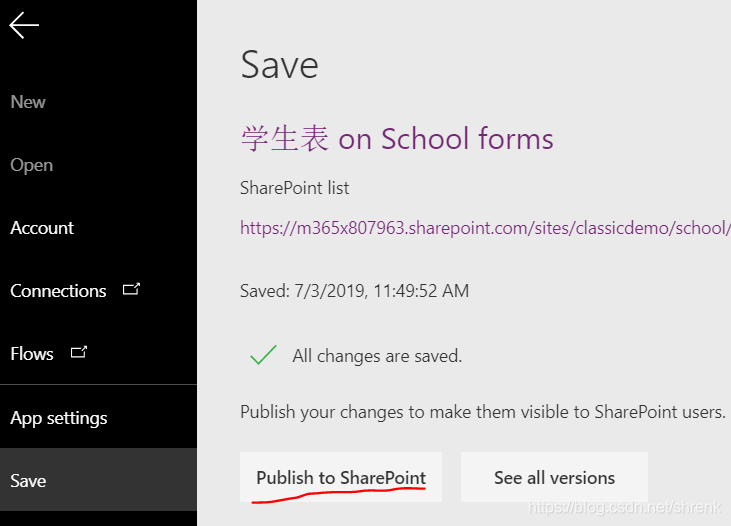
6,点击“File”标签页,保存并发布到SharePoint:


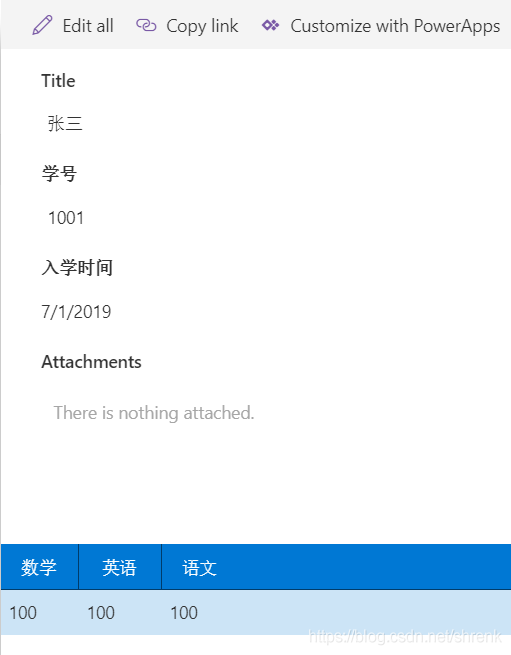
7, 刷新学生表,当点击“张三”时,显示如下:

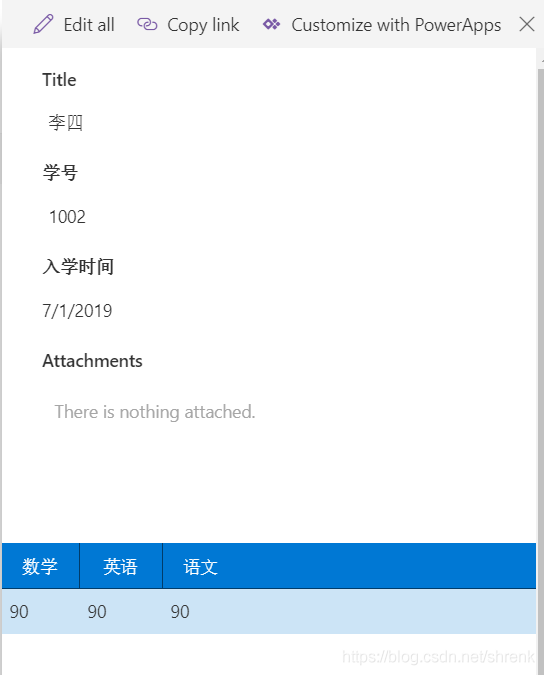
当点击“李四”时,显示如下:

相关文章推荐
- 『原创』使用ASP与JAVASCRIPT配合实现多个复选框数据关联显示
- AngularJS使用ng-repeat和ng-if实现数据的删选显示效果示例【适用于表单数据的显示】
- 使用PHP处理数据库数据如何将数据返回客户端并显示当前状态
- ajax使用post提交表单会在URL中明码显示数据信息
- AngularJS中,联合使用ng-repeat和ng-if,可以实现对数据删选显示效果,特别适合于用作表单数据的显示
- 『原创』使用ASP与JAVASCRIPT配合实现多个复选框数据关联显示
- C#中使用ListView动态添加数据不闪烁并显示当前插入值
- 使用 HTML 表单 Web 部件筛选并显示另一 Web 部件中的数据
- 使用jpa hql语句查询关联多个表 如何用struts的iterator接受显示数据
- 使用PHP处理数据库数据如何将数据返回客户端并显示当前状态
- 使用ASP与JAVASCRIPT配合实现多个复选框数据关联显示
- EasyUI中tree,Datagrid,pagenation的使用EasyUI中Datagrid和pagenation进行关联时,再次点击pagenation时让表格数据显示的问题
- EasyUI中tree,Datagrid,pagenation的使用EasyUI中Datagrid和pagenation进行关联时,再次点击pagenation时让表格数据显示的问题
- Android使用聚合数据接口解析JSON数据显示当前地址
- 关于使用asp.net 的分页显示数据。Repeater绑定数据后的分页显示。
- VC6.0中使用Stream Object读取数据中流文件并显示Bmp,JPG等图片
- 如何使用DirectDraw直接显示YUV视频数据
- asp.net2.0数据访问(4)-数据基本显示-使用objectdatasource显示数据
- asp取动态表单中数据并写入xml文件,用xsl显示
- 使用嵌套的Repeater控件显示分级数据
