vscode创建vue快捷代码片段
2020-07-19 04:56
323 查看
vscode创建vue快捷代码片段
(1)打开 文件首选项 —> 用户代码片段

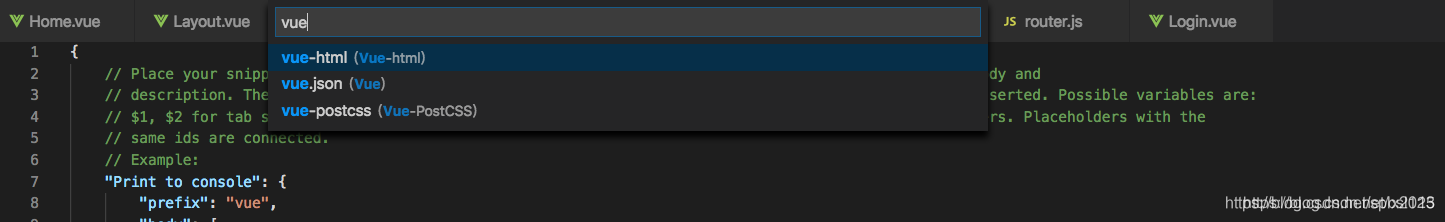
在搜索框搜索vue 选择vue.json文件,如果没有安装vue.json:安装插件VueHelper
修改vue.json文件
<template>
<div></div>
</template>
<script>
export default {
data () {
return {
};
},
components: {},
computed: {},
mounted(){},
watch: {},
methods: {}
}
</script>
<style lang='scss' scoped>
</style>
重启vscode就可以了
在vue组件页面中输入 vue+tab键就可以快捷生成
相关文章推荐
- 在vs code中创建Vue快捷代码片段
- 使用vscode创建vue代码片段
- VScode创建Vue模板代码-自定义代码片段(详细步骤)
- 使用vscode创建vue代码片段
- VScode用户代码片段——全面快速生成vue片段
- VS code 生成vue-cli代码片段
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
- 在vscode中,自定义代码片段,例vue组件的模板
- VS Code如何操作用户自定义代码片段(vue为例)
- VScode中Vue快速生成代码片段
- vscode 如何创建自定义代码片段
- VSCode 快速生成vue代码片段
- VS Code添加vue的代码片段,光标悬停在class和name上,可快速定义
- 如何在VScode中添加代码片段
- vscode如何自定义代码片段
- VS Code 折腾记 - (6) 基本配置/快捷键定义/代码片段的录入(snippet)
- VS Code .vue文件代码缩进以及格式化代码
- vscode vue 自动格式化代码及解决与eslint冲突问题
- vsCode的vue项目中配置style的——css样式代码提示
- 在快速启动栏和桌面创建快捷方式(代码片段)
