当遇到不能用框架做响应式布局怎么办,,响应式布局的动态检测,js判断,媒体查询与 min-width,max-width的 结合使用,大杂烩。。。
前言:
说来惭愧,响应式布局我一直知道,也写过,但是你懂得,肯定都是套框架居多(大神等无视),,Bootstrap, 其余的针对vue的element-ui,react中的 ant-design,哈哈,基本都大同小异,虽然我响应式布局弄得很少倒是真的,但不是换工作了吗,做项目然后就上来遇到了一个响应式开发的需求。
问题
但坑爹的是,发现不能直接套框架,因为他这个页面里面的div都是不固定的,变化的,而且位置不固定,宽度也分为两种 占屏幕一半,和全局两种情况,反正就是各种不固定,,想了一下,框架并不好套,当然可能是我并不熟练。不管了,大杂烩开始
前提
项目是基于vue的,当然其实都一样,这不影响 注意我这里是以一版整体的页面来整的。太多的话,能用框架还是框架。
以一般网页与腾讯官网来做响应式说明(我理解的响应式)
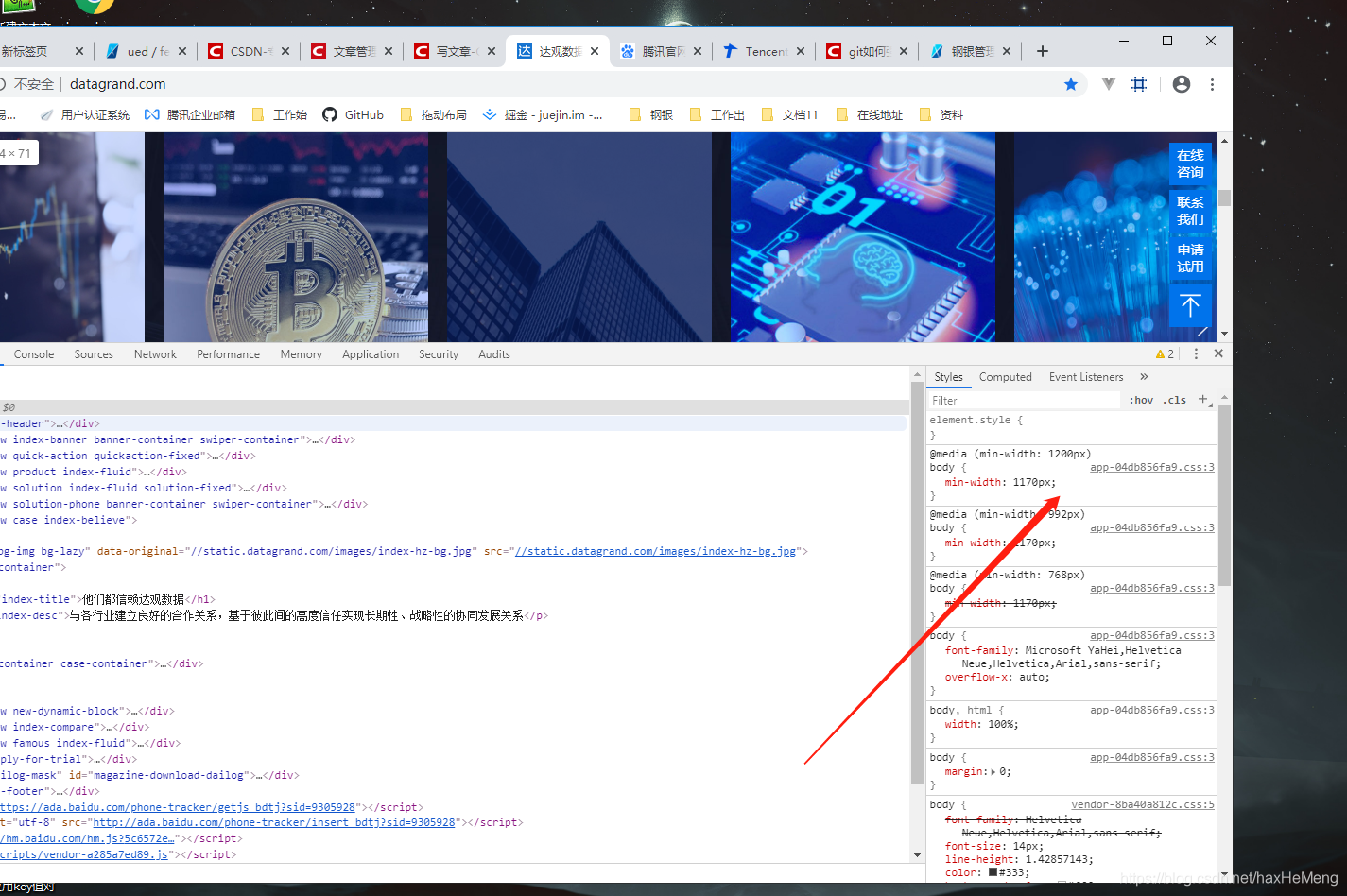
1.首先设置 min-width,这个属性 ,在页面最外层包裹可设置
如:min-width: 1200px
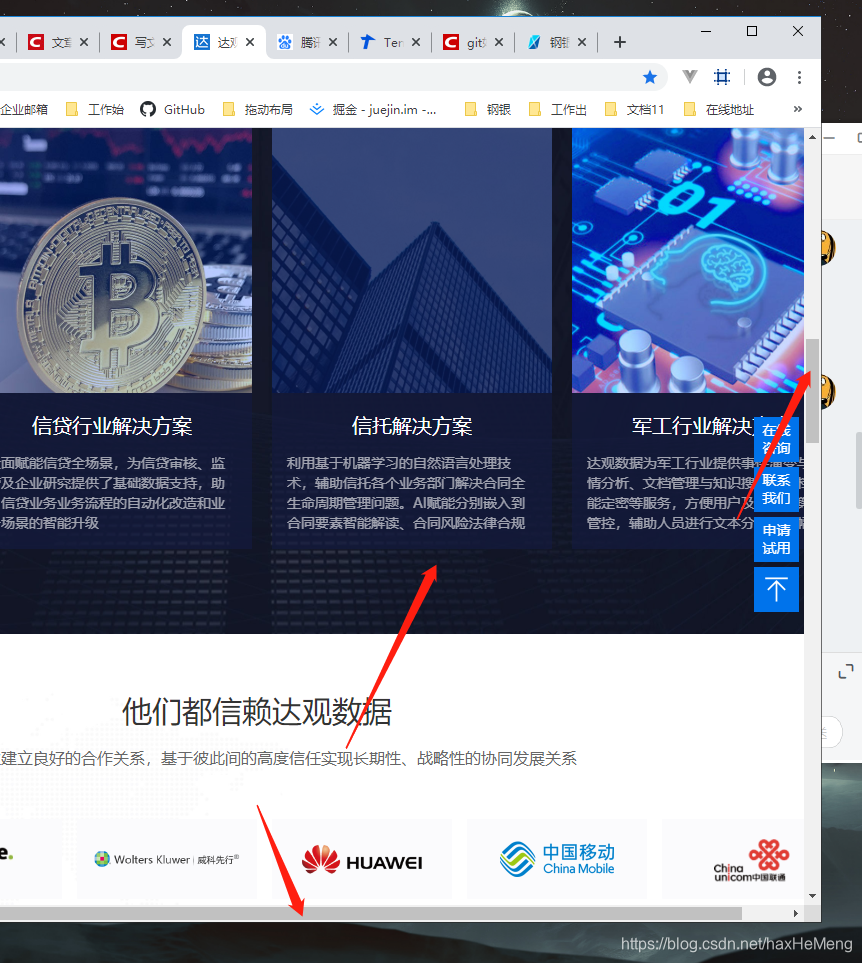
2.上面只是保证你页面缩小有滚动条而已,随便找一个网页看哈。当我手动缩小浏览器的时候,看到没,下边右边都有滚动条,中间里面的内容该多宽多宽,该多高多高,所以可以说是开发网页必备属性。

3.看一般网页说响应式,你可以注意观察,body中包裹的容器,@media 这个媒体查询 随着你手动缩小
往外拉浏览器,动态变化的,这不就是响应你的动作吗,你的动作在干啥?在使页面变宽变窄,这不就是网页在不同屏幕下的响应吗。

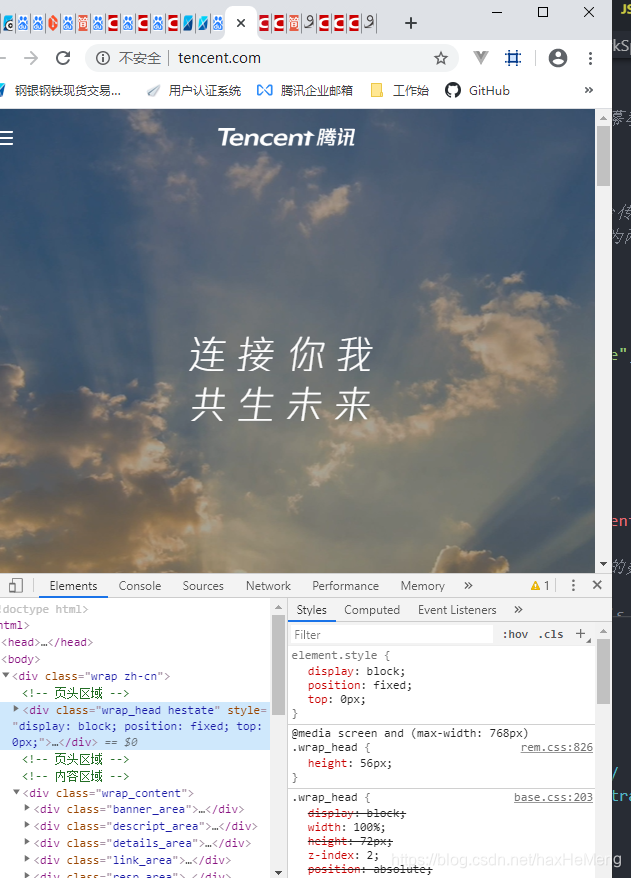
4…看腾讯官网说响应式

注意看腾讯的官网,缩小到一定程度,突然蹦出来了,@media screen and (max-width: 768px)
这不就是响应式了吗,到那儿就响应了。

当缩小到和手机大小差不多的话,看到div往下面依次竖行排开,这内嵌到手机上,用手机打开就是响应式了。
看来无论是腾讯还是 什么公司,在这上面都一样。推广到响应式框架上,实质就是媒体查询,结合 min-width max-width 属性
解决
因为我要做逻辑判断
打开(缩放)页面我首先需要知道当前页面的宽度,所以放在mounted 里面

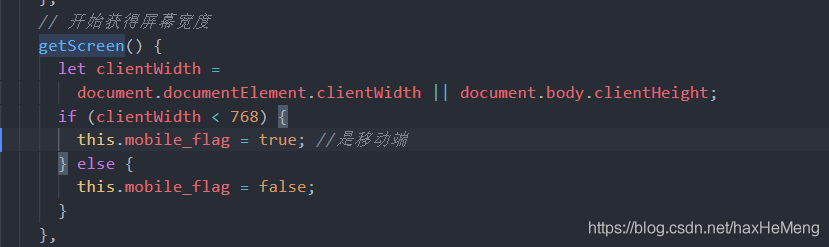
代码很丑陋但好懂
看,我设置了mobile_flag标记量(放在vuex里面也可,当全局变量使用)。
当宽度小于768的时候,就是手机模式,不是的就是pc模式

1.首先js判断
接上面,然后我就可以用这个标记量来进一步进行逻辑判断了,判断为手机或者电脑的时候该干啥,
然后根据后台传来的数据,当为pc模式的时候,一行两个div,当为手机模式的时候,,一行一个div占满一行。
2.然后css判断
然后就是步入正轨了。。上面我设置了min-width: 1200px,然后利用媒体查询
@media screen and(min-width: 768px) { min-width: 1280px; },在网页页面宽度大于等于768px的时候,就有min-width这个属性,网页还是原生界面,里面内容该是啥是啥,显示不了,就滚动看3.当网页小于768px(都是自己设置的)的时候,默认为手机模式。这里面就可以进行判断,重新布局网页了。举个例子,加入有搜索栏,你想把它在手机模式下隐藏,然后另外一个(其他东西)出来
直接 在里面判断就好了,跟js里面的if else 一毛一样
@media screen and (max-width: 550px) {
.header-container{
display: none;
}
.selectCss-small{
margin-top: 10px;
margin-left: 9px;
display: block;
}
}
总结
综上,就可以看出,如果你不怕辛苦,其实也写不了很多代码,,直接就是媒体查询 结合 min-width,相当于逻辑判断,不同的页面大小,判断显示不同的样式就ok啦。无非就是1.样式宽度(或者高度变化了),2.或者 一个样式在pc端存在,在移动端隐藏这两种情况而已。
联想
推广到移动端经常使用的的rem,虽然rem不是响应式,不适合整合pc和移动端。但是它也是另类的在移动端范围的响应式。。响应在哪里?响应在**它是根据根font-size的大小来和px换算而已。而font-size的大小不就是响应移动范围内屏幕的缩放吗,就是网上教程经常说的,屏幕100份,我取一份,三千弱水,我取一瓢,但屏幕有大小,弱水也可不同。也需要js计算,然后css。。。。**当然,在这里我只是借着响应式的名头联想到了而已。
- Magento2 less 媒体查询 max-width:1024 和 min-width1025问题
- CSS3 响应式布局: 使用@media (min/max-width:***) 和@font-face及其兼容
- 揭开CSS3媒体查询迷雾(min-width和max-width)
- 揭开CSS3媒体查询迷雾(min-width和max-width)
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
- 使用js判断文本框不能输入空格
- 媒体查询iphone6、iphone6 plus,js判断设备型号
- 巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法
- 使用前端框架后js动态改变样式的一些问题(select)
- 巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法
- Scrapy框架结合Spynner采集需进行js,ajax动态加载的网页并提取网页信息(以采集微信公众号文章列表为例)
- 学习总结--Css中最小宽度min-width和最大宽度max-width属性的使用方法
- 使用Twitter异常检测框架遇到的坑
- iOS开发遇到的坑之三--使用asi框架在xcode下正常运行,但是打包时却不能进行网络访问
- CSS3 响应式布局: @media (min/max-width:***) @font-face
- 添加商品,如果已经选择了就不能重复添加了。类似购物车的添加。js怎么判断呢?
- 谨记手机端页面要使用em,而不是用px,以及MAX,MIN-width
- Linux下修改了动态连接器导致系统命令不能使用怎么办
- 使用一个框架遇到问题,搜索到的办法都尝试了,无法解决,该怎么办
- 转:Oracle怎么处理动态SQL.ref cursor与using 参数的结合使用.来自AskTom.
