前端 学习 第三弹
2020-07-14 06:30
375 查看
目录
Element 安装与配置
同安装依赖一样,element的安装也需要在在项目目录下才可以操作。
1.cd helloworld 进入项目目录
2.npm i element-ui -S 此时出现了问题出现了五个vulnerabilities
3.运行npm aduit 检查原因
4.运行npm audit fix ,结果还是未修复,尝试运行npm audit fix --force修复成功。
尝试使用elment组件开发页面
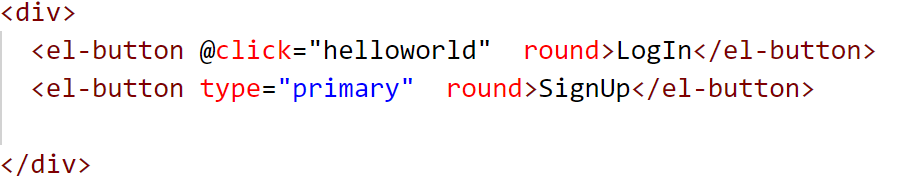
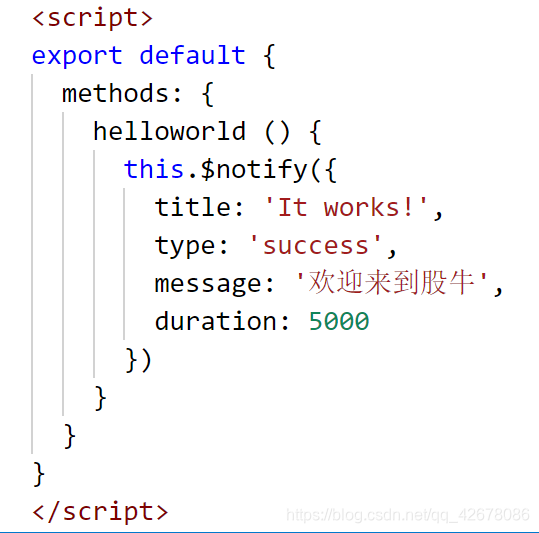
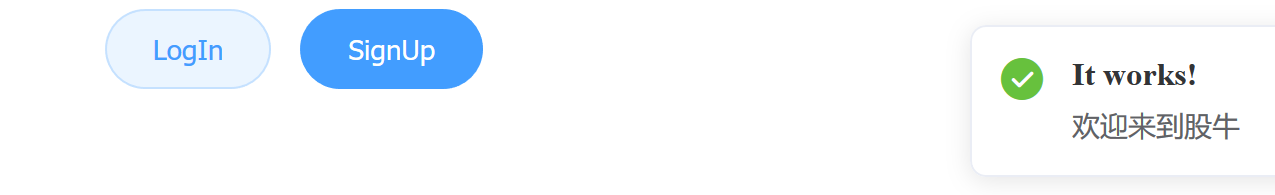
按钮


效果:

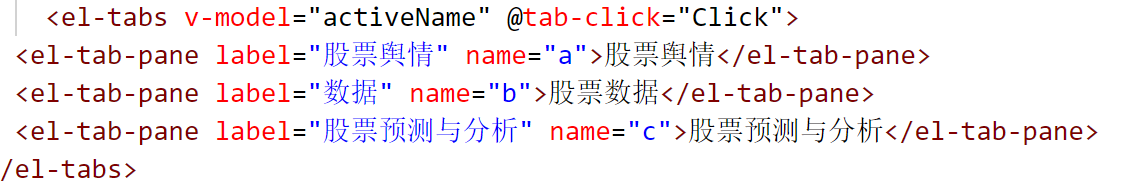
标签页


输入框
有账户框和密码框
<el-input v-model="input" placeholder = "请输入内容"></el-input>
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
data() {
return {
input: ''
}
}

相关文章推荐
- 前端学习第三弹:利用div+css制作个人简历
- 前端学习第三课——css1
- 前端技术学习之选择器(三)
- 前端工具学习记录
- WEB前端学习 Day 2(边框)
- 学习web前端前感
- Android贝塞尔曲线初步学习第三课 Android实现添加至购物车的运动轨迹
- 【前端学习】搬进Github
- 前端学习心得(1)
- 前端学习之基础——切图
- 我的前端学习笔记 css3 gradient,transform,transition ,弹性盒子
- 前端开发者的学习与修炼之路
- 记录前端学习BFC的学习(第二天)
- SeaJs学习,解决了前端模块只会用ng的一些问题
- 学习web前端的历程(二)
- 【Jquery】前端学习记录(2)【身份证、左侧导航、模糊搜索】
- 前端学习笔记之5 静态页面练习(登录)
- 前端标签记忆-学习笔记
- 前端学习笔记之四H5 CSS3
- 前端学习之路css3(01)-基础知识
