前端 学习 第四弹(一)
2020-07-14 06:30
232 查看
目录
页面跳转(一)
router安装与配置
1.同样的,在控制台切换到项目目录,然后运行npm install vue-router 安装即可。
2.在项目的main.js文件中添加引用import VueRouter from ‘vue-router’ 然后添加 Vue.use(VueRouter)即可(除此方法外应该还可以直接使用全局的script标签进行引用)
需求
昨天已经准备好页面所需要的按钮,标签页,提示框,输入框等基本要素,今天来实现页面间的跳转。
最基本的需求:
1.确认登录账号密码正确后,跳转到首页。
2.若登录账号或密码有误,需要弹出提示框并返回到登录页。
3.点击注册按钮将会跳转到账户注册页面
4.在首页点击修改信息按钮将跳转到信息修改页面
实现
使用按钮监控触发事件一直不能实现页面跳转,我就转为使用router-link切换页面了。不过二者本质相同,关键在配置路径组routes,挂载router这两方面。(尝试了挺久的…)
我把路径组配置在新建文件index.js中,在main.js挂载router,在App.Vue中使用router-link跳转,使用router-view给出渲染位置。
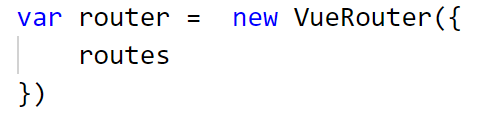
1.创建routes(一组路由)

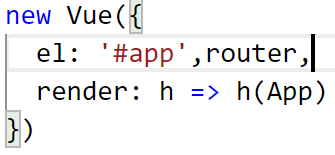
2.创建router,并将router挂载到vue对象上


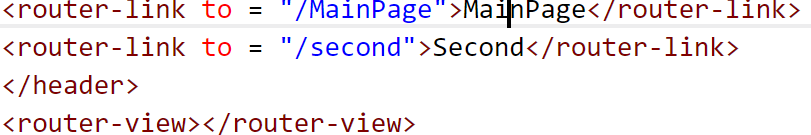
3.使用router-view渲染和router-link导航

相关文章推荐
- 前端学习第四弹 (二)
- 前端学习第四弹:CSS样式中的背景设置
- 给你一份完整的Web前端学习路线图
- 软工-前端人员学习计划
- 前端学习要买什么书,请看下面精品收藏推荐的65本JS好书
- 第一篇博文:Web前端学习,从这里启航
- 前端学习阶段总结(1)
- 20170315学习笔记-前端
- 前端基础学习----关于HTML基础
- 前端HTML、CSS学习完整笔记(中上篇)
- 前端学习总结(2)
- 前端学习入门(一)
- 关于前端学习和笔试面试的总结
- 前端学习之路html基础(01)——常用标签
- 新手学习web前端需要学习什么
- 前端学习路线
- 网页制作学习4----博客前端之下拉菜单
- 【Web前端学习笔记】Javascript_02_运算符,控制语句,常用语句,函数定义
- 前端学习 -- Css -- 高度坍塌问题的产生以及解决
- 2018零基础如何系统地学习前端开发?
