前端学习第四弹 (二)
2020-07-14 06:30
357 查看
目录(二)
展示
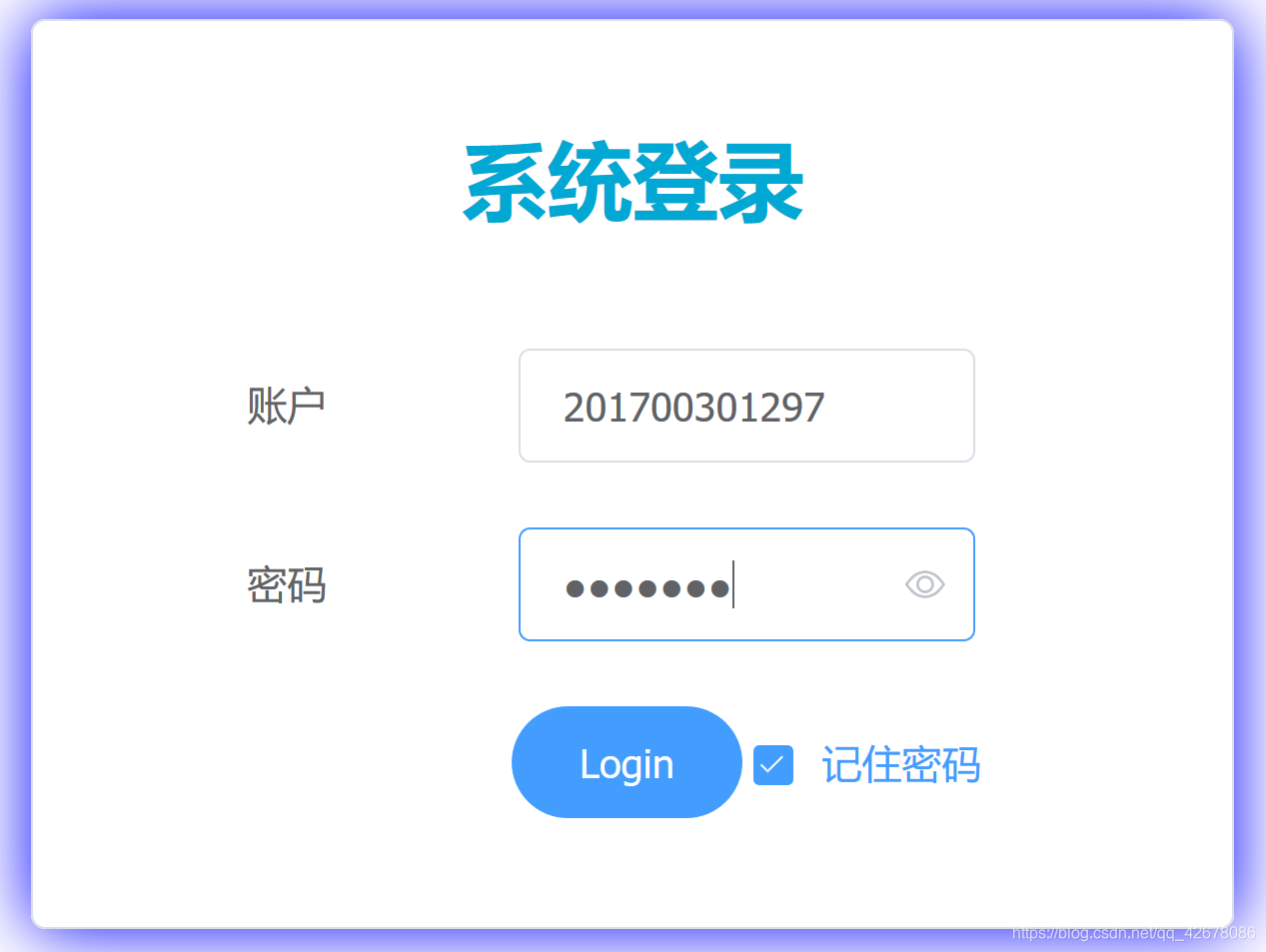
页面

跳转成功后的页面

代码
路由部分在前一部分已经截图介绍过实现过程。
这个代码只是暂时的后期还会同数据库结合增补检测账户密码正确性的部分。
登录页面
<template> <div class="login-box"> <el-form ref="form" :model="form" label-width="80px" > <div class="login-title">系统登录</div>
<el-form-item label="账户" prop="loginName">
<el-input v-model="form.acc" style="width:160px"></el-input>
</el-form-item>
<el-form-item label="密码" prop="loginPassword">
<el-input v-model="form.pass" style="width:160px"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="dolog" round>
Login</el-button>
<el-checkbox v-model="checked" checked class="remember">
记住密码</el-checkbox>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
acc: '',
pass:''
},
}
},
methods: {
dolog() {
this.$notify({
title: 'hello',
type: 'success',
message: 'login',
duration: 5000})
this.$refs[formName].validate((valid) => {
if (valid) {
this.$router.replace("/loginSuccess");
} else {
return false;
}
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #0000FF;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: rgb(0, 170, 212);
font-size: 30px;
font-weight: bold;
}
</style>
相关文章推荐
- 前端学习第四弹:CSS样式中的背景设置
- 给你一份完整的Web前端学习路线图
- 软工-前端人员学习计划
- 前端学习要买什么书,请看下面精品收藏推荐的65本JS好书
- 第一篇博文:Web前端学习,从这里启航
- 前端学习阶段总结(1)
- 20170315学习笔记-前端
- 前端基础学习----关于HTML基础
- 前端HTML、CSS学习完整笔记(中上篇)
- 前端学习总结(2)
- 前端学习入门(一)
- 关于前端学习和笔试面试的总结
- 前端学习之路html基础(01)——常用标签
- 新手学习web前端需要学习什么
- 前端学习路线
- 网页制作学习4----博客前端之下拉菜单
- 【Web前端学习笔记】Javascript_02_运算符,控制语句,常用语句,函数定义
- 前端学习 -- Css -- 高度坍塌问题的产生以及解决
- 2018零基础如何系统地学习前端开发?
- 【学习笔记】《STL使用入门教程》第四讲:容器set、函数对象functor与对组pair
