界面优化—调整布局
目录
Style
1.style 标签用于为 HTML 文档定义样式信息。在 style 中,可以设置网页中给中组件的位置,大小,颜色等等各种属性用来美化,调整页面布局。其中type 属性是必需的,定义 style 元素的内容(“text/css”)。
2.可以直接设置在组件中例如设置button的宽度就可以直接这样设置
<el-button type=“primary” @click=“dolog” style=“width:180px” round>
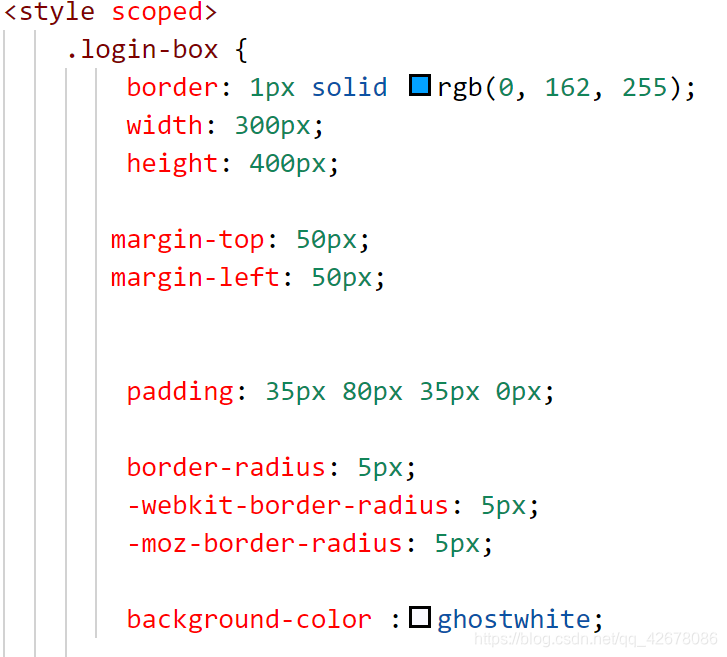
3.也可以单独列出,当然这与前一种原理相同,只是当所需设置的组件需要的属性太多时为方便代码的阅读单独列出,不过要指明组件的名字,就像这样,就对 login-box组件进行了响应的设置

scoped
当然如果仅仅想要将设置应用在当前组件元素,就要应用scoped属性对style加以限定。添加了scoped就相当于
1.给HTML的DOM节点加一个不重复属性data-v-469af010标志唯一性。
2.在添加scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局。
3.如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件。
属性
简单的属性例如width,height ,background等基本属性就不赘述了,border可以为组件添加外边框,可以直接设置其大小,颜色如上图。
box-shadow可以为组件添加阴影。
padding与margin
margin是指从自身边bai框到另一个容器边du框之间的距离zhi,就是容器外距离。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
设置边框半径
w3标准的是border-radius,
-webkit-border-radius 是为了兼容 chrome 或 safari,
-moz-border-radius 是为了兼容火狐,不过火狐已经改为支持W3格式了。

- 注册界面的优化之ActionBar组件的应用之(一)ActionBar组件的布局实现
- Android界面布局的优化
- Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
- ConstraintLayout实现直播app开发界面布局优化
- 使用Html5+C#+微信 开发移动端游戏详细教程:(六)游戏界面布局与性能优化
- 界面布局动态调整
- Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
- 界面布局动态调整
- C/C++自动调整界面布局的对话框
- Android Fragment 中自定义键盘如何调整布局,不挡住界面控件
- Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
- textView聊天输入框调整优化界面
- 原生静态布局下,用div+css实现界面随着不同的屏幕变换自动调整大小
- Android之Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
- Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
- 界面布局动态调整
- 【eoe教程】针对TV优化Android应用界面布局
- Android 程序优化 - 界面布局
- [iOS代码] 获取键盘keyboard所占区域大小,调整界面布局
- 软件界面布局调整推荐
