画图基本原理
2020-07-14 06:30
183 查看
目录
浏览器画图
canvas
1.基于像素
2单个html,类似真实的画画,在画布上描绘·
2.Echarts就是基于canvas画图
Svg
1.基于对象型
2.多个图形元素
3.高保真
echarts简单使用
初始化
引入echarts库后对其进行初始化操作
Echarts.init():初始化Echarts实例,setOption用指定数据画图
option对象
title 标题
legend 图例
xAxis X轴
seires:name,type(设置图形),data 数据
组件
标题title
text 标题文字
subtext 子标题
left top right botom 标题位置
bordercolor 边框颜色
borderwidth 边框宽度
工具栏toolbox
show是否显示
feature 具体显示的功能
saveasiamage 保存图片
restore 还原
dataview 数据视图,显示出数据
datazoom缩放视图
magictype 动态类型切换
tooltip组件
trigger :
'item’数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis’坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
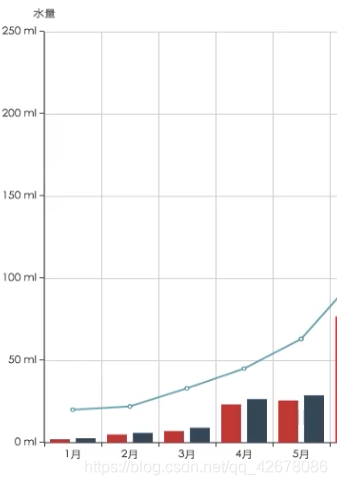
多个坐标系配合
两个图标合并展示
设置多个坐标轴(y)
配置多个yaxis属性

datazoom
x轴可以控制区域(区间显示,缩放显示)在大数据展示时很有用。

图表
饼图
饼图展示数据的特点:展示百分比,type是pie
center圆心坐标 radius半径(以页面的百分比计数) name图例名字 selectedmode是否支持多选
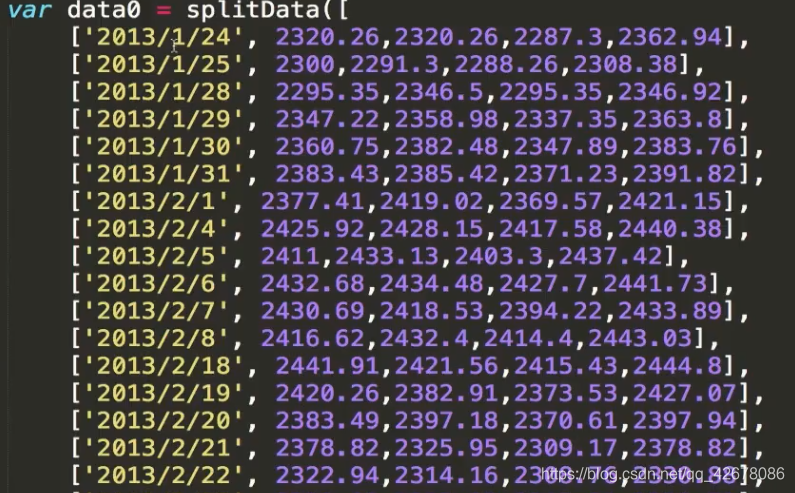
K线图


相关文章推荐
- 在WEB程序中如何画图并显示
- swift画图
- FPGA基本原理
- 计算机程序的思维逻辑 (17) - 继承实现的基本原理
- Android画图并保存图片(转载)
- 适合程序员的画图技法
- PPP驱动程序的基本原理
- HDFS基本原理及数据存取实战
- mysql语句 常用函数,js画图,在线调查系统2
- ssh 无密码登陆基本原理
- Android画图之Matrix(一)
- GIT使用教程与基本原理
- 图像腐蚀 膨胀 细化的基本原理
- Cygwin下面,apt-cyg的使用方法和基本原理
- IOCP编程之基本原理
- Java - 多线程的基本原理
- 画图
- 指针与C++基本原理
- 运行时代码执行基本原理
- 使用achartengine 画图(折线、柱状、范围图、以及饼图)’
