HTML+CSS弹出二级菜单
2020-07-14 06:18
495 查看
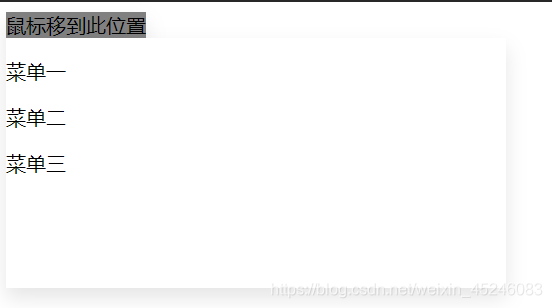
效果:


代码:
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>PopupSecondaryMenu</title> <link rel="stylesheet" type="text/css" href="./css/PopupSecondaryMenu.css"> </head> <body> <a href="#"> 鼠标移到此位置 <div class="Popup"> <p>菜单一</p> <p>菜单二</p> <p>菜单三</p> </div> </a> </body> </html>
css
a
{
margin: 0px;
padding: 0px;
width: 100px;
height: 100px;
text-decoration: none;
color: black;
}
a:hover
{
background-color: gray;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.1);
}
.Popup
{
width: 400px;
height: 200px;
display: none;
position: absolute;
background-color: white;
color: black;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.1);
}
a:hover .Popup
{
display: block;
}
相关文章推荐
- css+html+js实现多级下拉和弹出菜单
- html与css经典二级菜单编写1
- CSS弹出二级菜单
- html与css经典二级菜单编写2
- DIV+CSS制作二级横向弹出菜单,略简单
- HTML/CSS/JS实现二级菜单导航+轮播图
- 十天学会web标准(DIV+CSS)系列(四)纵向导航菜单及二级弹出菜单
- html+css 简单的歌曲列表 和二级水平菜单
- 纯css实现鼠标感应弹出二级菜单
- js+css+html(弹出菜单)
- UL LI结构实现二级导航菜单(HTML+CSS+JS)
- Html,CSS导航浮动弹出菜单
- PHPCMS V9 导航条联动二级菜单(配合js css鼠标移动上去向下弹出显示二级菜单)
- HTML案例—很讨巧的一种js+css制作hover模式展示二级菜单方法
- html二级菜单:DIV+CSS制作二级菜单(横排二级下拉菜单)以及二级菜单出现错位怎么解决
- html和css实现一级菜单和二级菜单学习笔记
- html和css实现一级菜单和二级菜单学习笔记
- css+div+position 实现网页的 基本布局 (二)( 综合应用篇,包含轮播,二级菜单,等html相关知识点 )
- 简单css弹出菜单,ie8一定要在头部加<!DOCTYPE html PUBLIC 。。。不然没反应。花了一个小时才找到这个原因,mlgbd!!
- css+html+js实现下拉及多级弹出菜单
