微信开发者工具界面介绍及开发小程序的项目文件
2020-07-14 06:12
603 查看

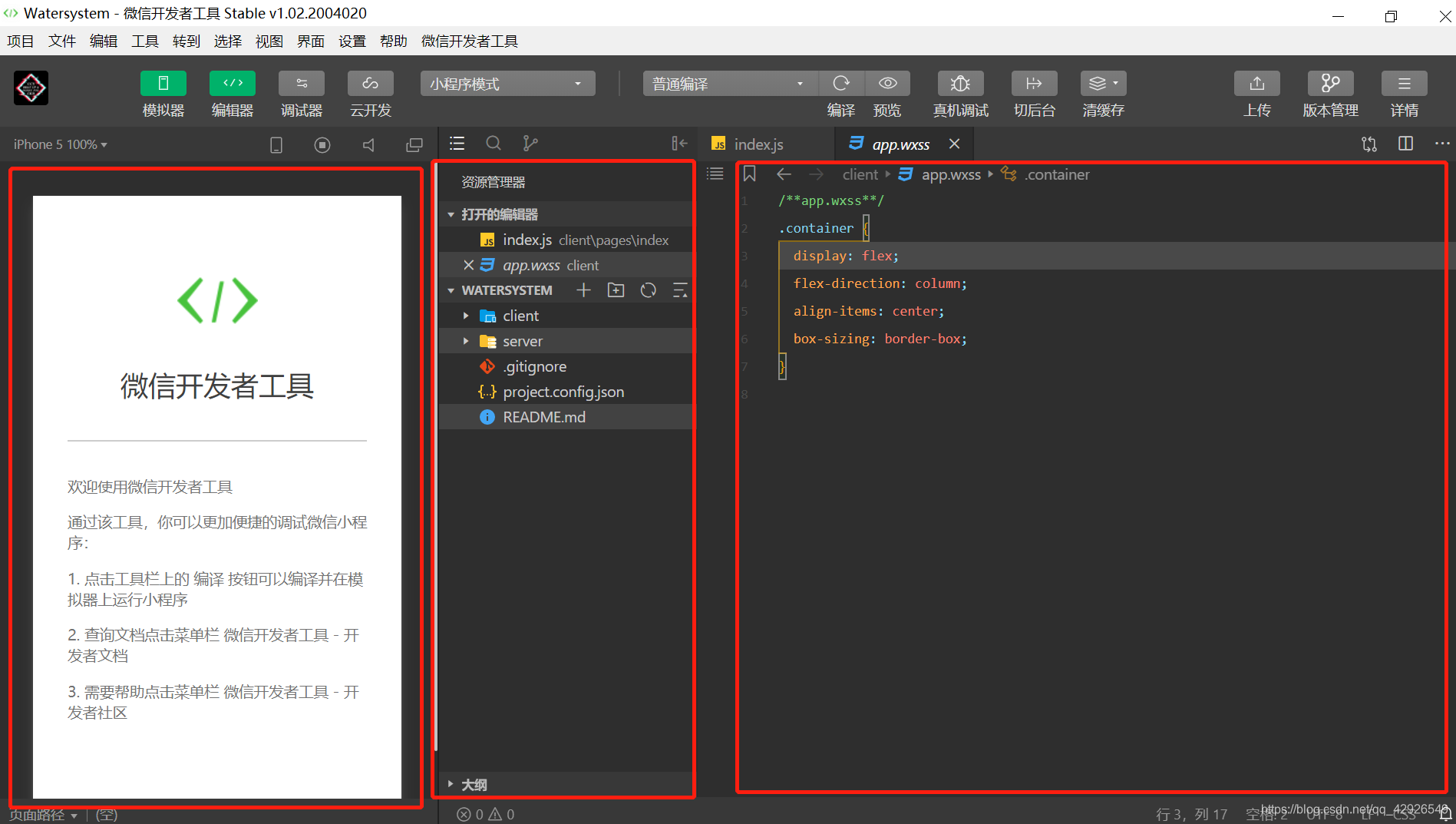
界面如图所示,左边为实时预览界面,中间为文件,右边为编辑区。client文件夹存放客户端文件,即我们需要配置的界面。server为与服务器交互及小程序的信息。可以左右拖动以改变窗口大小。在申请微信小程序的时候,appID非常重要,只有在开发者工具中设置appID才能显示完整功能。
主文件夹下由三个文件是小程序必要的组成文件,分别是app.js,app.json,app.wxss,如下图

这三个文件的作用分别为:
| app.js | 此文件是小程序的脚本代码,可在这里监听小程序的声明周期,声明全局变量等。 |
| app.json | 对小程序的全局配置,可配置小程序由哪几部分组成,窗口背景色、导航条样式、标题等。 |
| app.wxss | 整个小程序的公共样式表,可以在页面组件的class属性上直接使用。 |
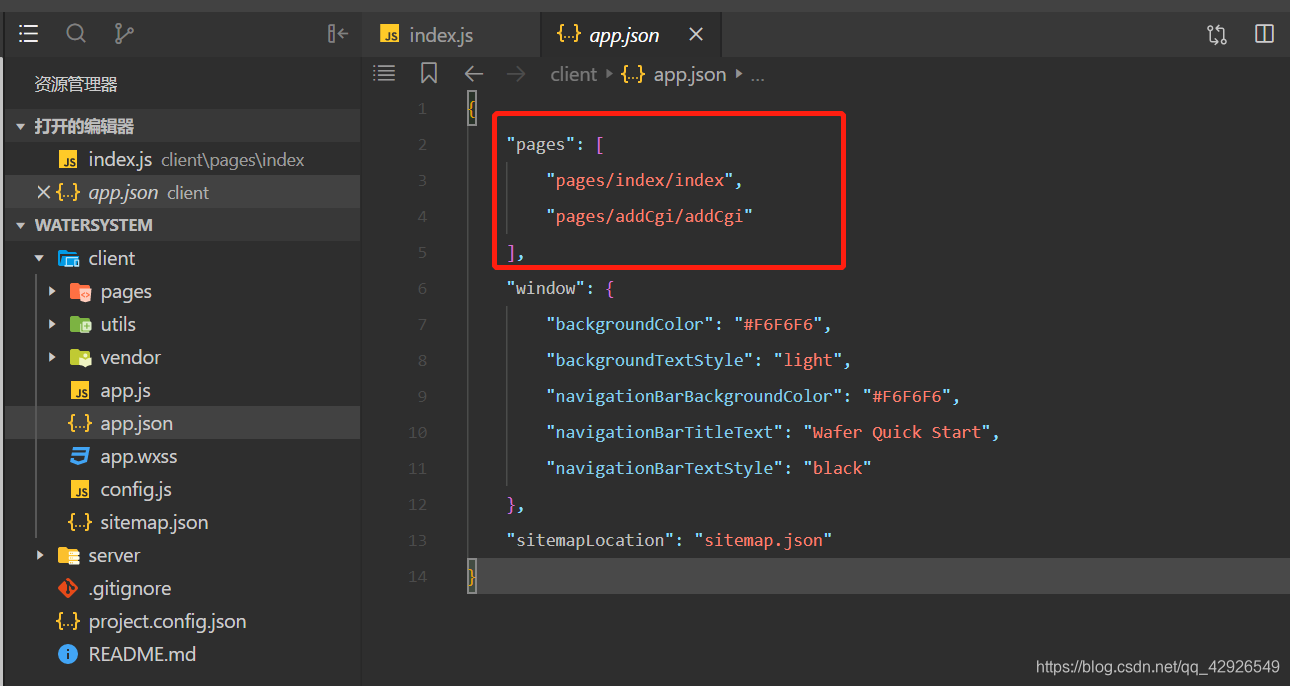
pages文件夹顾名思义是存放小程序的页面组成的,每个页面在创建时都由开发者工具生成四个文件:xxx.json、xxx.js、xxx.wxml、xxx.wxss。wxss文件如果不配置将采用默认公共样式。xxx.js和xxx.wxml是必要的,学过前端开发的就知道html和css层叠样式表,其实这些文件就是和前端的差不多的,wxml用来配置页面的布局和内容,wxss大部分继承了css中的属性和选择器,只是有些许不同。页面中的js、wxss等文件覆盖外层,也就是说页面中的优先级高。在页面的创建中,可以手动创建文件,也可配置后工具自动创建。创建方法为:在主文件夹的app.json下的pages中按格式补上页面名称,然后编译即可。


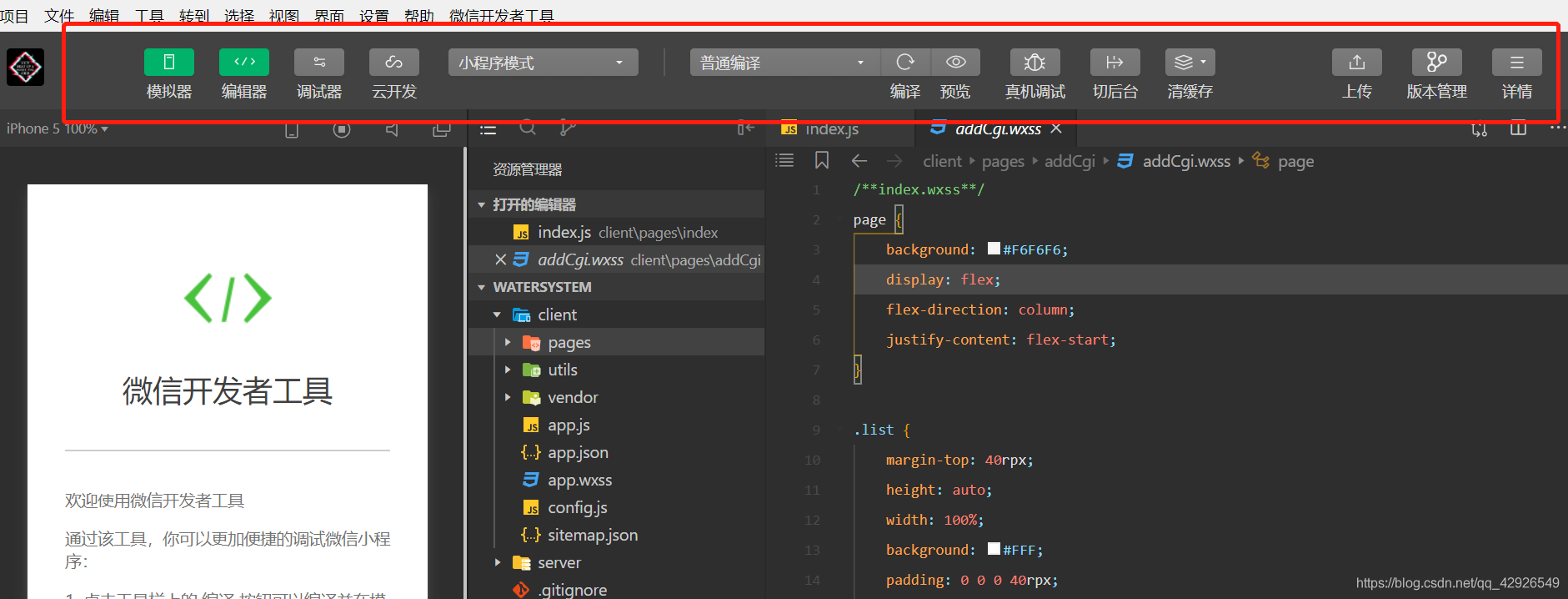
上边的导航栏功能都顾名思义,右边上传测试功能时应选体验版,详情部分可查看小程序的具体信息及配置属性。

上图为云开发控制台,需要连接网络,监测小程序的运营情况以及数据库等信息。
相关文章推荐
- 一文读懂微信小程序开发工具、项目结构、全局配置文件及页面跳转
- 微信小程序开发<一>工具安装及项目结构介绍
- 微信小程序开发基础篇之工具介绍(二)
- 微信小程序 开发 微信开发者工具 快捷键
- 微信小程序开发工具调试界面鼠标看不见
- 【转】mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
- 微信小程序开发(三)项目目录及文件结构
- 微信web开发者工具、破解文件、开发文档和开发Demo下载
- 微信小程序前端开发者工具-小程序定制开发神器
- HBuilder X uni-app 运行微信小程序时 微信开发者工具卡在初始化应用通信能力界面的解决办法
- mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
- 微信小程序学习(3)-开发工具菜单介绍
- 微信小程序 - 开发工具界面一览
- 小程序项目没有快速创建 (Quick start) 微信小程序开发工具
- 可以帮你节约时间的微信小程序前端界面开发工具,想不想用
- mpvue-quickstart一个项目后,用微信开发者工具打开后找不到人口文件app.json解决办法
- 微信web开发者工具(小程序开发工程),打开后卡住显示黑色或白色窗口解决办法
- 微信小程序 - 开发工具界面一览
- 黑马程序员小程序学习笔记(2)——微信开发工具介绍
- 微信小程序开发工具 下载,安装,创建新项目和如何导入项目整个过程教程
