Axios解决跨域访问
2020-07-12 17:23
931 查看
首先请检查下你的 Vue 版本,Vue2 和 Vue3 跨域方式不同:
cmd --> vue -V 2.x or 3.x
一、Vue2版本
这里以访问 Ve2x 的一个公告API为例,直接访问如下:
this.$axios.get("https://www.v2ex.com/api/site/info.json")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
当我们运行程序后,控制台报错如下:

可以看到浏览器拦截了我们的请求,因为我们跨域了,下面解决跨域问题。
1. 步骤一 : 配置BaseUrl
首先在
main.js中,配置下我们访问的Url前缀:
import Vue from 'vue'
import App from './App'
import Axios from 'axios'
Vue.prototype.$axios = Axios
Axios.defaults.baseURL = '/api'
Axios.defaults.headers.post['Content-Type'] = 'application/json';
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
}
关键代码是:
Axios.defaults.baseURL = '/api',这样每次发送请求都会带一个/api的前缀。
2.步骤二 :配置代理
修改config文件夹下的
index.js文件,在
proxyTable中加上如下代码:
'/api':{
target: "https://www.v2ex.com/api",
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}

3. 步骤3 :修改请求Url
修改刚刚的axios请求,把
url修改如下:
this.$axios.get("/site/info.json")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
4. 重启服务
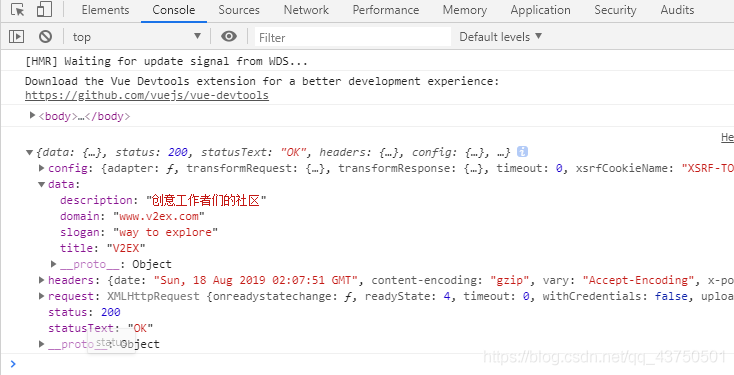
重启服务后,此时已经能够访问了:

原理:
因为我们给url加上了前缀
/api,我们访问
http://127.0.0.1:19323/site/info.json就当于访问了:
http://127.0.0.1:19323/api/site/info.json。(假设本地访问端口号为 19323)
又因为在
index.js中的
proxyTable中拦截了
/api,并把
/api及其前面的所有替换成了 target 中的内容,因此实际访问 Url 是
https://www.v2ex.com/api/site/info.json。
二、Vue3 版本
升级到 Vue3 后,会发现 Vue2 中存放配置的
config文件夹没有了,大家不要慌张。可以在 package.json 文件的同级目录下创建
vue.config.js文件。给出该文件的基础配置:
module.exports = {
outputDir: 'dist', //build输出目录
assetsDir: 'assets', //静态资源目录(js, css, img)
lintOnSave: false, //是否开启eslint
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false, //是否使用https协议
hotOnly: false, //是否开启热更新
proxy: null,
}
}

Vue3 解决跨域,内容只有第二步配置代理 和 Vue2 不同,其他的一致。
配置代理
修改 vue.config.js 中
devServer子节点内容,添加一个
proxy:
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false,
hotOnly: false,
proxy: {
'/api': {
target: 'https://www.v2ex.com/api', //API服务器的地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
}
三、番外
当然,跨域问题也可以由后端解决,将下面这个过滤器加入程序即可。
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 跨域过滤器
* @author jitwxs
* @since 2018/10/16 20:53
*/
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
// 不使用*,自动适配跨域域名,避免携带Cookie时失效
String origin = request.getHeader("Origin");
if(StringUtils.isNotBlank(origin)) {
response.setHeader("Access-Control-Allow-Origin", origin);
}
// 自适应所有自定义头
String headers = request.getHeader("Access-Control-Request-Headers");
if(StringUtils.isNotBlank(headers)) {
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
}
// 允许跨域的请求方法类型
response.setHeader("Access-Control-Allow-Methods", "*");
// 预检命令(OPTIONS)缓存时间,单位:秒
response.setHeader("Access-Control-Max-Age", "3600");
// 明确许可客户端发送Cookie,不允许删除字段即可
response.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) {
}
@Override
public void destroy() {
}
/*
注册过滤器:
@Bean
public FilterRegistrationBean registerFilter() {
FilterRegistrationBean<CorsFilter> bean = new FilterRegistrationBean<>();
bean.addUrlPatterns("/*");
bean.setFilter(new CorsFilter());
// 过滤顺序,从小到大依次过滤
bean.setOrder(Ordered.HIGHEST_PRECEDENCE);
return bean;
}
*/
}
相关文章推荐
- Vue.js 中 axios 跨域访问错误问题及解决方法
- axios可以解决跨域访问的问题吗?
- 在vue中使用axios跨域访问数据,用proxyTable解决跨域问题
- Vue2.0使用Axios实现跨域访问(解决跨域问题)
- 解决ASP_NET AJAX在frame或iframe中跨域访问的问题
- 用jQuery与JSONP轻松解决跨域访问的问题
- 详解在Vue中如何使用axios跨域访问数据
- 使用iframe解决AJAX javascript的跨域访问执行
- flex 跨域访问 #2048: 安全沙箱冲突 问题解决方法
- 用P3P header解决IE下iframe跨域访问时候session丢失的问题
- 服务器端可控JS跨域访问解决方法
- ajax配合jsonp解决跨域访问问题
- jquery使用jsonp解决json跨域访问的问题
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
- 跨域访问的问题解决
- 用jQuery与JSONP轻松解决跨域访问的问题
- 跨域访问的解决及问题
- js 跨域访问问题解决方法
- .net解决js访问服务器端,跨域访问的问题
- 用P3P header解决iframe跨域访问cookie(转) Iframe session失效
