响应式布局思路,使用bootstrap框架配合媒体查询,思路及遇到的几个问题
现学现卖,总结一下自己写页面的经验,顺便整理一下自己的思路.
bootstrap里面有很多已经写好了的样式,我们可以使用"拿来主义",也确实方便了许多.
我这里提供的是这样的一种思路,
首先写大屏幕网页端的页面
将所有的内容都使用bootstrap栅格系统写上去,当然是按照设计图里面的不同模块的大致比例来写,因为bootstrap栅格系统把盒子分为12格,我们可以根据比例来进行调整,需要注意的是子盒子都有15像素的左右内边距,如果合理利用的话,可以当做是天然的板块之间的白色间隔,根据个人具体情况来调整.
然后分析中小屏和超小屏里面的各个盒子的显示与隐藏情况,
bootstrap里面有的我们可以直接拿来使用,比如说里面的控制显示与隐藏的内容.

利用这个我们可以实现不同屏幕内的元素显示与隐藏
还有些功能bootstrap无法实现,比如需求中大中屏幕下的li标签是竖着一列显示的,但是小屏和超小屏要将其浮动在一行显示,这样就需要使用媒体查询了;
@media screen and (max-width: 768px) {
ul li {
float: left;
width: 20%;
}
}
在小屏和超小屏下,li标签浮动,5个li宽度一共100%,一行显示
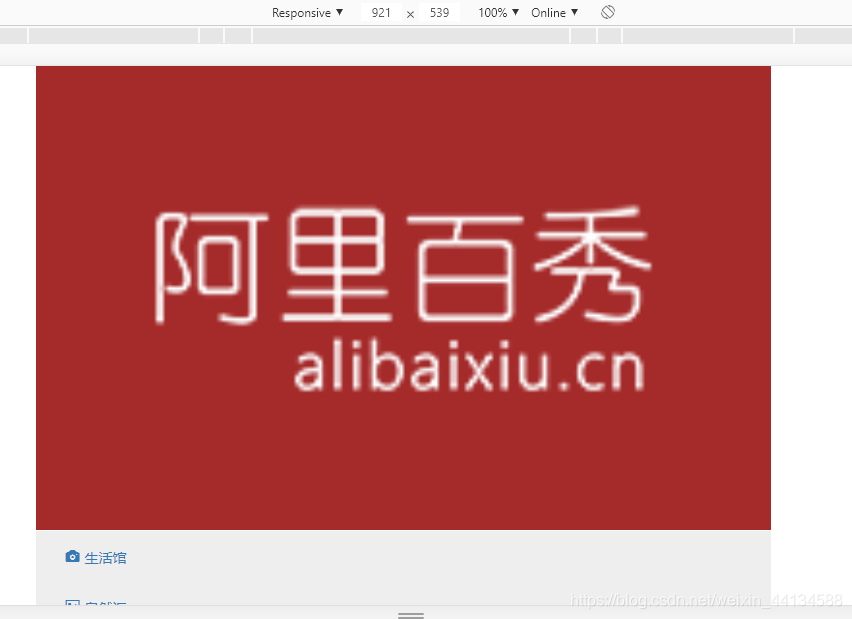
设置logo大屏到中屏幕变化
大屏:

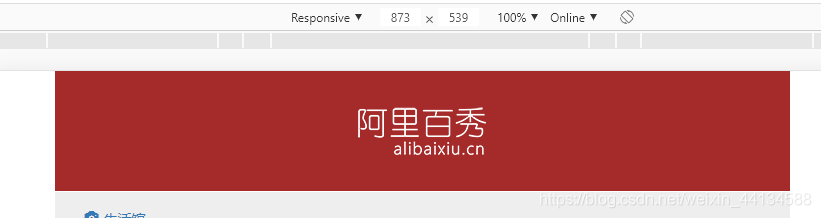
中屏幕:

这里出现了一个问题,就是在大中屏下设置的图片宽度100%,这时有栅格系统的宽度约束,不会显得很大,但是到小屏幕(小于997px)之后,没有了约束,图片100%宽度会显得很大,占满屏幕,
此时可以设置
.logo img {
display: block;
max-width: 100%;
background-color: royalblue;
margin: 0 auto;
}
图片转块,最大宽度设置100%:
效果:

由于子盒子存在默认左右内边距
在盒子中插入图片后如果想将文字定位在盒子内,不可以将相对定位直接加给这个盒子,例如
<li> <a href="#"> <img src="upload/2.jpg" alt=""> <p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p> </a>
希望将p的文字定位到图片上面去,此时如果将相对定位给li的话,会出现p的内容超出图片大小的情况(图片已设置宽高100%),这是因为默认的内边距将图片挤开了,而p是绝对定位,不会被挤开. 解决方法: 给img和p外面再套一个盒子a,转块,设置宽高100%,把li的相对定位给a,这样就可以解决
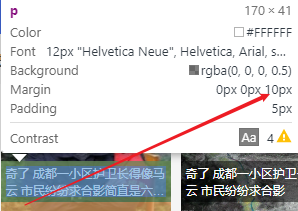
解决前:

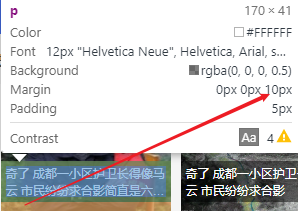
解决后:

内容就可以完美的契合在盒子中,需要注意,这里p有一个bootstrap自带的默认10px底部外边距,需要设置为0才可以紧靠底部

bootstrap默认的container类最大宽度是1140px
如果设计稿的宽度超过1200px,我们可以设置媒体查询
根据具体情况来设置container类的宽度

这是我写页面中遇到的一些问题,也有一个结论,就是前期的构思发起式非常重要.思路对了能省很多事情
总体来说,这个框架挺好用的,可以快速上手,第一次可能比较生疏,后面就会好很多的.
- 当遇到不能用框架做响应式布局怎么办,,响应式布局的动态检测,js判断,媒体查询与 min-width,max-width的 结合使用,大杂烩。。。
- 使用开源框架过程遇到问题解决思路
- bootstrap-loader使用过程中遇到的几个坑爹问题
- 利用bootstrap框架 实现响应式布局阿里百秀案例以及遇到的问题!
- 框架使用过程中遇到的几个问题
- 转:关于我使用spring mvc框架做文件上传时遇到的问题
- iphone 开发中使用zbar时遇到的几个典型问题解决方法。
- 在QtCreator中使用Qwt遇到的几个问题
- 随笔记录使用DNK时遇到的几个问题
- 【DataBase】:使用Oracle遇到的几个问题及解决办法
- 在xp和Win7上使用Tomcat 6.0经常遇到的几个问题及其解决方法
- 最近使用Eclipse遇到的几个问题
- 使用OCCI遇到的几个问题
- android proguard使用心得和遇到的若干问题以及解决思路。
- play框架配置使用过程中遇到的各种疑难问题汇总(学习同事经验)
- asp中遇到的几个问题——数据库连接,几个常见控件的使用问题及其解决
- 关于dwz框架查找带回使用过程中遇到的问题
- 在sae中使用jfinal框架开发web工程遇到的问题
- Ubuntu下使用mplayer遇到的几个问题
- 智能查询功能lucene使用情况及遇到的问题
