.Net Core+Angular6 学习 第三部分(从api获取data)
. 现在开始需要集成angular6到VS项目中
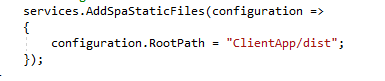
1.1 打开Startup.cs文件, 在ConfigureServices方法中配置angular files的目录.

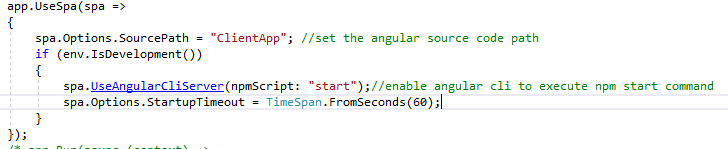
1.2 在Configure方法中配置启动npm脚本.

到这一步,我们可以通过F5 运行整个VS项目,并且能够看到angular欢迎界面,但是还没有从我们的web api 得到data.
1.3 回到vs code 工具,我需要通过vs code 去创建一些ts文件.
1.3.1 首先先创建一个endpoint factory service,创建成功会生成2个file,我是通过命令创建

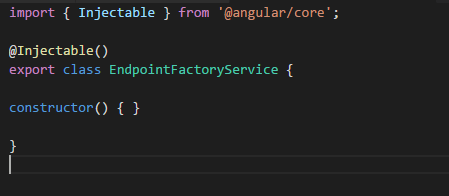
打开endpoint-factory.service.ts文件

定义webapi的地址并且注入httpclient对象.

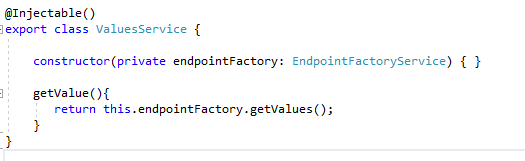
1.3.2 创建一个angular service,注入上面创建的endpoint-factory对象.

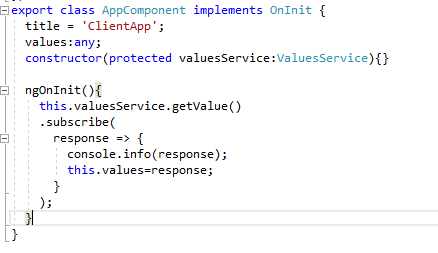
1.3.3 打开app.component.ts文件, 实现接口OnInit,在初始化方法里面调用我们的service.

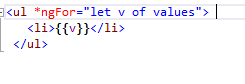
1.3.4 打开app.component.html 添加一个html节点去输出data.

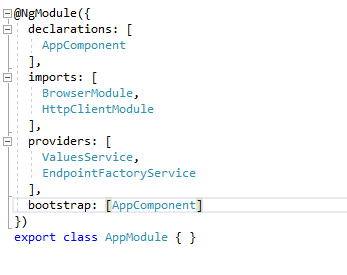
1.3.5 接下来我们需要去App.module.ts里面注册我们的服务并且引入http模块.

可以发现我们提供了2个服务 ValuesService,EndpointFactoryService.以及引入了HttpClientModule模块.
到此,可以运行整个项目.......... 能够看见已经从web api中读取出来并显示.


接下来 要加入EF Core从database提取数据...
转载于:https://www.cnblogs.com/Icon-Yang/p/9641121.html
- ASP.NET MVC框架(第三部分): 把ViewData从控制器传到视图 【转】
- Android官方API Demo学习之联系人获取
- 获取隐藏了部分内容的网页源代码,审查元素可以,查看源代码不行。在学习python爬虫
- 2018~2019第二学年17级信管班杨秀璋老师《大数据技术及运用》课堂python代码学习汇总(第三部分)
- “学习笔记”之《算法导论》----第三部分----数据结构----第十四章----数据结构的扩张
- 第三部分 学习shell与shell script的笔记(未完)
- Linux基础学习-第三课(上部分)
- XSL:XSL基础学习第三部分
- 第三部分 overlay 学习
- 深度学习学习笔记——部分API解析
- 一步一步学习sharepoint2010 workflow 系列第三部分:自定义SharePoint代码工作流 第8章 自定义Visual Studio工作流(Custom Visual Studio workflows)
- “学习笔记”之《算法导论》----第三部分----数据结构----第十章----基本数据结构
- quartz包学习笔记2:dataAPI
- 《Frustum PointNets for 3D Object Detection from RGB-D Data》论文及代码学习(一)——论文部分
- 简化MongoAPI(spring-data-mongo)第三部分----Criteria和Query对象的使用
- Android学习之 Manifest中meta-data扩展元素数据的配置与获取
- ASP.NET MVC框架(第三部分): 把ViewData从控制器传到视图
- Android学习之 Manifest中meta-data扩展元素数据的配置与获取
- 第三部分的学习
