Html5+Css实战前端小米官网左侧导航(思路+详解+素材)
2020-06-27 05:23
786 查看
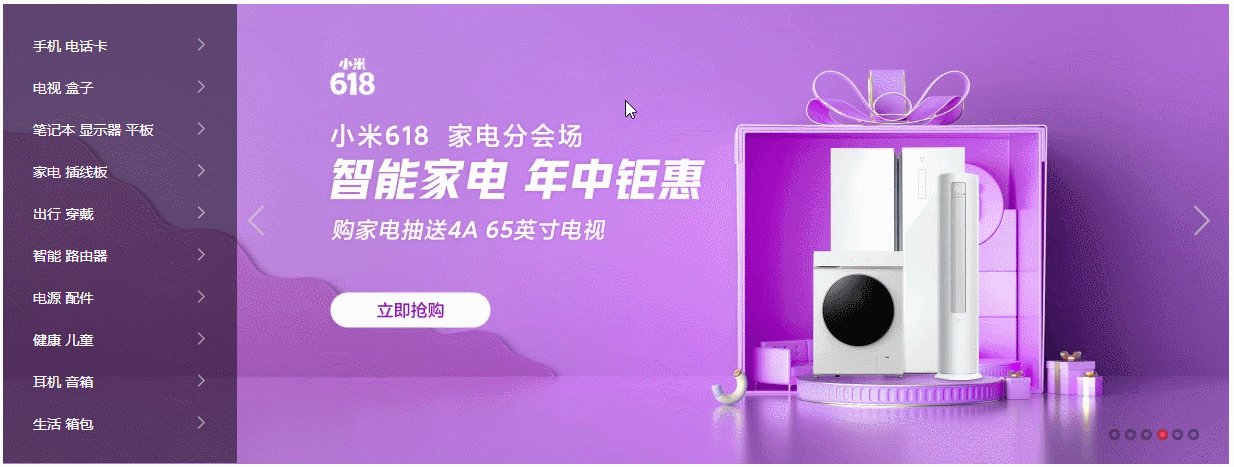
实战后的效果

大家好,我是小叶同学,如今都大二了,跟着学校老师只学到皮毛,不如自己自学,说起来也惭愧,今天实战Html+CSS小米官网左侧导航开发,后面也会一点点对小米官网全部开发,欢迎前来坐坐沙发
布局
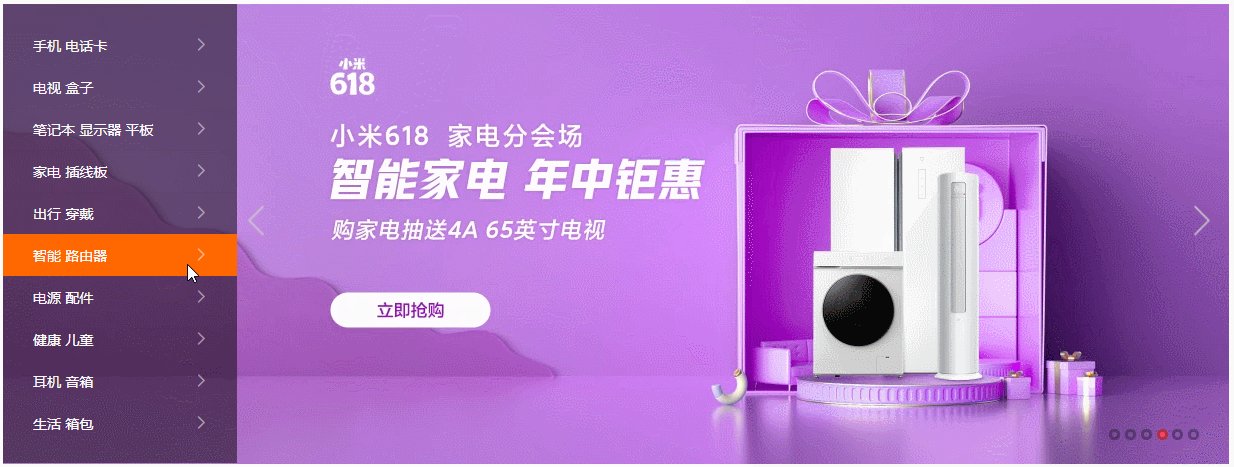
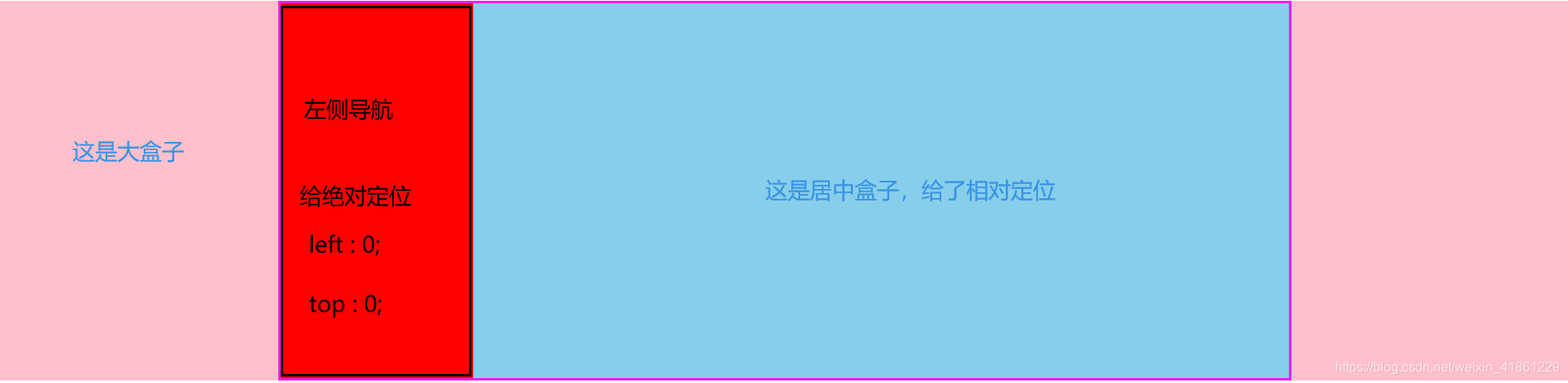
首先创建一个大盒子,里面给一个居中盒子,居中盒子给一个相对定位,左侧导航根据居中盒子进行绝对定位,相当于对根据Logo定位比较简单

当看到图片的时候,相信各位有了布局思路,我们看看它的组成部分,分别是轮播图和左侧导航,但是你可以看见因为这两个是重叠在一起的,因此可以知道 轮播图 肯定是使用了 position:absolute 来进行定位的,至于左侧开始菜单,也可以使用position:absolute来定位,左侧菜单使用了定位后,层叠优先级会将左侧显示在前面,轮播图就在下层了。
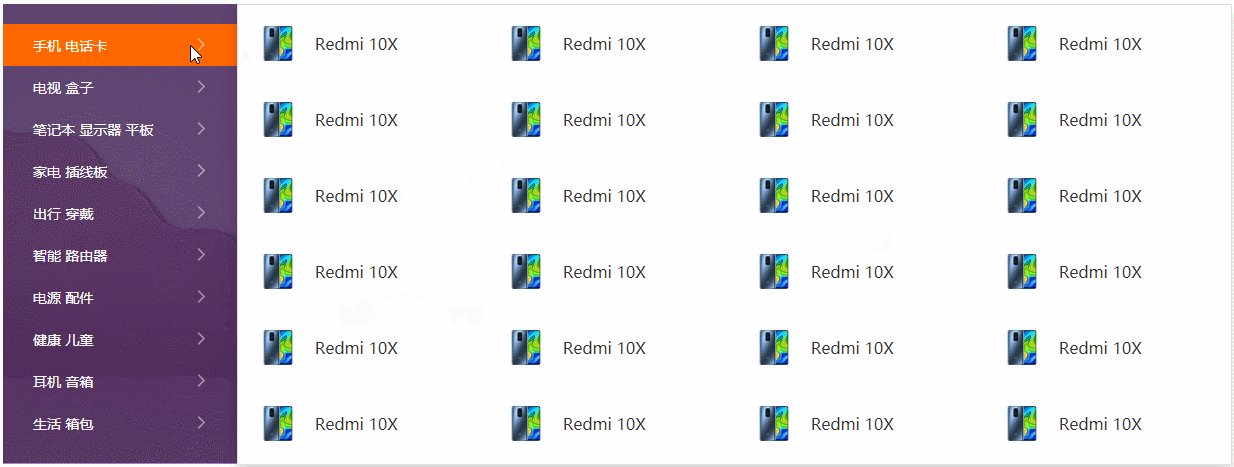
弹出页面框
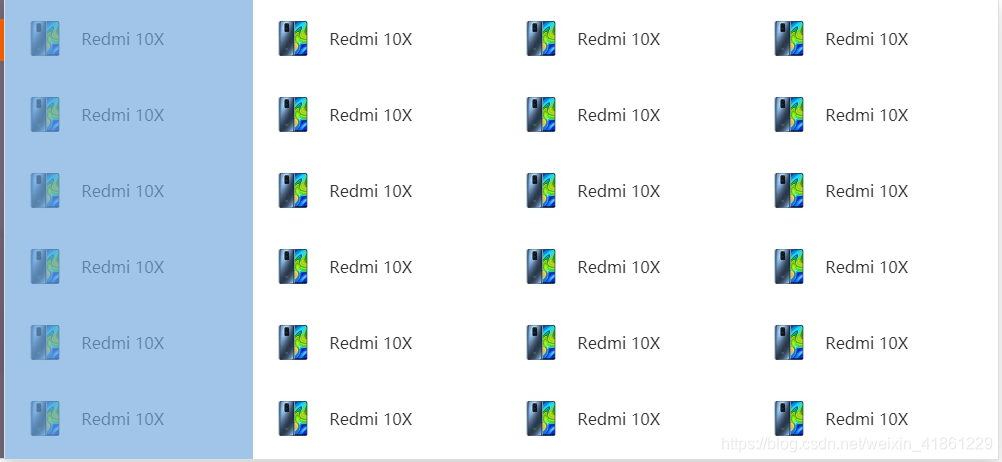
看到动画效果,左侧菜单切换内容框是没有过渡效果,因此不用设置 transition 属性,就可以通过display的none和block来设置,页面的布局也是通过绝对定位父元素来进行的,全部的定位都是基于父元素居中盒子进行的。这样看起来简单而不会复杂
那里面的内容怎么设置呢?
里面的内容每一列通过ul和li来进行设置,ul最多只能有4个,也就是只能4列内容的显示,宽度计算也很简单 总宽度 / N(取决于你想显示多少列)

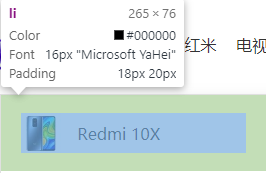
li 通过设置内边距填充,使其内容居中 , padding:上下18px 左右20px

实现一个功能之前,首先在脑海里理清它的布局思路,这样写起CSS样式起来才能得心应手,那我也不废话了,代码奉上
轮播图
轮播图代码请看我另一篇文章,有详细的说明
Html文件
<div class="hdm"> <ul> <li> <a href="#">手机 电话卡</a><i class="iconfont"></i> <div class="hdm_hidden"> <ul> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> </ul> <ul> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> <li> <a href="#"> <img src="./images/Redmi10X.webp"> <span>Redmi 10X</span> </a> </li> </ul> </div> </li> <li><a href="#">电视 盒子</a><i class="iconfont"></i></li> <li><a href="#">笔记本 显示器 平板</a><i class="iconfont"></i></li> <li><a href="#">家电 插线板</a><i class="iconfont"></i></li> <li><a href="#">出行 穿戴</a><i class="iconfont"></i></li> <li><a href="#">智能 路由器</a><i class="iconfont"></i></li> <li><a href="#">电源 配件</a><i class="iconfont"></i></li> <li><a href="#">健康 儿童</a><i class="iconfont"></i></li> <li><a href="#">耳机 音箱</a><i class="iconfont"></i></li> <li><a href="#">生活 箱包</a><i class="iconfont"></i></li> </ul> </div> </div>
CSS文件
.hdm{
width: 234px;
height: 459px;
position: absolute;
top: 0;
background-color: rgba(0,0,0,.5);
padding: 20px 0;
box-sizing: border-box;
}
.hdm>ul>li{
height: 42px;
line-height: 42px;
height: 42px;
text-align: left;
padding-left: 30px;
}
.hdm>ul>li>a{
font-size: 14px;
color: #fff;
}
.hdm>ul>li:hover{
background-color: #ff6700;
}
.hdm i{
color: rgba(255,255,255,.5);
float: right;
margin-right: 30px;
font-size: 12px;
}
.hdm_hidden{
width: 993px;
height: 459px;
background-color: #fff;
border: 1px solid #e0e0e0;
box-shadow: 0 8px 16px rgba(0,0,0,.18);
position: absolute;
top: 0;
left: 100%;
display: none;
}
.hdm li:hover .hdm_hidden{
display: block;
}
.hdm_hidden ul{
width: 248px;
height: 459px;
float: left;
}
.hdm_hidden ul>li{
width: 265px;
height: 76px;
padding: 18px 20px;
box-sizing: border-box;
}
.hdm_hidden img{
margin-right: 12px;
}
.hdm_hidden span{
color: #333;
}
.hdm_hidden span:hover{
color: #ff6700;
}
相关文章推荐
- WEB前端开发实战:小米官网的制作
- 【Jquery】前端学习记录(2)【身份证、左侧导航、模糊搜索】
- 小米官网的css3导航菜单
- 如何设计游戏官网?《天神纪》设计思路实战分享
- Web前端开发实战4:导航菜单(一)
- [练手]前端-小米官网
- 详解Vue前端生产环境发布配置实战篇
- PHPCMS V9 添加二级导航的思路详解
- 用jquery插件写一个小米官网左侧二级菜单
- jQuery实战之仿淘宝商城左侧导航效果
- 【Web前端学前体验】HTML+CSS 实战练习-MIUI官网
- 【业界实战】小米大数据总监司马云瑞详解小米用户画像的演进及应用解读
- jQuery动态添加.active 实现导航效果代码思路详解
- 【ssm个人博客项目实战03】左侧导航菜单功能实现
- Web前端开发实战5:导航菜单(二)
- 数组实战应用及多种解题思路详解
- 从实战中学前端:顶部导航
- 10个屌炸天的设计网址导航带你嗨翻科技设计界 #精选前端开发设计素材
- Web前端开发实战4:导航菜单(一)
- net core Vue ElementUI(1) 前端主框架,左侧导航
