前端零基础入门 -- CSS3边框和圆角
2020-06-24 04:33
393 查看
CSS3圆角
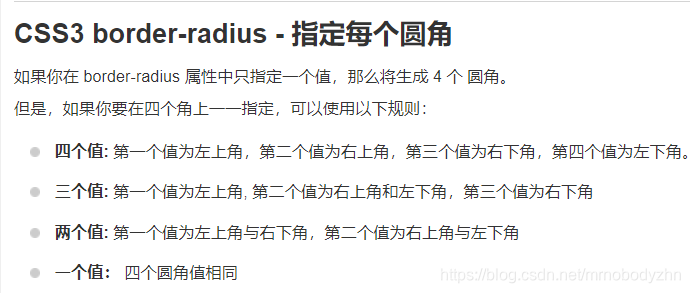
- border-radius:一个可以指定四个border-……-radius属性的复合属性,为元素添加圆角边框
- 语法:
border-radius: a b c d
- a,b,c,d的单位可以是px,em,%
- 兼容性:IE9+ firefox4+ chrome safari5+ opera

border-radius是复合属性:
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
border-radius: 水平半径/垂直半径
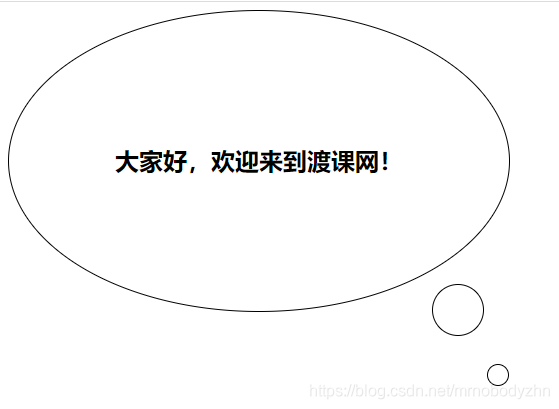
圆角案例

注意:为满足各个浏览器的兼容性,加上技术前缀
-webkit- chrome,safari
-moz- firefox
-ms- IE
-o- opera
CSS3盒阴影
- box-shadow属性:附加一个或多个下拉框的阴影
- 语法:
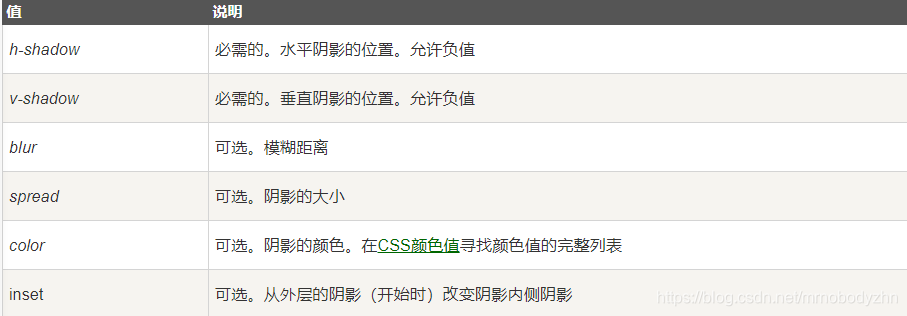
box-shadow: h-shadow v-shadow blur spread color inset
- 兼容性:IE9+ firefox4+ chrome safari5+ opera
-

CSS3边界图片
- border-image属性:构建美丽的可扩展按钮
- 语法:
border-image:source slice width outset repeat
- 兼容性:IE不兼容 firefox chrome safari6+ opera不兼容
border-image-source属性
a. 指定要用的图像,而不是border-style属性设置边框样式
b. 语法:
border-image-source:url("")/none
border-image-slice属性
a. 指定图像的边界向内偏移
b. 语法:
border-image-slice:number | % |fill
border-image-width属性
a. 指定图像边界的宽度
b. 语法:
border-iamge-width:number | % |auto;
border-image-outset属性
a. 指定在边框的外部绘制border-image-area的量 – 边框区域
b. 语法:
border-iamge-outset:number|length;
border-image-repeat属性
a. 图像边界是否会重复
b. 语法:
border-iamge-repeat: stretch | repeat | round | initial | inherit;
c.

相关文章推荐
- 前端零基础入门 -- CSS3选择器
- 前端基础入门(5)边框与背景
- 前端知识学习-----CSS3边框与圆角
- 前端基础圆角边框
- css3基础-选择器+边框与圆角+背景与渐变
- CSS3边框样式 圆角、边框图片、边框阴影-来自三人行慕课
- HTML5培训入门基础知识了解CSS3 3D属性
- CSS3 基础(001_圆角)
- 2019最新云知梦前端基本功教程 前端基础入门教程 共127课
- (近万字)一篇文章带你了解HTML5和CSS3开发基础与应用-适合前端面试必备
- 01前端基础入门
- (4)前端React入门学习--基础入门部分04(Redux相关部分)
- 00.Web大前端时代之:HTML5+CSS3入门系列~Bug反馈文章
- CSS3 radial-gradient 径向渐变属性 实现重复半圆角内边框
- [转]前端利器:SASS基础与Compass入门
- Web前端工程师知识体系大全,Web前端入门基础体系
- 【从入门到放弃】WEB前端之HTML+CSS基础01
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
- css3 实现圆角边框的border-radius属性和实现阴影效果的box-shadow属性
- 前端零基础入门(四):第一个HTML页面
