ant design vue table表格插槽slot问题
2020-06-10 04:26
3307 查看
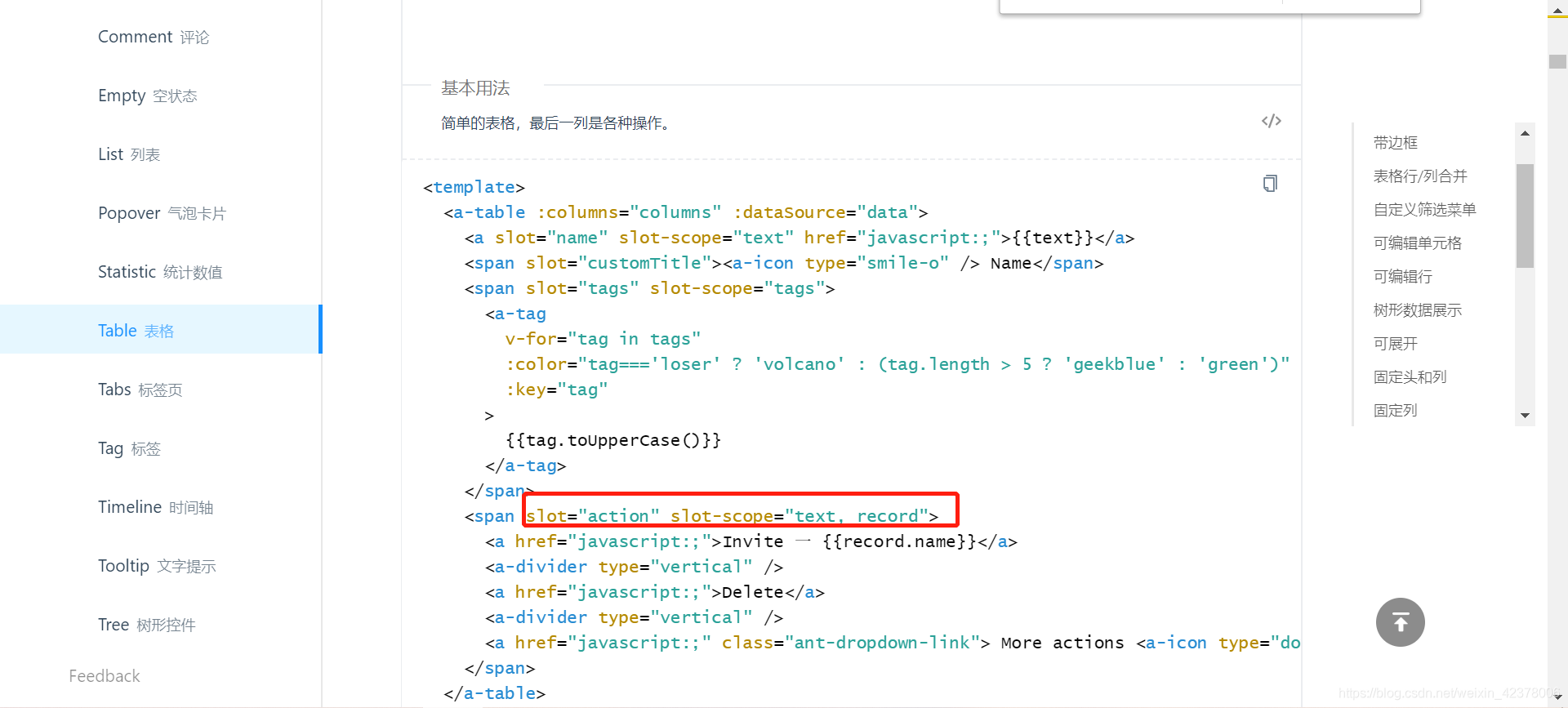
在做表格时我们想操作表格怎么插入那些操作呢?这是官网给出的例子https://www.antdv.com/components/table-cn/

下面是我写的插槽
[code] <a-table :pagination="paginationOpt" :columns="columns1" :dataSource="data1" :rowKey="record => record.id" size="small" > <div slot="operation" slot-scope="text, record" style="display: flex;justify-content: space-around" > <!-- 查看 --> <detail-form :rowdata="record" :refreshItem="refreshItem" ></detail-form> <!-- 删除 --> <a @click="showDeleteConfirm(record)" >删除</a> </div> </a-table>
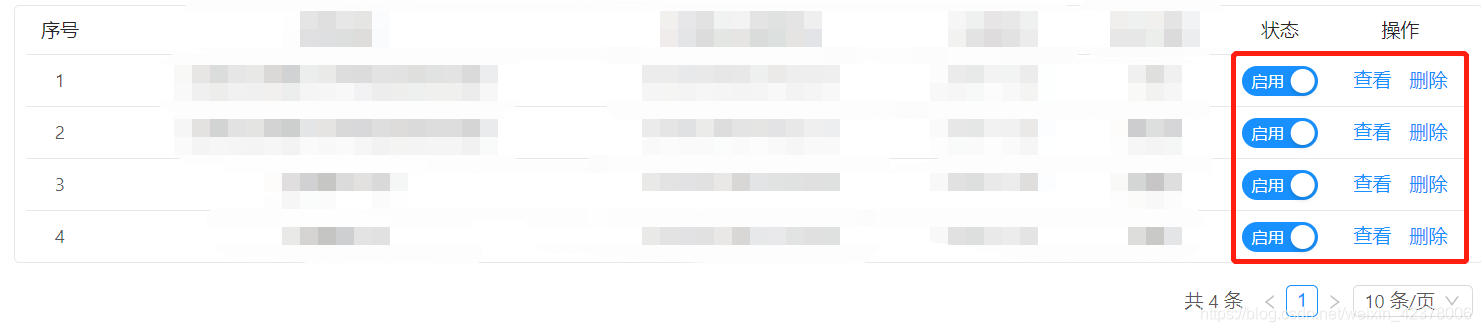
slot="operation" 表示是在columns中的表头值为operation中插入‘查看’和‘删除’操作,如下图
:rowdata="record" 表示当前行的数据,可以通过传递record来换取到当前行所有的数据
:refreshItem="refreshItem" 用于刷新用的方法,想了解可翻看下一篇

相关文章推荐
- VUE之ant design的table表格序号连续自增
- 关于ant-design-vue的table内嵌输入框性能问题
- ant design table 表格实现拖拽排序
- 关于 Ant Design of Vue 表单动态赋值 触发验证 问题
- ant design vue动态合并table的单元格
- ant design of vue的table点击行变色
- ant design of vue 的表格如何自定义houver样式
- Ant Design of Vue 表格嵌套子表格 子表格的显示与隐藏
- vue+ant-design 实现table的td元素限定为固定的宽度,超出的字用省略号代替
- Vue中Table组件行内右键菜单实现方法(基于 vue + AntDesign)
- ant-design-vue 实现表格内部字段验证
- antDesignVue 表格默认禁止选中
- ant-design-vue 实现表格内部字段验证功能
- Ant design vue框架,table控件中customRow用法的一个坑
- Ant Design of React Table 删除一行后selectedRowKeys残留和显示打钩残留问题
- Ant Design Vue form结合label-in-value select组件出现的问题
- vue中插槽slot
- Vue 2.x折腾记 - (16) 基于Ant Design Vue 封装一个配置式的表单搜索组件
- Vue--将页面中数据导出excel文件(table表格数据)
- Android Tablelayout表格显示问题
