VUE-CLI脚手架的安装过程及最基本的配置使用
2020-06-07 21:57
525 查看
1.安装:可以使用下列任一命令安装这个vue-cli的包:
npm install -g @vue/cli cnpm install -g @vue/cli(使用淘宝镜像安装) or yarn global add @vue/cli
 检查是否安装成功:用这个命令来检查其版本是否正确:
检查是否安装成功:用这个命令来检查其版本是否正确:
vue --version
2.创建项目
运行以下命令来创建一个新项目:
vue create hello-world //vue create (文件名)
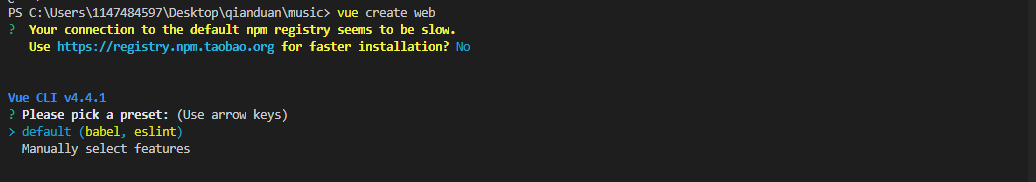
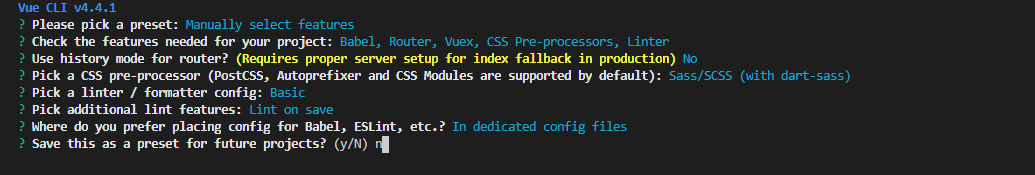
创建中遇到的选项配置


可能会遇到报错:
ERROR : command failed: npm install --loglevel error
解决办法:
1、使用以下命令:
npm cache clean --force //清除缓存
2、在~/.vuerc文件中将”useTaobaoRegistry”: false设置为true

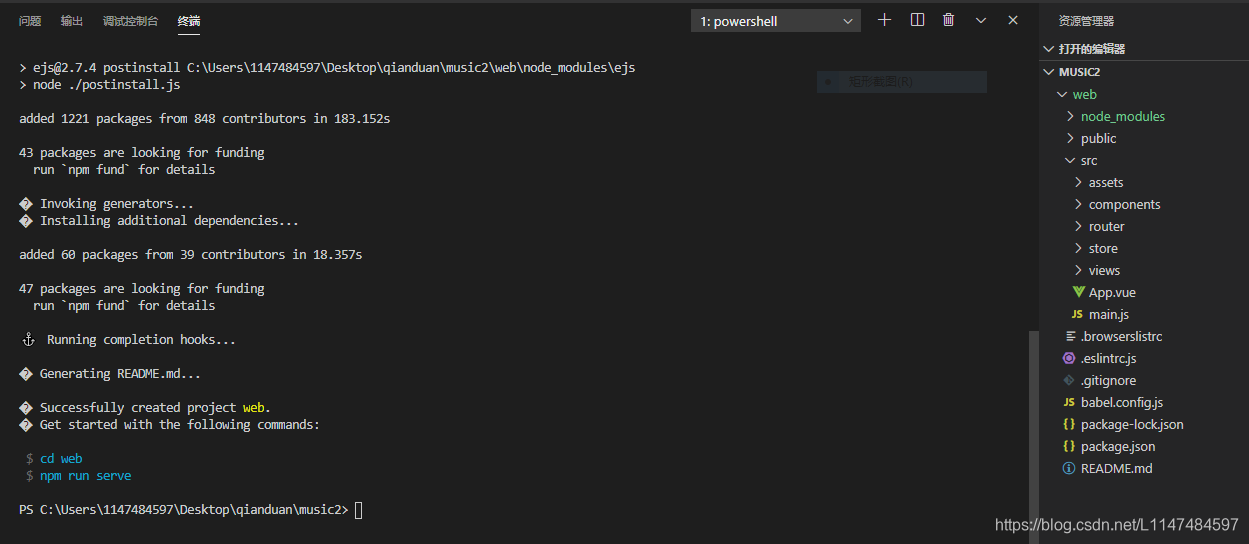
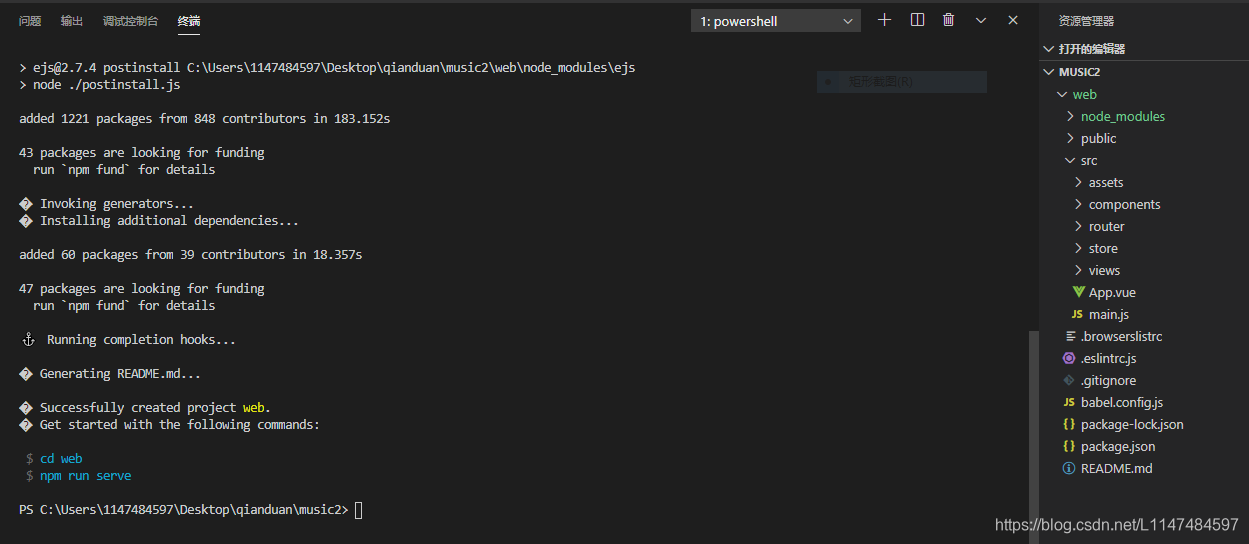
3.创建好的项目

 http://localhost:8080/
http://localhost:8080/
项目网址,可以用电脑浏览器打开
第二个网址为手机调试网址,前提是手机和电脑处于同一无线下。
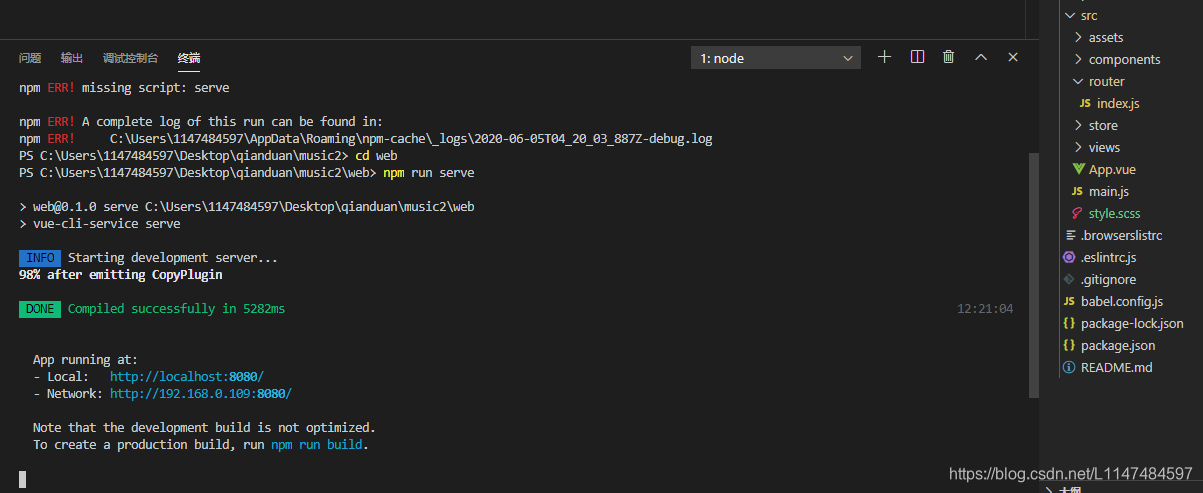
4.项目重启后重新运行项目
1.cd web 2.npm run serve

相关文章推荐
- 使用VUE-CLI构建一个项目基本的配置
- 使用vue-cli3新建一个项目并写好基本配置(推荐)
- Vue-cli(Vue脚手架)安装配置步骤
- vue-cli3脚手架的配置及使用教程
- 新手上路!vue-cli4.0脚手架安装过程及项目搭建!
- 不全局安装vue-cli使用vue脚手架
- vue-cli脚手架安装和使用
- vue&脚手架基本安装 ------- vue-cli 文件夹项目的构建及介绍
- vue-cli脚手架安装过程(精简版)
- 数据库设计---PowerDesigner16.5安装过程以及基本配置使用
- 使用vue-cli脚手架搭建项目的基本步骤
- 在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
- 在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
- vue-cli3脚手架的配置以及使用
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- vue-cli3脚手架的配置以及使用
- Vue路由:安装、配置、基本使用
- vue-cli脚手架安装配置
- Vue-cli脚手架的安装与使用
