nodemon、webpack、vue、react:无法加载文件C:\Users\你的用户名\AppData\Roaming\npm\nodemon.psl.因为在此系统上禁止运行脚本
使用脚手架搭建项目时,提示:无法加载文件 C:\Users\你的用户名\AppData\Roaming\npm\nodemon.psl.因为在此系统上禁止运行脚本----这一类报错,是此电脑的权限不够。
参考:https://blog.csdn.net/weixin_41967475/article/details/105664942
以下是部分截图,仅供参考!
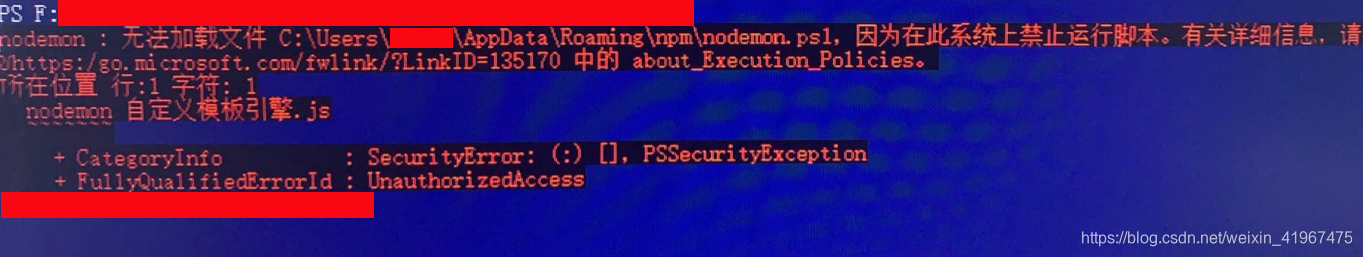
nodemon:无法加载文件:



解决方法
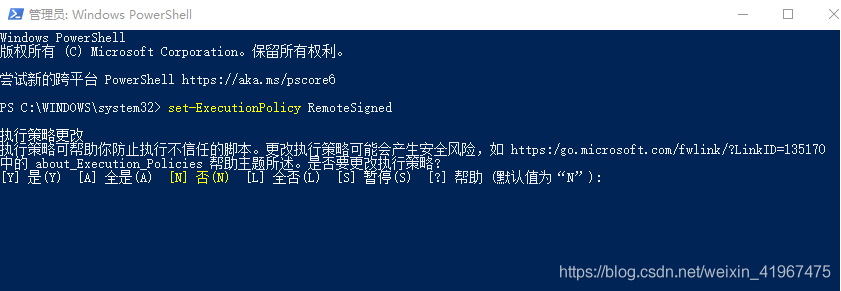
1.搜索框 => 输入:Powershell => 选择:以管理员身份运行


大部分人执行上面三个步骤能完美解决系统权限问题;若报无法识别错误,请接着看!
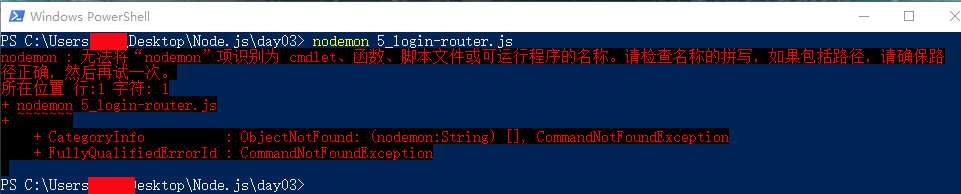
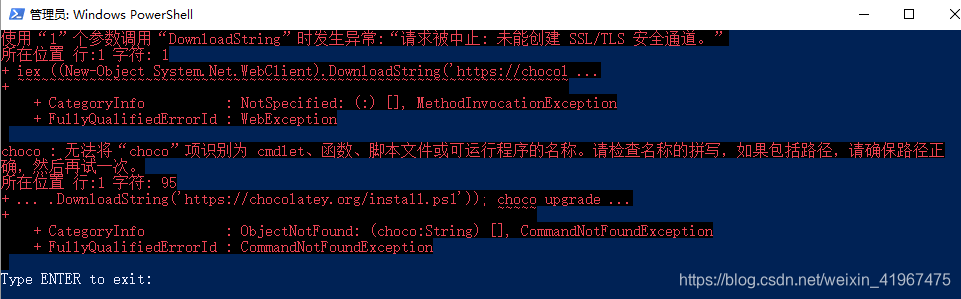
无法识别错误:

上面的报错是因为脚本文件的路径没有找到,导致无法识别。全局安装脚本,有两种方法可解决上述问题
知识点补充:
使用npm安装模块分为本地安装和全局安装。
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
若没有设置全局目录node_global,那么全局安装的文件将会保存到C:\Users\你的用户名\AppData\Roaming\npm
参考:https://blog.csdn.net/weixin_41967475/article/details/105664942
方法一:
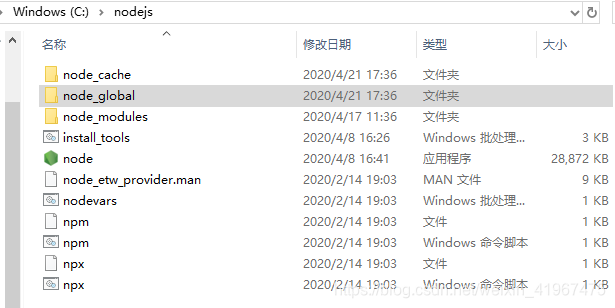
1、在nodejs安装目录下创建node_global和node_cache(node缓存文件夹)

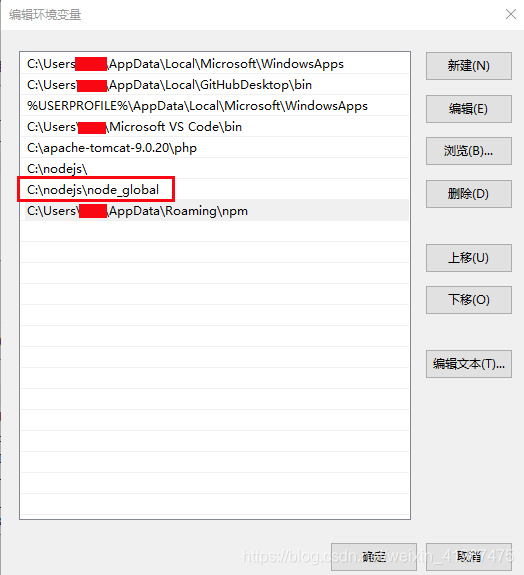
用户变量设置:将用户变量中 path的值改成 C:\nodejs\node_global,没有PATH,可以直接添加
系统变量:添加变量 NODE_PATH 值为:C:\nodejs\node_modules
注:由于本人电脑只有C盘,所以nodejs文件路径是C:\nodejs;默认路径是:C:\Program Files\nodejs;根据自己的安装路径做出相应的更改


npm config set prefix “C:\nodejs\node_global”
npm config set cache “C:\nodejs\node_cache”


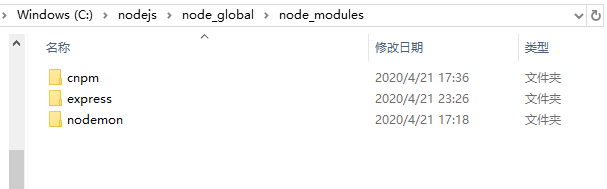
node_global 文件夹里面存在express文件夹,说明全局安装都会默认下载到node_global 文件夹下是成功的
默认访问服务器:npm 官网 国外服务器 https://registry.npmjs.org
设置淘宝镜像路径( 国内服务器):npm config set registry https://registry.npm.taobao.org
查看nodejs配置信息:npm config list
删除镜像:npm config delete registry
6.cnpm提高拉包速度npm install cnpm -g -registry=https://registry.npm.taobao.org
测试是否成功安装:cnpm -v
方法二:
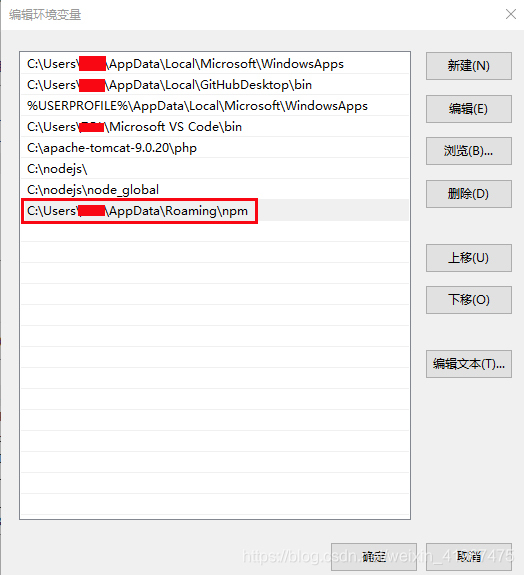
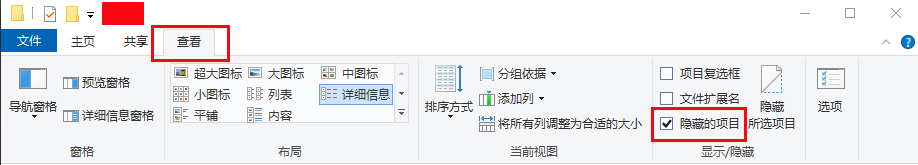
由于没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\Users\你的用户名\AppData\Roaming\npm
1.用户变量设置

注:若无法找到AppData文件夹,那是因为它隐藏了;点击查看,勾上隐藏的项目,AppData文件夹就能被找到了

以上两种方法是我目前学习中所知道的,若有错误,欢迎指正;有何问题,评论区留言
感谢你能阅读到这儿,若还有以下类似错误,请接着看!
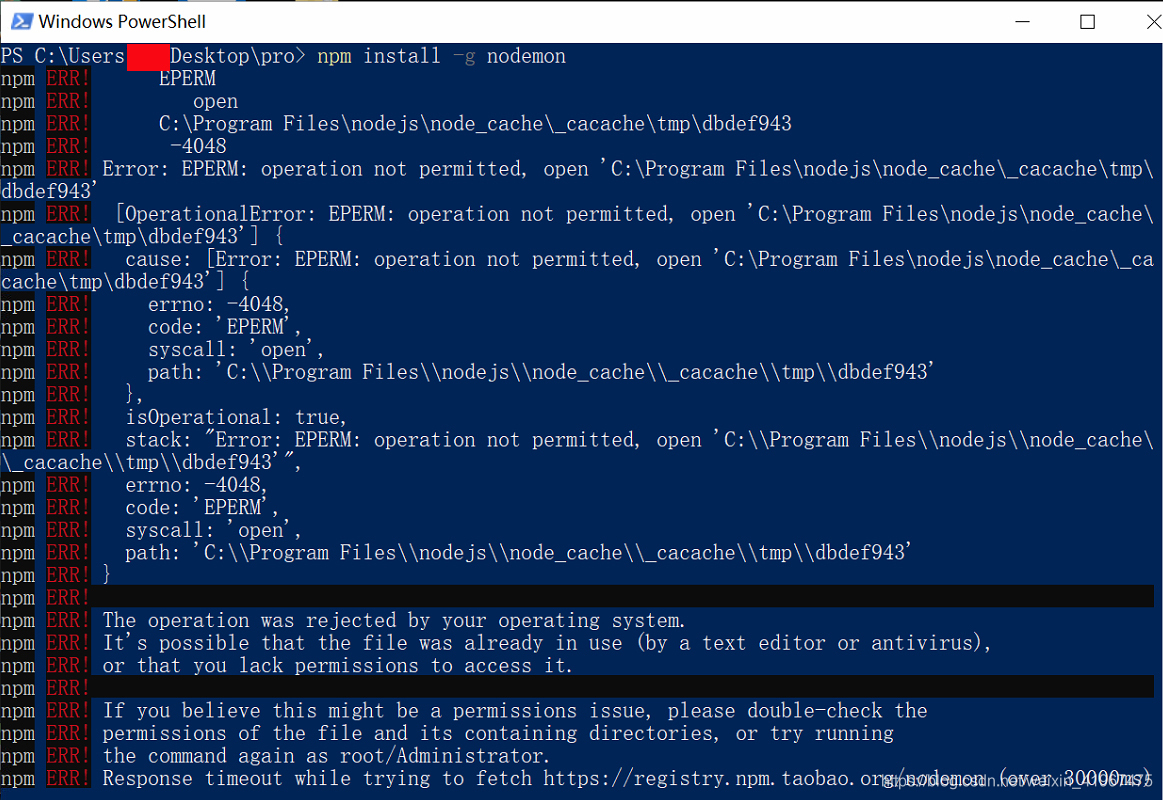
在朋友的电脑上,经过几次的卸载重装,再按照上述方法,最终都避不开 “它”,Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache_cacache\tmp\dbdef943 ;找到tmp这个文件夹,发现是空文件夹,没明白是什么原因导致权限问题。几次卸载重装,安装nodejs结束,点击finish,会自动跳转cmd,按任意键两次,会跳转Powershell页面,发现Powershell会弹出红色错误提示。

安装Node.js后,Powershell提示错误信息:

安装Node.js后,Powershell应该提示的正确信息:

解决办法:卸载nodejs以及源文件,换一个路径安装,能避开这个错误;如:C:\Program Files\nodejs 改为C:\nodejs;上面问题完美解决。
上图错误原因,目前暂不知,期待大牛的留言!
参考:https://blog.csdn.net/weixin_41967475/article/details/105664942
前端知识日新月异,需要我们不断的探索,而在探索的路上有一些坎坎坷坷,一定要坚定信念,征服攻克它们。
付出,不一定会有收获;不付出,却一定不会有收获,不要奢望出现奇迹!
- nodemon : 无法加载文件 因为在此系统上禁止运行脚本。
- vue : 无法加载文件 C:\Users\John\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.
- nodemon : 无法加载文件 因为在此系统上禁止运行脚本。
- nrm : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
- 运行powershell报错,无法加载文件,因为在此系统中禁止运行脚本的解决方案
- 【python学习笔记:Django】2.启动虚拟环境库出错——Windows PowerShell中无法加载文件 xxx\Scripts\Activate.ps1,因为在此系统上禁止运行脚本
- 使用vue cli4创建新项目时报错vue : 无法加载文件 C:\Users\caozhu\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅
- 如何解决express : 无法加载文件 C:\Users\ASUS\AppData\Roaming\npm\express.ps1,因为在此系统上禁止运行脚本。
- 解决Vs控制台程序出现NuGet\profile.ps1,因为在此系统上禁止运行脚本错误时或提示:“无法加载文件 \.nuget\packages\Microsoft.EntityFrameworkC...
- 解决 cnpm : 无法加载文件 C:\Users\hp\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。
- Angular: 无法加载文件 C:\Program Files\nodejs\node_global\ng.ps1,因为在此系统上禁止运行脚本
- powershell-无法加载文件,因为在此系统中禁止执行脚本
- powershell-无法加载文件,因为在此系统中禁止执行脚本
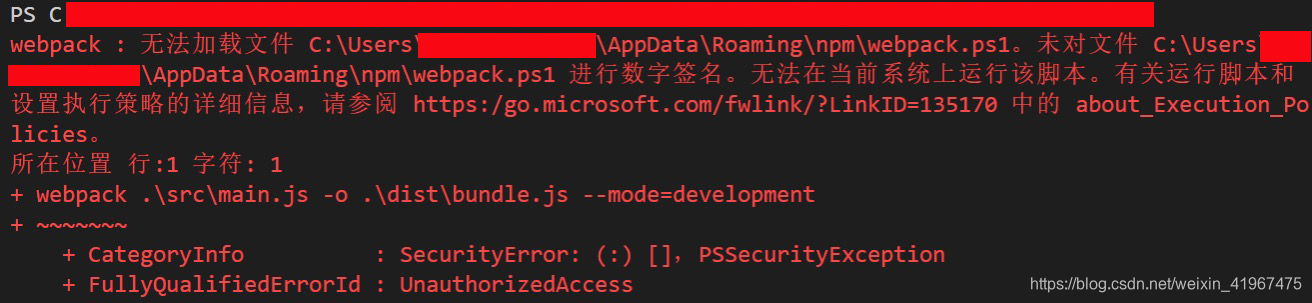
- nodemon : 无法加载文件C:\Users\xxx\AppData\Roaming\npm\nodemon.ps1。未对文件...进行数字签名。无法在当前系统上运行该脚本。
- powershell-无法加载文件,因为在此系统中禁止执行脚本
- powershell-无法加载文件,因为在此系统中禁止执行脚本。
- PowerShell 无法加载文件ps1,因为在此系统中禁止执行脚本
- 在终端运行nodemon时,出现无法加载文件,在此系统上禁止运行脚本时的解决方案
- 无法打开模块文件“C:\Users\fkg\AppData\Local\Temp\.NETFramework,Version=v4.5.AssemblyAttributes.vb”系统找不到指定文件
- create-react-app脚手架创建react项目,暴露webpack配置文件,如何引入less支持+antd按需加载+自定义主题...
