本地配置nginx测试项目
2020-06-05 07:44
141 查看
目录
win10下本地配置nginx测试项目
今天学习vue脚手架时,build完项目后,想将该项目配置到nginx的静态文件资源下,不料却出现各种问题·····
找不到index.html引用的JS、css.

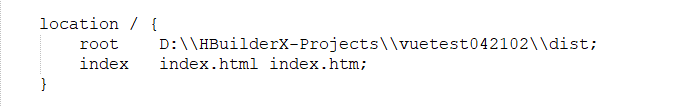
配置并启动完成nginx后,去访问测试路径,发现可以正常访问到index.html,但是却访问不到调用的js\css文件,真TM神奇(心态崩了)。nginx配置如下:

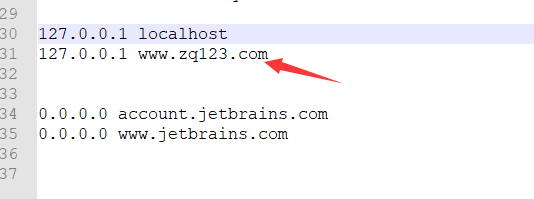
本地hosts文件也做了相应配置如下

原因一:启动nginx时出了问题
由于命令输入错误,关闭nginx应该是
nginx -s stop 或者 nginx -s quit
而菜鸡输成了
nginx.exe -s quit
由于不报错,所以便以为正常关闭了,之后查看任务管理器,才发现同时启动了多个nginx。所以导致对nginx.conf的修改并没有实时准确的测试出来。
查看nginx的版本号:nginx -v 启动nginx:start nginx 快速停止或关闭nginx:nginx -s stop 正常停止或关闭nginx:nginx -s quit 配置文件nginx.conf修改重装载命令:nginx -s reload
原因二 浏览器缓存
修改完nginx.conf后去浏览器测试时,一定别忘了清理缓存啊。。。。。
不然即使你的nginx关闭了,浏览器不关的情况下,刷新该页面都能用。
原因三 root和alias
使用root: root 在一个serve中只能有一个

使用alias alias 在一个serve中可以存在多个

终于可以顺利访问到新搭建的vue项目了,最终版:

输入http://www.zq123.com 进入到root下的静态资源路径
输入http://www.zq123.com/sx-home 进入到alias下的静态资源路径
相关文章推荐
- Linux-Web服务器综合测试(配置本地YUM源,DNS,Apache,Nginx,ab测试网站压力)
- centos 6.5 nginx php 本地测试配置
- Tomcat服务器本地的搭建,以及在 IDEA软件下的配置,以及项目的测试运行(基于supermvc框架下的web)
- 本地lnmp配置好项目,重起nginx
- Windows上nginx的下载安装与配置本地项目
- vue项目总结之配置本地,测试,生产环境api
- LNMP环境搭建:Nginx安装、测试与域名配置
- SpringBoot系列三:SpringBoot基本概念(统一父 pom 管理、SpringBoot 代码测试、启动注解分析、配置访问路径、使用内置对象、项目打包发布)
- nginx 配置本地https(免费证书)
- 解决web项目无法部署到eclipse配置的本地tomcat
- nginx实现一个域名配置多个laravel项目的方法示例
- Nginx配置多个基于域名的虚拟主机+实验环境搭建+测试 推荐
- nginx配置vue-router+webpack项目部署访问刷新出现404问题
- 121 项目 015 笔记向 windows + nginx + tomcat 简单配置
- IDEA将maven项目配置到本地tomcat中运行
- 手机连接测试本地javaweb项目
- windows下多个git账号配置并且将本地仓库项目推送到远程仓库
- windows下多个git账号配置并且将本地仓库项目推送到远程仓库
- 19.12 添加自定义监控项目 19.13/19.14 配置邮件告警 19.15 测试告警 19.1
- VS加载项目时报错 尚未配置为Web项目XXXX指定的本地IIS
