在windows上从0开始Angular项目
2020-06-05 05:49
85 查看
目录
在windows上从0开始Angular项目
电脑重装完系统,又要重新安装环境和软件,免不了各种搜索文档,所以打算记录下来,刚好是一个从完全空空到起一个angular项目的完整过程。
为什么是angular,从最早开始的原生三剑客HTML、JavaScript和CSS,到Angular1.0,再到React和Vue,不知不觉几年间Angular已经到了v9+,成了最熟悉的陌生人,好像认识它的每一条ng语句,却又完全不会了。所以想来学习看看,重新认识一下。
1.安装 vm-windows
- 在 Internet 浏览器中打开链接: windows-nvm 存储库,然后选择“立即下载” 链接。
- 下载最新版本的 nvm-setup.zip 文件。

- 下载完成后,打开 zip 文件,然后打开 nvm-setup.exe 文件,按指引安装。
- 安装完成后, 打开 PowerShell,尝试使用 windows-nvm 来列出当前安装的 Node 版本(此时应为无):
nvm ls

2.安装node.js 和 npm
-
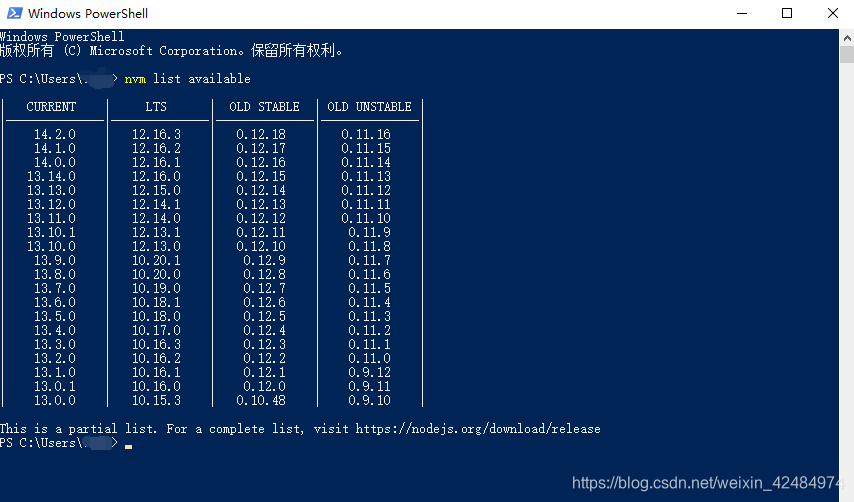
nvm list available
查找当前node版本。当前版本CURRENT用于测试最新的功能改进,但比最新稳定版本LTS(建议)更容易出现问题。

-
如果安装node的时候出现卡死,npm安装不成功,输入npm -v报错等情况。打开nvm文件夹下的settings.txt文件,在最后添加以下代码,将下载镜像源指向淘宝。
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
分别安装 Node.js 的最新版本和最新稳定版本:
nvm install latest nvm install 10.16.3
-
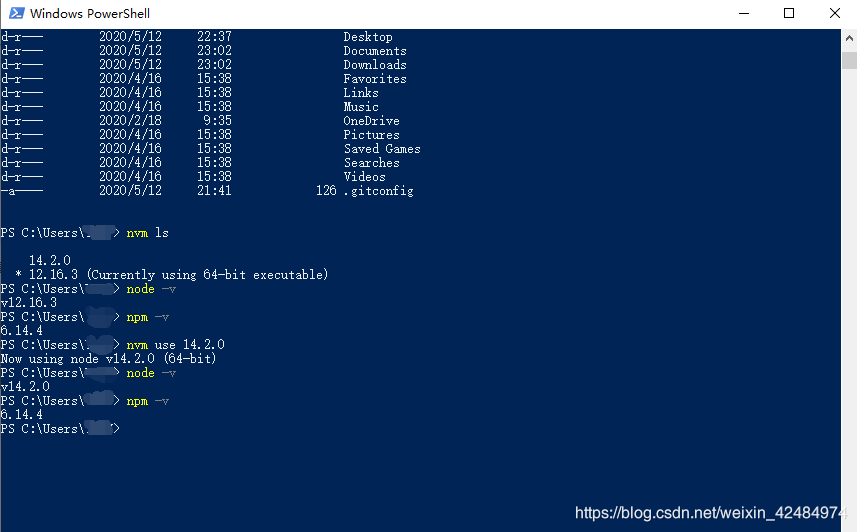
在安装所需的 Node.js 版本后,通过输入
nvm ls
来查看所有安装版本。nvm use <version>
(请将 替换为版本号,即nvm use 14.2.0
)来选择要使用的版本。

3.安装代码编辑器
作为前端开发者,基于颜值考虑从 sublime Text 开始入门,到 Atom长期使用。一直有听闻VS Code的传说,本着学习的态度,这次换VS Code试一试。
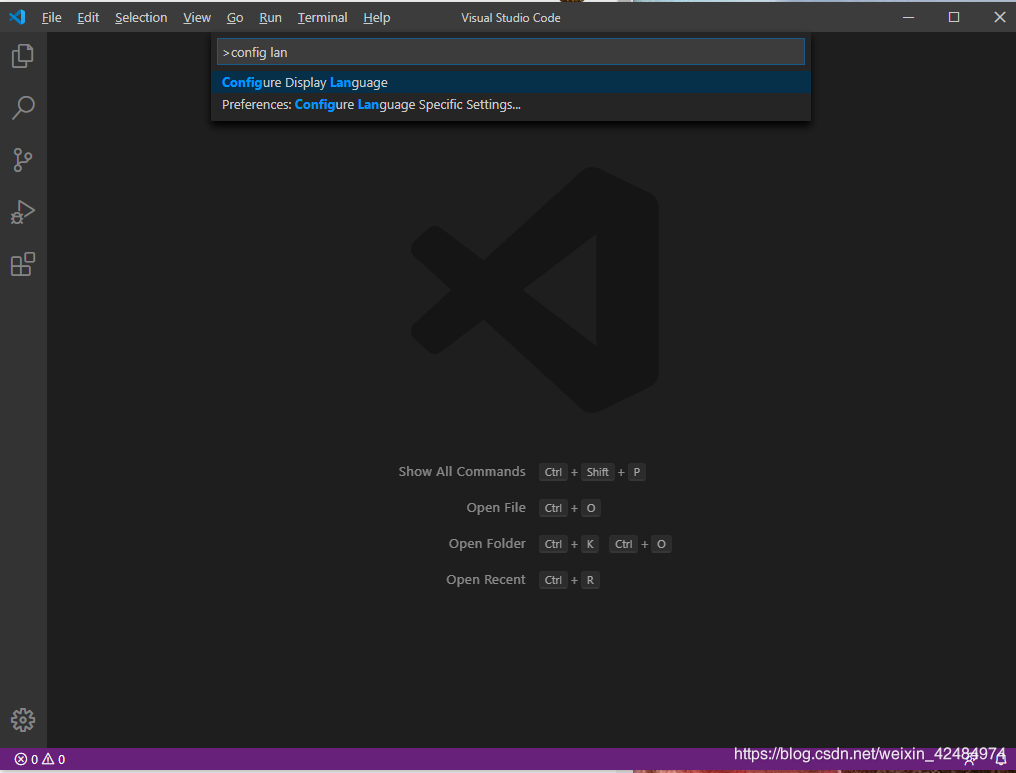
下载安装完成,打开一看工具栏全英文,需要配置一下中文界面。按:ctrl+shift+p打开指令面板,输入lang,选择Configure Display Language

选择扩展安装其他语言,安装一下简体中文。安装好之后再按上一步重新配置成中文即可

- 安装 Node.js 扩展包: 在 VS Code 中打开“扩展” 窗口 (Ctrl+Shift+X)。
- 在“扩展”窗口顶部的搜索框中,输入:“Node 扩展包”(或要查找的任何扩展的名称)。
- 选择“安装” 。 安装完成后,扩展将出现在“扩展” 窗口的“已启用”文件夹中。 可以通过选择新扩展说明旁的齿轮图标来禁用、卸载或配置设置。
Chrome 调试器:在服务器端通过 Node.js 完成开发后,需要开发并测试客户端。 此扩展将 VS Code 编辑器与 Chrome 浏览器调试服务进行集成,以提高工作效率。
设置同步:可以使用 GitHub 在不同安装之间同步 VS Code 设置。 如果在不同的计算机上工作,这有助于在它们之间保持一致的环境。
未完待续。。。
4.安装Git
5.安装Angular
参考: 1. Windows开发环境搭建.
相关文章推荐
- windows 找不到“\\192.168.X.X”,请检查拼写是否正确,然后重试,或单击“开始”,再单机“搜索”,搜索项目。 转至元数据结尾
- 开始Windows Embedded Compact 7的第一个项目――虚拟机上的CEPC
- .NetCore 利用Jenkins在 Windows平台下打包发布Angular项目
- 开始Windows Embedded Compact 7的第一个项目——虚拟机上的CEPC
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十三 || DTOs 对象映射使用,项目打包部署Windows+Linux
- 零开始构建Angular项目
- windows环境下创建一个Angular2项目
- 开始Windows Embedded Compact 7的第一个项目——虚拟机上的CEPC
- 开始Windows Embedded Compact 7的第一个项目——虚拟机上的CEPC
- 零开始构建Angular项目
- VS2013开发Windows服务项目
- Android基础之用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台)
- 无锡的项目开始
- 如何在windows下使用git及github仓库管理项目
- 一个优秀的Android应用从建项目开始
- [转]Windows中使用命令行方式编译打包Android项目
- 通用Android应用架构:从建项目开始
- 从头开始swift2.0 仿乐乐医项目(六)Bmob云集成
- 【启航】五一开始正式立项,开发自己的项目,记录以资纪念。
- 【创业日记1】智慧旅游大数据服务平台项目-开始
