Html入门学习笔记03—Iframe和form表单理解
很久很久以前学习html的笔记记录,很随意,但都是自己记录的,希望对需要的人有所帮助。
本文使用word2013编辑并发布
Postbird | There I am , in the world more exciting!
Postbird personal website : http://www.ptbird.cn
Iframe的使用
有时候,需要在<body>的页面嵌入另一个页面,形成画中画的效果-->iframe
<a href="" target="iframe2"></a>
<iframe name="iframe2" src="http://www.baidu.com" width="600px" height="500px"></iframe>
表单元素

常见表单元素:
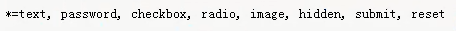
(输入框 单选框 复选框 密码框 文本域 密码框 上传文件)
基本语法结构:
<input type="类型" name="名字" value="">
value 是在打开的时候就有的内容
表单元素通常是<form></form>包起来
类型可以写:

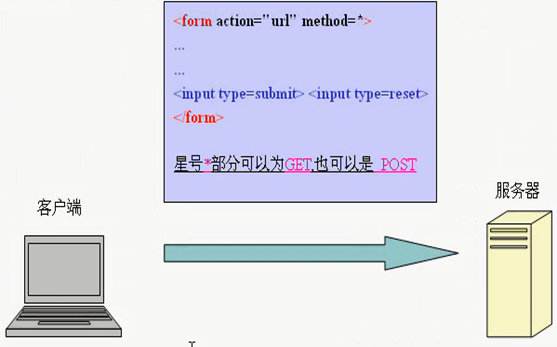
<form action="url" method=""></form>
<form action="ok.html" method="post">
<!--name 不使用关键字 不用汉字 不用数字开头-->
<!--method 应当是提交数据的方式 get/post-->
<!--action 属性是 URL-->
Name    : <input type="text" name="name"><br/>
Password: <input type="password" name="password"><br/>
<input type="submit" value="Submit"/>
<input type="reset" value="Reset"/>

复选框
<input type="checkbox" name="city"value="beijing"> Beijing</input>
单选框
<input type="radio" name="sex"value="female" checked>Female</input>
隐藏域(如果我们希望偷偷的提交数据,不要影响界面效果,可以考虑使用隐藏域)
<input type="hidden" name="data" value="ok"></input>
<input type="submit" value=" hidden sunmit">
传送的值是 data="ok"
图片的提交按钮
<input type="image" src="psb.jpg" />
传送的是value的值
下拉列表
<select name="address" size="2 multiple">
<option value="sichaun">Sichuan</option></br>
<option value="beijing">Beijing</option></br>
传送的时候是 address='sichuan' size="2 multiple"表示可以选择两个
文本域
<textarea name="text" cols="50" rows="10" wrap="off"></textarea><br/>
cols 列 rows 行 wrap 不会默认换行

在文本域中打开时后 就有请输入的字体
maxlength
最多输入多少字
checked
单选框 复选框 默认选择一个或几个

selected

fieldset

<fieldset style="width:300px">
<legend ><font color="blue">★审核状态</font></legend>
<form>
<input type="radio" name="state">已经审核</input>
<input type="radio" name="state">没有审核</input>
<input type="radio" name="state">全部</input>
</form>
</fieldset>
可以使用隐藏域来提交多个表单 进行区分

转载于:https://my.oschina.net/postbird/blog/672293
- 学习笔记(03):初级学HTML 5实战开发(第一季)-CSS入门
- HTML5混编学习笔记: 表单(form)、响应式web设计(RWD)
- HTML入门学习笔记--表单标签(5)
- html表单---学习笔记03
- ASP.NET 学习笔记_03 页面跳转、调试、form表单、viewstate、cookie
- HTML学习笔记-form表单(五)
- html学习笔记之form表单
- Extjs学习笔记之三 extjs form更多的表单项
- Html入门学习笔记02—ul、ol、frameset
- HTML&CSS基础学习笔记1.24-input标签重置表单
- HTML学习笔记--表单标记
- html+css学习笔记 5[表格、表单]
- 深度学习入门课程学习笔记03 损失函数
- HTML入门学习笔记--多媒体标签(6)
- 黑马程序员之ASP.NET学习笔记:Form表单中method=“post/get"
- HTML学习笔记(十三)HTML 表单和输入
- Html - web 第一语言, 学习笔记(一) [入门级别]
- Servlet学习笔记_02_web入门并理解web服务器
- HTML&CSS基础学习笔记1.26-input标签重置表单
- Web 前端学习笔记之 HTML 入门(1)
