c# MVC BundleConfig详解
2020-04-29 11:05
1176 查看
前言
因为有很多库在.net core还没有实现迁移,所以呢,我们有时候还是需要的。

这些事什么意思呢?
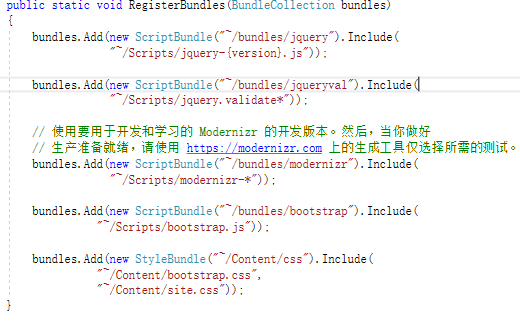
举一个例子:
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
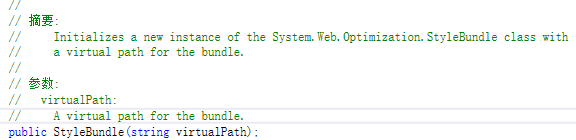
点进去看下解释:
 "~/Content/css"这个参数,为我们是提供一个虚拟路径。
"~/Content/css"这个参数,为我们是提供一个虚拟路径。
Include 这个方法,将里面的参数映射到虚拟路径上。
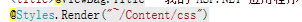
我们来到view/shared/_layout.cshtml看到这个:

// // 摘要: // Renders link tags for a set of paths. // // 参数: // paths: // Set of virtual paths for which to generate link tags. // // 返回结果: // A HTML string containing the link tag or tags for the bundle.
我直接进去查看其中的含义,其实就是从这个虚拟路径中渲染link。
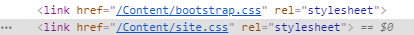
效果如下:

现在在这里我们知道有一个好处就是可以控制好版本,然后呢,可以省去一大笔时间去写相同的url。
当你打包后:

自动会帮你压缩好。
关键属性在:
<system.web> <compilation debug="true" targetFramework="4.6.1"/> <httpRuntime targetFramework="4.6.1"/> </system.web>
debug="true"
如果设置为false就会压缩。 我们再来看下我们release的配置。
<compilation xdt:Transform="RemoveAttributes(debug)" />
移除了debug属性,那么就会压缩。
相关文章推荐
- ASP.NET(C#)中web.config文件详解
- asp.net mvc 3.0详细笔记__08__项目文件结构详解_Web.config
- MVC 通过BundleConfig 将JS和CSS文件引入到视图中
- MVC Bundle.Config.cs
- Unity C#打包AssetBundle与场景详解
- MVC学习十一:合并资源文件(BundleConfig)
- MVC中的使用捆绑和缩小(BundleConfig.RegisterBundles)
- MVC 之 解决MVC中使用BundleConfig.RegisterBundles引用Css及js文件发布后的丢失
- .net MVC BundleConfig.cs 合并js和css文件说明文档
- 第五章 MVC之Bundle详解
- 详解C#App.config和Web.config加密
- C#的web.config文件详解
- Spring配置文件详解:<context:annotation-config/>和<context:component-scan base-package=""/>和<mvc:annotati...
- C#中web.config文件详解
- MVC认知路【点点滴滴支离破碎】【四】----捆绑和缩小(BundleConfig.RegisterBundles)
- C#中web.config文件详解
- C#中web.config文件详解
- asp.net mvc的BundleConfig
- asp.net mvc 应用Bundle(捆绑和微小)压缩技术 启用 BundleConfig 配置web.config
- ASP.NET MVC BundleConfig介绍和使用
