Vue 路由工作流程 hash 与 history
2020-04-07 18:32
1431 查看
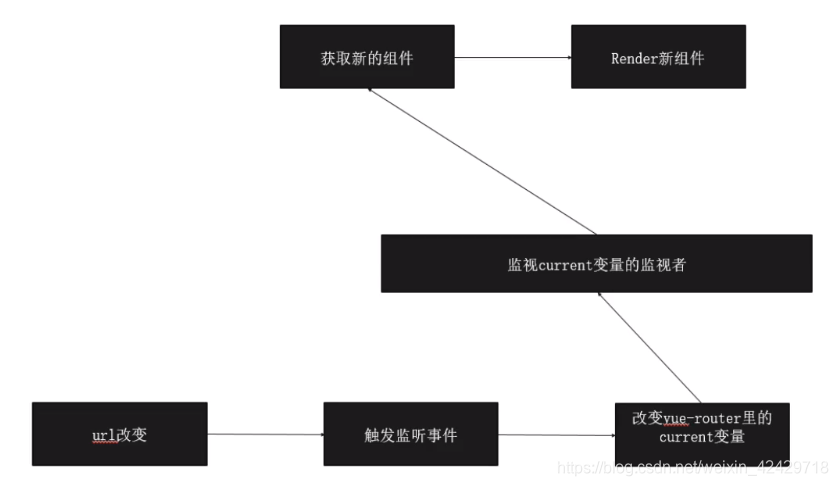
vue-router 工作流程

hash 与 history
vue-router是怎么触发监听事件的呢?
其实就是用到了hash,这里对于前端来说就着重介绍hash了,history记得会有一定兼容性问题。
hash
1、#号后的就是hash的内容
2、可以通过location.hash拿到
3、可以通过onhashchange监听hash的改变
history
1、history即正常的路径
2、可以通过location.pathname拿到
3、可以通过onpopstate监听history的改变
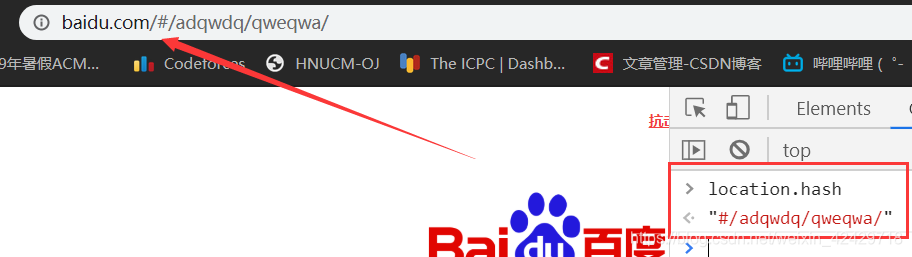
对于hash,我们可以在控制台通过
location.hash获取值(如果没有#就获得空字符串),如下所示:

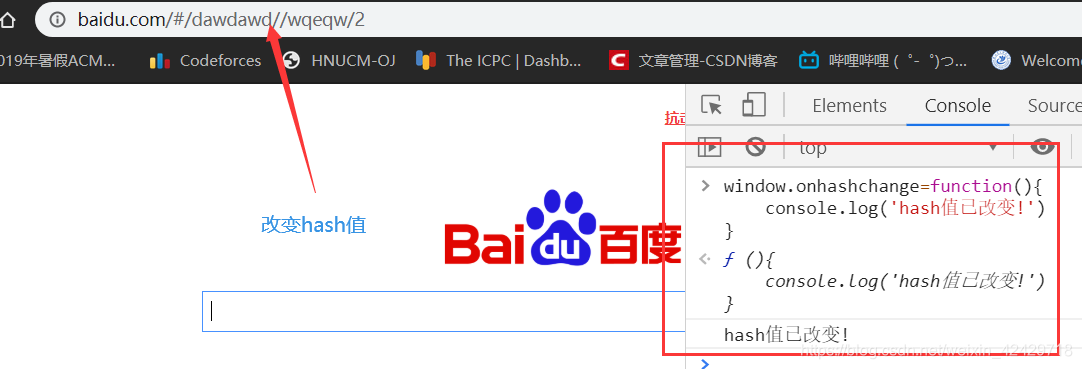
监听hash的改变
window.onhashchange=function(){
console.log('hash值已改变!')
}

history模式与上述方法类似
学如逆水行舟,不进则退
- 点赞 1
- 收藏
- 分享
- 文章举报
 一百个Chocolate
博客专家
发布了600 篇原创文章 · 获赞 2156 · 访问量 34万+
私信
关注
一百个Chocolate
博客专家
发布了600 篇原创文章 · 获赞 2156 · 访问量 34万+
私信
关注
相关文章推荐
- Vue 技术栈 带你探究 vue-router 源码 手写vue-router
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【目录】
- 什么场景下使用vuex
- 新建Vue项目,报错Expected indentation of 2 spaces but found 8
- Vue 设置背景图片样式
- Vue 新手学习笔记:vue-element-admin 给每个页面设置相应的 Title
- 第一个vue项目
- 关于vue-cli创建的项目位置的问题
- 安装vue-cli脚手架
- ngnix 部署 vue项目-基础篇
- Vue项目问题与分析
- Vue项目创建
- 首次加载前端vue项目浅谈
- 浅谈Vue组件的生命周期
- 浅谈vue-router
- Spring Boot+Vue前后端分离,如何避免前端页面 404
- vue一直报般配不匹配
- vue仿淘宝滑动验证码功能(样式模仿)
- Vue插件之滑动验证码用法详解
- Python全栈(六)项目前导之10.Vue练习和路由基本使用
