gulp搭建
2020-04-05 12:12
218 查看
准备工作
https://blog.csdn.net/xiaomin_er/article/details/105188483
1.打开cmd,切换到需要搭建gulp的目录下

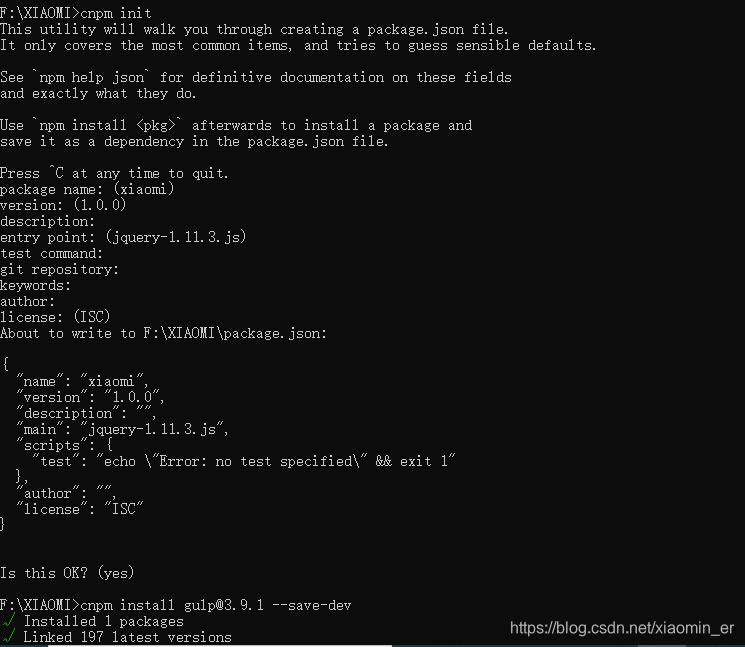
2.对页面进行初始化,输入 cnpm init,一路敲回车,自动生成package.json

3,下载安装gulp
输入 cnpm install gulp@3.9.1 --save-dev,

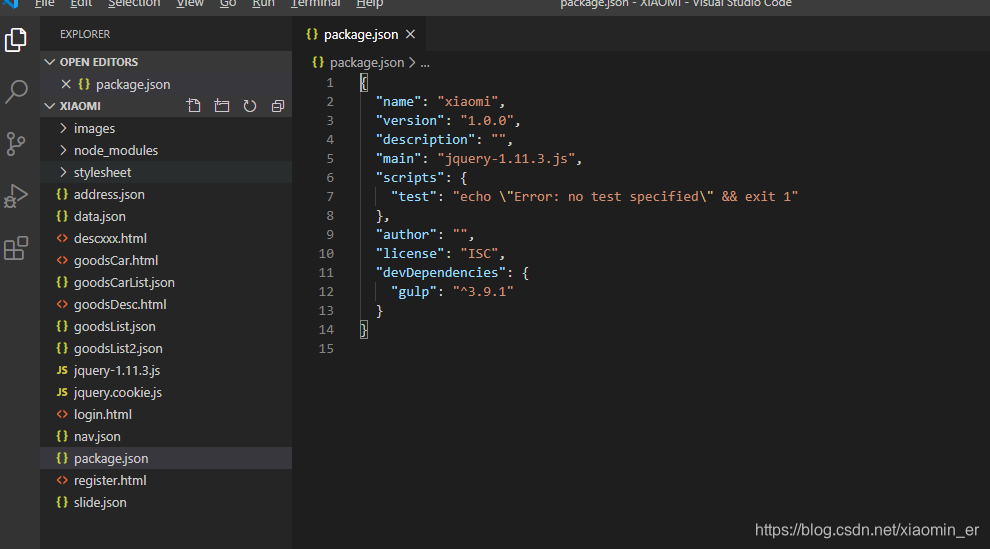
打开package.json,会出现gulp 版本号等其他信息

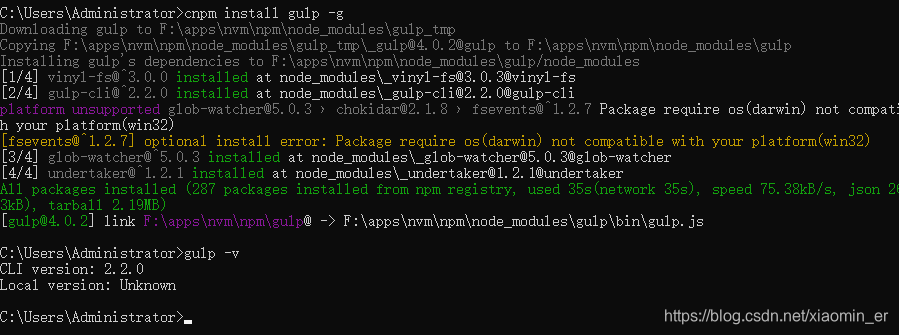
4.全局安装gulp
输入npm install gulp -g
gulp -v检查是否安装成功

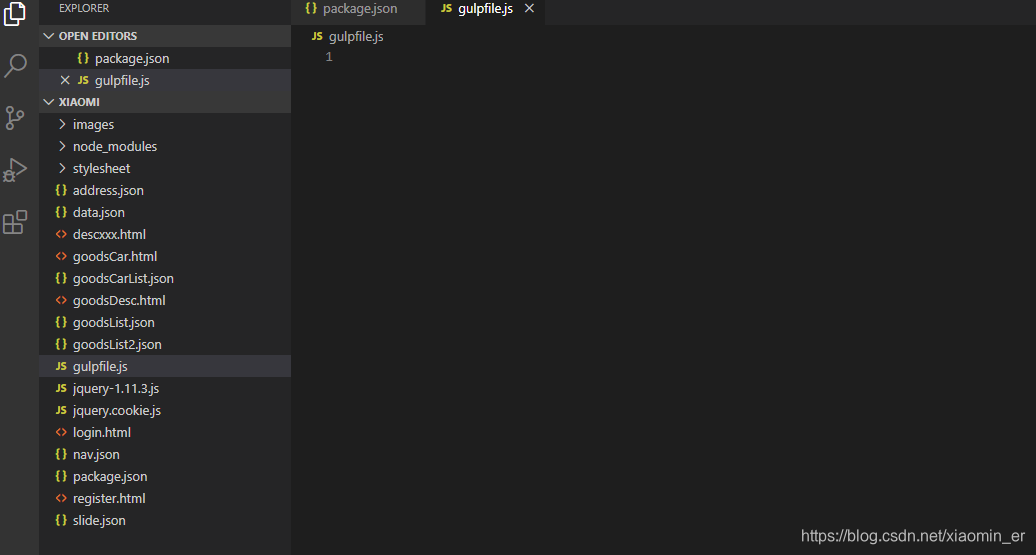
5.要使用 gulp 去处理文件,需要在项目根目录下手动创建一个gulpfile.js的文件

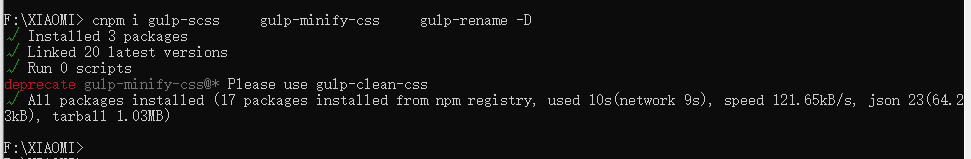
6.安装第三方插件 如gulp-scss gulp-minify-css gulp-rename
输入 cnpm i gulp-scss gulp-minify-css gulp-rename -D

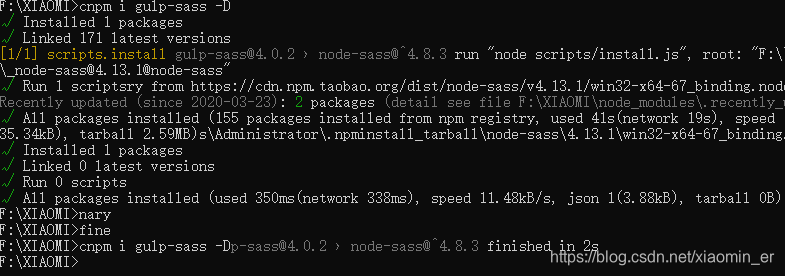
.如果gulp-scss出现错误,可以更替gulp-sass,下载gulp-sass插件 输入cnpm i gulp-sass -D

启动服务器的插件
cnpm i gulp-connect -D
7.我们可以在gulpfile.js文件中添加要执行的任务。写入以下代码:
[code]var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
console.log('终于完成了~');
});
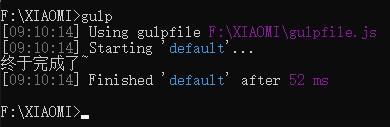
8.在cmd中执行gulp

gulp的运行环境就搭建完成
- 点赞
- 收藏
- 分享
- 文章举报
 敏儿啦
发布了3 篇原创文章 · 获赞 1 · 访问量 212
私信
关注
敏儿啦
发布了3 篇原创文章 · 获赞 1 · 访问量 212
私信
关注
相关文章推荐
- gulp 环境搭建
- webpack与gulp的区别及实例搭建
- 快速搭建gulp项目实战
- 2018移动端页面适配最新方案直接写px-通过gulp搭建一体化的移动端开发环境
- gulp项目搭建
- gulp 搭建项目
- es6开发环境搭建(gulp实时转码)
- 前端工程搭建NodeJs+gulp+bower
- Gulp实现前端搭建
- jenkins gulp 持续集成环境搭建
- 使用Gulp和Browserify来搭建React应用程序
- 前端 - 使用gulp搭建es6运行环境
- gulp前端构建工具的搭建
- 前端工程化之路(一)基于Yeoman:Yo+grunt/gulp+bower 搭建前端工程
- nodejs安装环境搭建--gulp安装
- gulp快速搭建web项目
- Expresss+gulp+MongoDB搭建网站(四)--gulp详解
- gulp 搭建实时刷新环境
- gulp + webpack 搭建项目环境
- 自动化构建工具gulp环境搭建整理
