微信小程序的key值
2020-04-03 18:22
1136 查看

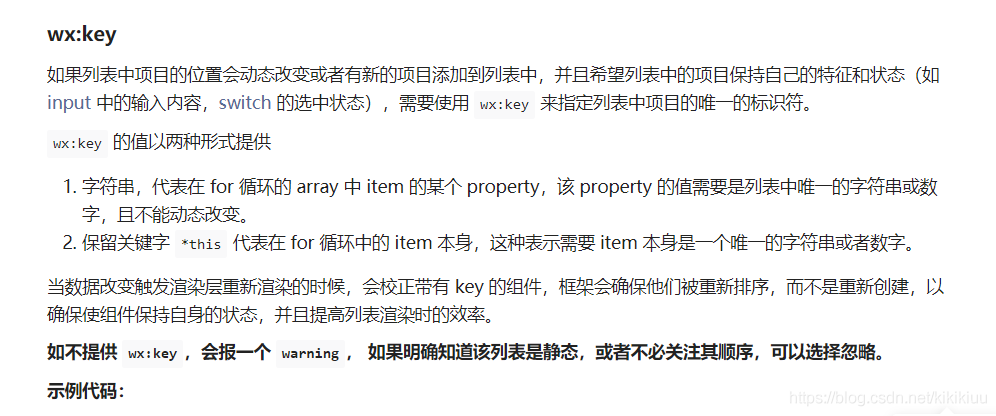
上面是微信小程序文档当中关于wx:key的描述–
wx:key的值以两种形式提供
- 保留关键字 表示遍历的数组item本身,就是一个唯一的字符串或数字可以看以下的示例,这个倒是不难理解
<view wx:for="{{['a','r','r','a','y']}}" wx:key="*this">
{{item}}
</view>
- 字符串 遍历的数组当中item的property其实就是他的属性,这个属性的值需要是列表中的唯一数字或者字符串,且不能够动态的改变,用在 你所被遍历的组件需要多个属性的时候,或者说 你需要遍历的数组 是被嵌套着的。
这个千万要注意了 不要和vue的key值混淆了,不是写index,也不需要写{{item.xx}},直接就是wx:key="属性名"
<switch wx:for="{{objectArray}}" wx:key="unique" style="display: block;"> {{item.id}} </switch>
Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
]
})
- 点赞
- 收藏
- 分享
- 文章举报
 一颗甜橙树
发布了12 篇原创文章 · 获赞 0 · 访问量 502
私信
关注
一颗甜橙树
发布了12 篇原创文章 · 获赞 0 · 访问量 502
私信
关注
相关文章推荐
- 微信小程序入门教程--列表渲染多层嵌套循环及wx:key的使用
- 微信小程序开发warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance
- 微信小程序控制台提示warning:Now you can provide attr "wx:key" for a "wx:for" to improve performance解决方法
- 微信小程序开发warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance...
- 微信小程序-获取用户session_key,openid,unionid - 后端为nodejs
- 微信小程序入门教程--列表渲染多层嵌套循环及wx:key的使用
- 详解微信小程序-获取用户session_key,openid,unionid - 后端为nodejs
- 微信获取session_key,小程序怎么获取session key
- 微信小程序多列选择器之range-key
- 微信小程序----高德地图开发应用(获取key)
- 微信小程序----wx:key(Now you can provide attr "wx:key" for a "wx:for" to improve performance.)
- 微信小程序的wx:for,wx:for-items,wx:for-item,wx:key等的关系及正确使用
- 微信小程序 wx:key 高级列表循环
- 微信小程序获取openid和session_key
- 微信小程序setData中键名key中使用变量
- 微信小程序 获取openid和session_key
- 微信小程序入门教程---列表渲染多层嵌套循环及wx:key的使用(双层for循环)
- [小程序] 微信小程序 picker 中range-key中必须带单引号
- 微信小程序中setData的key是变量怎么办
- [微信小程序]控制台弹出 warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance
