CSS学习笔记
2020-04-03 07:31
781 查看
CSS学习笔记
对齐
利用 margin 属性来水平对齐
<!DOCTYPE html>
<html>
<head>
<style>
.center
{
margin:auto; //自动分配使左右两边margin值相等
width:70%; //width属性减少了30%,这30%分配给了margin
background-color:#b0e0e6;
}
</style>
</head>
<body>
<div class="center">
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
</div>
<p><b>注释:</b>除非已经声明了 !DOCTYPE,否则使用 margin:auto 在 IE8 以及更早的版本中是无效的。</p>
</body>
</html>
鼠标光标
span.wait {cursor:wait;}设置成为沙漏状span.help {cursor:help;}设置问号
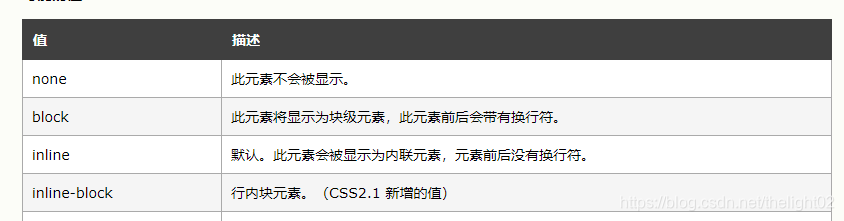
display

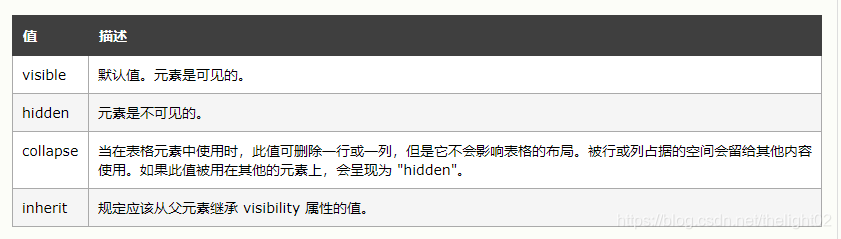
visibility

{visibility:hidden;}不可见的元素也会占据页面上的空间。{display:none;}来创建不占据页面空间的不可见元素。
导航
a
{
display:block; //把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度
width:60px; //块元素默认占用全部可用宽度。我们需要规定 60 像素的宽度
}
构建水平导航:
li
{
display:inline;
}
或
li
{
float:left;
}
a
{
display:block;
width:60px;
}
- 点赞
- 收藏
- 分享
- 文章举报
 thelight02
发布了11 篇原创文章 · 获赞 0 · 访问量 216
私信
关注
thelight02
发布了11 篇原创文章 · 获赞 0 · 访问量 216
私信
关注
相关文章推荐
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
- html + css + js初步简单学习笔记
- VUE 学习笔记之,如何对公共JS,CSS进行统一管理,全局调用
- CSS学习笔记(十)网页布局
- CSS学习笔记09 简单理解BFC
- css学习笔记---盒模型,布局
- div+css 学习笔记1
- CSS学习笔记10 相对定位,绝对定位与固定定位
- HTML+CSS学习笔记 (13) - CSS代码缩写,占用更少的带宽
- CSS在线课程学习笔记
- HTML&CSS基础学习笔记1-简单网页中有哪些标签?
- 学习笔记(35):HTML+CSS前端基础开发视频教程-background-color
- CSS学习笔记06-分层(z-index属性).html
- CSS学习笔记
- HTML&CSS基础学习笔记1.13-有序列表及列表嵌套
- css学习笔记
- CSS 中 px,em和rem 的区别 学习笔记
- xhtml & css 简易学习笔记(一)
- 学习笔记:css selector
- CSS学习笔记-3
