CSS3学习笔记
CSS3学习笔记
边框
border-radius设置圆角边框
box-shadow设置方框阴影
border-image设置边框背景图片
背景
background-size用于设置背景图片的高与宽
background-origin用于设置背景图片的定位区域,有content-box、padding-box 或 border-box 3个区域
background-clip规定背景的绘制区域,有content-box、padding-box 或 border-box 3个区域
background-origin与background-clip的区别:
假如在border位置(border-box减去padding-box的位置)有一张背景图片
当background-origin值从border-box 变为padding-box 时,可以看到背景图片会进行相应的移动;
当background-clip值从border-box 变为padding-box 时,可以看到背景图片会被裁剪掉而不展示;
文本字体
text-shadow设置文本阴影
使用外部体:
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9+ */
}
div
{
font-family:myFirstFont;
}
</style>
2D转换
平移:元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}
旋转:元素顺时针旋转给定的角度。允许负值
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
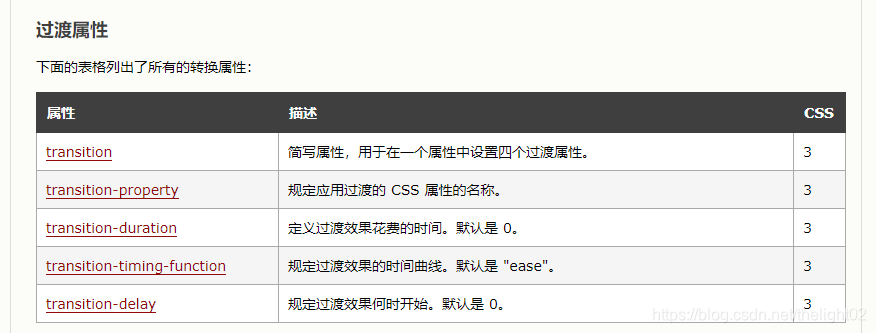
过渡

transition-property设置监听的属性,如height、width
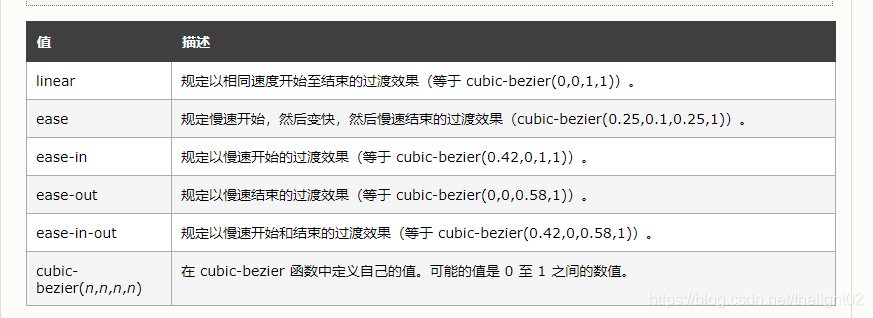
transition-timing-function设置过渡效果曲线:

动画
首先利用from、to或百分号%设置动画
然后用动画名称与时长为选择器绑定动画animation。

需要注意的是,动画播放完成后,元素style会恢复起始时的状态。
多列
column-count设置列数
column-gap设置列之间的间隔
column-rule设置列与列的分割线
用户界面
resize可以设置用户是否可以修改元素尺寸
box-sizing属性,默认值为content-box,当设置为border-box时,为元素设置height:a和width:b后。元素的左右border+左右padding+元素的width的总值才是b;元素的上下border+上下padding+元素的width的总值才是a;
- 点赞
- 收藏
- 分享
- 文章举报
 thelight02
发布了11 篇原创文章 · 获赞 0 · 访问量 215
私信
关注
thelight02
发布了11 篇原创文章 · 获赞 0 · 访问量 215
私信
关注
- CSS3动画之animation属性学习笔记
- CSS3学习笔记
- css3学习笔记1
- CSS3学习笔记
- 【HTML5+css3】学习笔记之html5介绍
- CSS3学习笔记之属性选择器(下)
- CSS学习笔记----CSS3自定义字体图标
- css3学习笔记
- 前端学习笔记10 使用CSS3进行样式效果增强
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
- HTML5与CSS3学习笔记:导航栏(二)下拉菜单
- css3的一些学习笔记
- CSS3学习笔记
- css3学习笔记二
- 学习笔记 css3--选择器&新增颜色模式&文本相关
- CSS3学习笔记--media query 响应式布局
- 【知了堂学习笔记】CSS3令人眼前一亮的网页文字效果
- CSS3+HTML5学习笔记四--CSS三栏布局-宽度只适应
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
- css3动画学习笔记
