css背景图片绝对路径无法显示问题
2020-04-02 18:53
169 查看
css背景图片绝对路径无法显示问题
正常的css引入背景图片就不多说了.
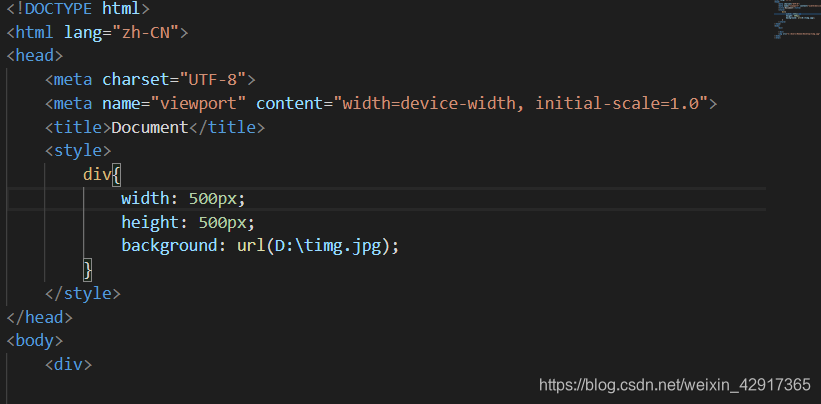
正常代码如下图:


没有毛病,此时,我们的教皇就显示出来了,相对路径引入,但是此时如果用绝对路径。
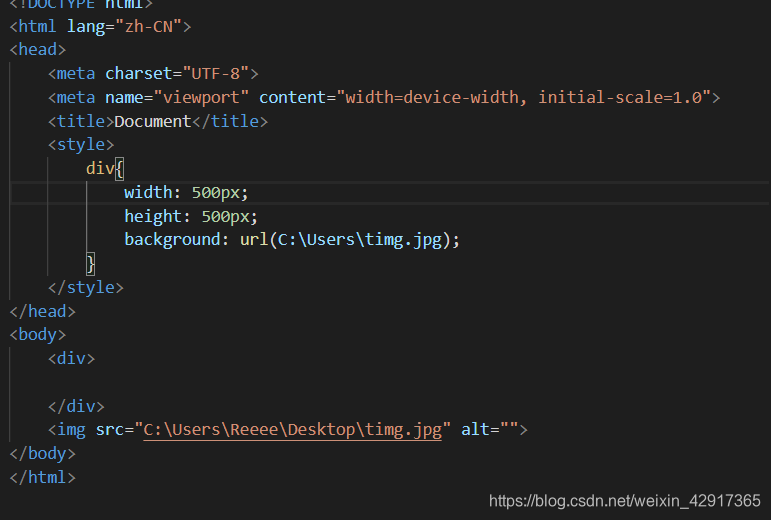
如下图代码:

页面会空空如也,此时不禁会思考哪里出了问题,又继续测试.


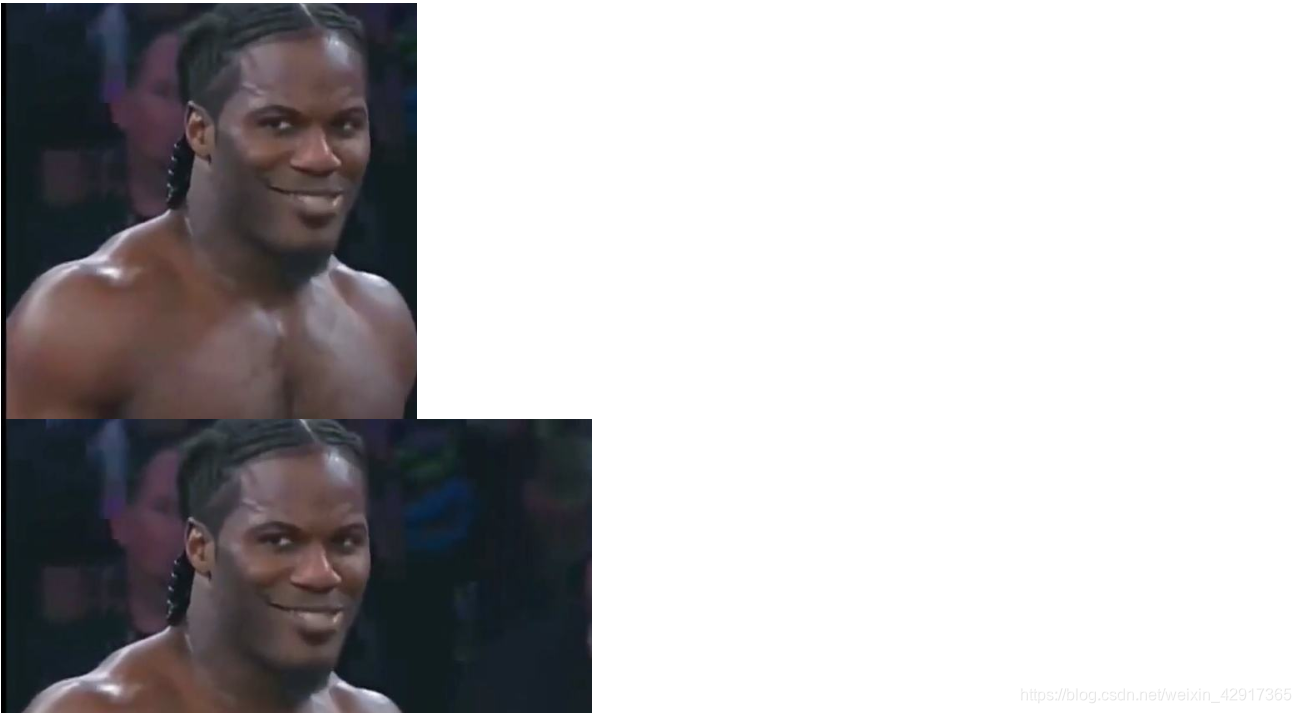
如图,我为了测试,写了一个绝对路径的img标签,但是可以正确显示,上面div标签依旧白色,不禁怀疑这是HTML背景图片路径格式的问题,那么应该如何解决呢。
此时,大部分人都会说:你写相对路径不就好了。

对于新人来说,刚开始学习HTML并没有这么多规范,只是想单纯的测试相对路径或绝对路径的区别,但是这里对于新人是很不友好的,并不能正常显示,更何况,问题出现了.
不多说,继续测试。
我又将图片放入了D盘


教皇正常显示了,应该是盘的问题,这就好说了。
又做了两次测试

放在的user底下,是不能显示的
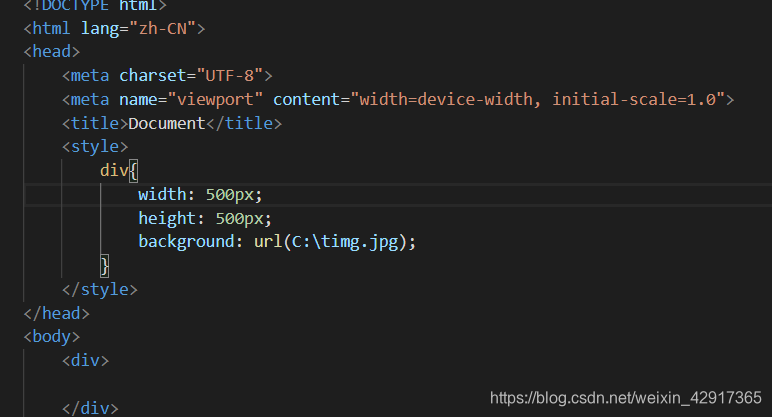
那再直接放到C盘下试一下

这里又能继续显示了,那问题就在user文件夹这里,众所周知,这个user文件夹是个人用户的数据,这里应该是权限问题,涉及到底层的一些原理,只要不在user/xxxxx下的路径用绝对路径,这个图片就可以正常显示。
当然,要是必须这么写,还有一个方法.
把C:\Users\Reeee\Desktop\timg.jpg变成C:/Users/Reeee/Desktop/timg.jpg,这里我把"“换成了”/",他就可以正常显示了。
总结
1.不在user路径下用绝对路径。
2.必须在user下用绝对路径需要将"“换成”/"
- 点赞
- 收藏
- 分享
- 文章举报
 伊卡洛斯的坠落
发布了1 篇原创文章 · 获赞 0 · 访问量 19
私信
关注
伊卡洛斯的坠落
发布了1 篇原创文章 · 获赞 0 · 访问量 19
私信
关注
相关文章推荐
- 关于jsp中用css无法显示背景图片的问题
- HTML:使用绝对路径插入图片后在浏览器中无法显示的问题
- 在JAVA WEB项目中,JSP中的图片无法显示,绝对路径和相对路径问题的解决办法。
- CSS定义背景图片background-image须注意路径问题
- 外部Css文件背景图片相对路径问题
- Struts2 访问Action和Jsp页面出现的路径问题解决方案之 ---- 为jsp、图片、js、css等获取Web工程的绝对路径的方法
- IE下background背景图片无法显示问题解决方法
- css中设定的背景图片无法显示的解决方法
- 解决JAVA EE项目中JSP无法显示绝对路径图片
- Jsp中图片显示问题以及显示绝对路径图片问题
- 关于h5中图片不显示的问题之绝对路径和相对路径
- WPF 图片无法显示……关于Application及SiteOfOrigin的路径问题
- vue-cli打包本地查看路径问题(webpack打包后.css文件里面的背景图片路径错误解决方法)
- Button的背景使用selector图片无法显示的问题
- css中背景图片路径问题
- css中设定的背景图片无法显示的解决方法
- ubuntu下apache2的设置, 解决css,图片等无法显示的问题
- IE下background背景图片无法显示问题解决方法
- css中背景图片路径问题
- 解决ckeditor中文路径无法下载,无法显示图片问题
