html表单表格小练习两个
2020-04-02 18:36
1046 查看
-
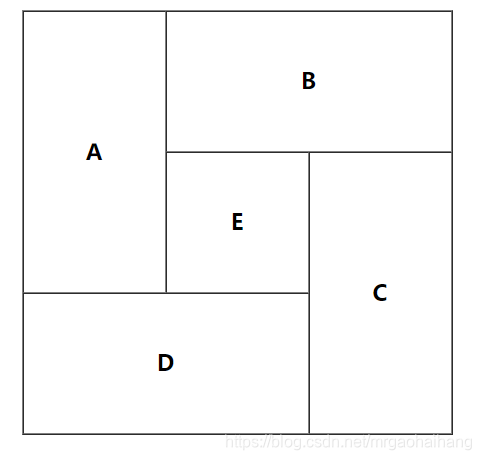
编写实现如图所示页面效果的HTML代码并提交。其中,A、 B、C、D、E加粗显示,它们都位于各自单元格的正中间,A单元格的高度为200像素,宽度为100像素,B单元格的高度为100像素,宽度为200像素,C单元格的宽度为100像素,高度为200像素。(在浏览器中展示时表格居中

这里注意colspan与rowspan的用法
colspan是横跨列rowspan是横跨行
width=300这里指300像素
border 是边框属性,等于1是指边框像素是1 -
< //说明要使用html5标准
<title>第九题</title> <meta charset="UTF-8"> </head> <body> <table align="center" border="1" width="300" height="300" cellspacing="0" > <tr> <td rowspan="2" width="100" height="200" align="center"> <strong> A</strong> </td> <td colspan="2" width="200" heigh="100" align="center"> <strong>B</strong> </td> </tr> <tr > <td width="100" align="center" hight="100"> <strong>E</strong></td> <td width="100" rowspan="2" height="200" align="center"><strong>C</strong></td> </tr> <tr> <td width="200" height="100" colspan="2" align="center"><strong>D</strong></td> </tr> </table> </body>
/> -
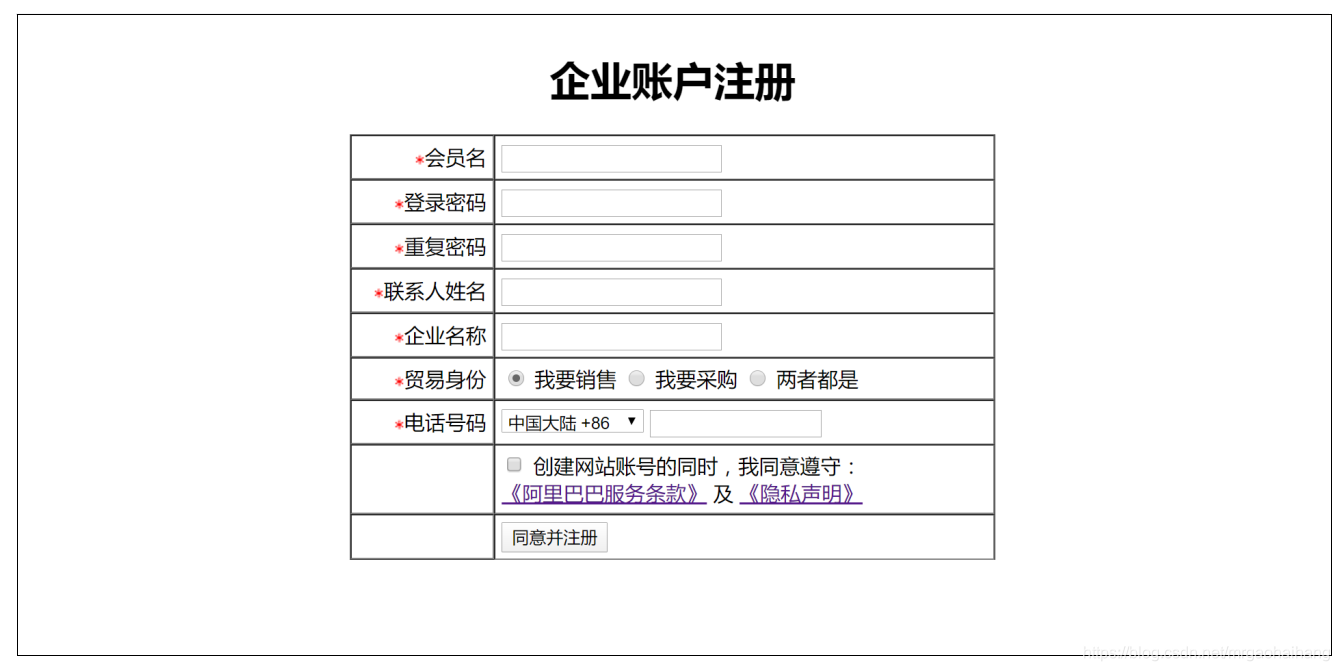
编写实现如图所示页面效果的HTML代码并提交。(1. 在浏览器中展示时表格居中 2.实现效果不包含最外面黑色边框线)在这里插入图片描述
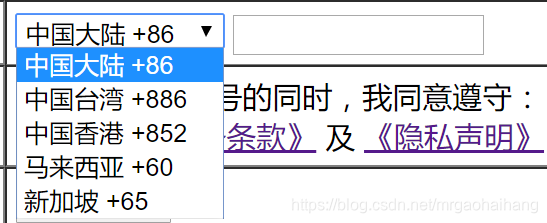
在这里插入图片描述 不知为何无法连续插入两个图片
不知为何无法连续插入两个图片

<!DOCUTYPE html> <html> <head> <title>雪梨作业第10题</title> <meta charset="UTF-8"/> </head> <body> <h1 align="center">企业账户注册</h1> <form method="post" action="#"> <table align="center" border="1" cellspacing="0" > <tr> <td width="100" height="35" align="right"> <img src="1.png"/>会员名 </td> <td width="400" height="40"> <input type="text" name="vipname" /> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>登陆密码 </td> <td width="400" height="35" > <input type="password" name="password"/> </td> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>重复密码 </td> <td width="400" height="35" > <input type="password" name="password"/> </td> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>联系人姓名 </td> <td width="400" height="35" > <input type="text" name="username"/> </td> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>企业名称 </td> <td width="400" height="35" > <input type="text" name="companyname"/> </td> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>贸易身份 </td> <td width="400" height="35" > <input type="radio" value="hoster" name="type" checked/>我要销售 <input type="radio" value="shopper" name="type"/>我要采购 <input type="radio" value="both" name="type"/>两者都是 </td> </tr> <tr> <td width="100" height="35" align="right"> <img src="1.png"/>电话号码 </td> <td width="400" height="35" > <select> <option value="Chinese Dalu" selected> 中国大陆 +86 </option> <option value="Chinese Taiwan" > 中国台湾 +886 </option> <option value="Chinese Xianggang" > 中国香港 +852 </option> <option value="Malxiya" > 马来西亚 +60 </option> <option value="Singapo" > 新加坡 +65 </option> </select> <input type="password" name="telephon"/> </td> </tr> <tr> <td width="100" height="50" > </td> <td width="400" height="50" > <input type="radio" name="accept" value="accept"/>创建网站账号的同时,我同意遵守:<br/> <a href="https://rule.1688.com/policy/terms.htm?tracelog=aliguize_hyjl">《阿里巴巴服务条款》</a>及 <a href="https://rule.1688.com/policy/privacy.html">《隐私声明》</a> </td> </tr> <tr> <td width="100" height="35" align="right"> </td> <td width="400" height="35" > <input type="button" value="同意并注册"/> </td> </tr> </table> </form> </body> </html>
- 点赞
- 收藏
- 分享
- 文章举报
 mrgaohaihang
发布了23 篇原创文章 · 获赞 1 · 访问量 509
私信
关注
mrgaohaihang
发布了23 篇原创文章 · 获赞 1 · 访问量 509
私信
关注
相关文章推荐
- HTML表单表格综合练习
- HTML--表格与表单(练习做注册页面)
- 提交搜索表单 html页面表格导出到excel总结
- 如何在同一个表单中加载两个以上百度的 UEditor HTML 编辑器
- HtmlDay01--Notes(表单验证用户注册+表格对齐跨行跨列)
- 【HTML】——总结-实践框架、表单、表格
- 第七章:HTML网页中的表格与表单
- HTML-表格与表单
- 利用JavaScript、HTML、CSS来简单编写导航条、表单、表格的前端代码
- Dreamweaver学习笔记1:html表格属性练习
- HTML 列表 表格 表单域
- WEBBASIC Unit01 Web概述 、 HTML概述 、 文本处理 、 图像和超链接 、 表格 、 表单
- 网站开发之HTML基础表格Table和表单Form(三)
- html页面布局表格标签练习
- [php学习九]html的表单练习
- html+css学习笔记 5[表格、表单]
- HTML一个form表单中有两个(多个)submit,后台如何区分(纯HTML实现,无需javascript)
- html-day02笔记-表格、列表和表单
- html列表、表格、表单、文本框
- Html基础学习四:列表,超链接,表格,层,框架,表单
