django使用ueditor上传图片到指定目录
2020-04-02 07:57
956 查看
django使用ueditor上传图片到指定目录
UEditorSettings = {
"toolbars": TOOLBARS_SETTINGS["normal"],
"autoFloatEnabled": False,
# 默认保存上传文件的命名方式
"defaultPathFormat": "%(basename)s_%(datetime)s_%(rnd)s.%(extname)s"
}
# 请参阅php文件夹里面的config.json进行配置
UEditorUploadSettings = {
# 上传图片配置项
"imageActionName": "uploadimage", # 执行上传图片的action名称
"imageMaxSize": 104857680, # 上传大小限制,单位B,10M
"imageFieldName": "upfile", # * 提交的图片表单名称 */
"imageUrlPrefix": "",
"imagePathFormat": "headimages",
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], # 上传图片格式显示
这是我的image上传路径。
如果配置了这个的话不改view.py里面的内容,上传的文件在media下面,就算这里加了一个/img/…也是一样的上传到media主目录下,这样显得太杂乱,针对这个情况,需要修改views.py下面的代码。

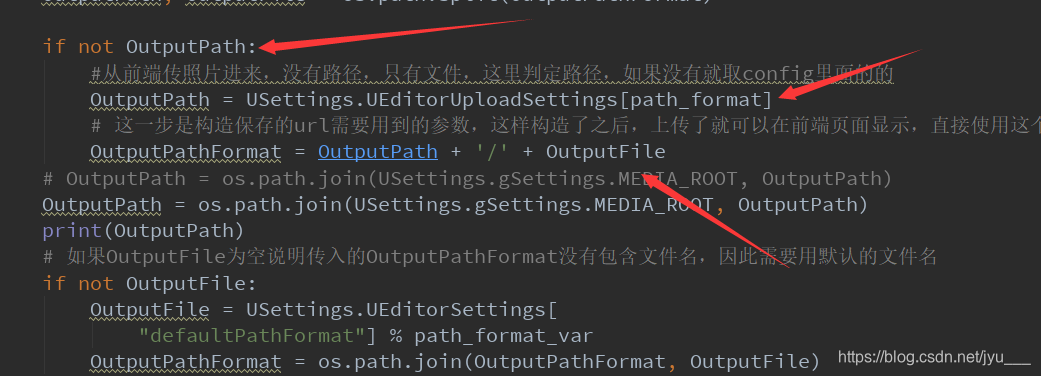
主要改这三个地方,判断一下上传的路径传进来的参数变化。这样的话在setting里面改了之后就能够直接在media里面根据imagePathFormat里面创建文件夹了。
- 点赞
- 收藏
- 分享
- 文章举报
 删库到跑路_
发布了2 篇原创文章 · 获赞 1 · 访问量 298
私信
关注
删库到跑路_
发布了2 篇原创文章 · 获赞 1 · 访问量 298
私信
关注
相关文章推荐
- 关于使用ueditor编辑器--ueditor文件夹与编辑器初始化页面不在同一目录下,上传图片显示问题
- 百度控件ueditor上传图片到指定路径(即图片存储在服务器外面,非工程目录下)
- django应用百度ueditor图片上传 解决方法
- 百度BAE使用ueditor 上传图片
- 使用Ueditor编辑器上传图片总结;
- ckeditor3.6.4+ckfinder2.2.2 上传图片到指定目录
- .NET使用ueditor时不能上传图片的问题
- UEditor上传图片到项目外部目录-java
- 使用ueditor实现多图片上传案例——Service层(IShoppingService)
- 使用百度ueditor在上传图片的时候自定义保存图片位置
- ueditor1.4.3 php版本使用修改图片上传路径
- 【UEditor】php版的UEditor 1.3.x图片上传目录的设置,与上传插件的修改
- C# Winform程序上传图片到指定目录
- ueditor上传图片时目录创建失败的问题解决方法,不用那么麻烦,其实修改php/config.json这个配置文件里面的路径就行!!
- 使用ueditor实现多图片上传案例——Dao层(IShoppingDao)
- 使用ueditor实现多图片上传案例——前台数据层(Index.jsp)
- 使用ueditor实现单独的图片上传功能
- UEditor配置,上传图片和附件及其他使用方法
- MVC3.0下使用百度富文本编辑器ueditor1.3.6上传图片
- UEditor配置:图片上传和文件上传独立使用方法,兼容最新版 UEditor 1.4.3
