微信小程序入坑第10天---云开发多图片上传失败,只传第一张,promise失效,不走for循环原因总结
学习开发数年,科班出身,但不是精英,不是大神,随性开发。跟所有刚刚接触一门新的程语言的小白一样,都会遇到各种奇葩问题。最近在家闲着难受,恰巧一个朋友的朋友想要做一个微信小程序,就想着键盘也吃灰好久了,一时兴起玩了起来。入坑第10天…闲话少说
多图片上传
这几天一直被多图片上传困扰,文档中给出的图片上传只能上传一张。就一直沉醉在修改代码之中,了解了各种参数(网上下载各种代码)后遇到了很多很多问题。
问题1-Promise
Promise 到底是干啥的,不知道,以前没接触过。经过数小时学习,得知这个玩意儿大概功能是处理异步操作的,可以将一个操作放到里面,然后等他执行完之后返回通知给一个叫Promise.all这个玩意儿,告诉它我完事了,剩下的你去干吧。
然后我就按照网上方法,代码敲了进去…然后又是漫长的折磨。就是不好使!

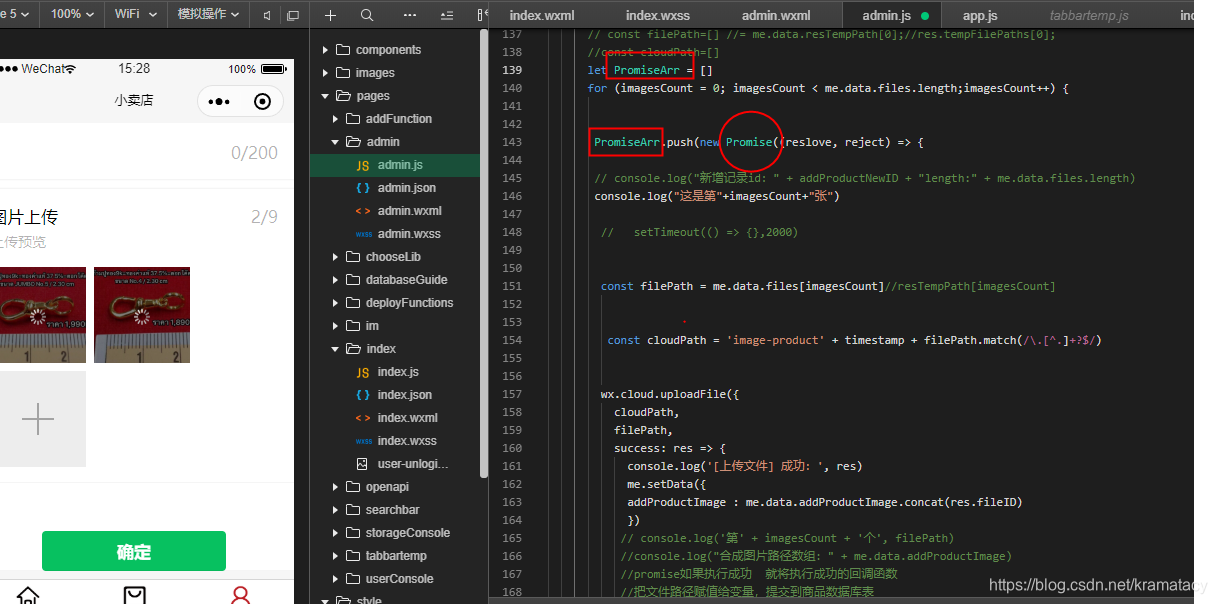
原因总结:我不知道为啥小程序理由一个Promise 的关键字,命名的时候我直接打prom…然后就给我自动补全了一个首字母大写的PromiseArr[],我也就稀里糊涂的用了起来。let了一个PromiseArr=[]的空数组。结果就是,这玩意看着像狼,其实是头猪。这里自定义的数组promiseArr首字母一定要小写!!!
问题2–for循环不听话
我每每想在for循环内部打印一下自增变量的时候,比如 “ i ”从0开始到5结束
for(var i=0;i<5;i++){
....
console.log(i)
...
}
结果每次只能打印出5,5,5,5,5,5。总是打印自增结束的最后一个变量,心里卧槽了好几天。这是什么鬼。后来在promiseArr.push执行完之后加入Promise.all解决
let promiseArr=[]
for(var i=0;i<图片数组.length;i++){
promiseArr.push((new Promise((reslove, reject) => {
...
...//图片上传的操作,包括拼接每个图片的地址到一个数组等等操作都在这里
...
})//new primise结束
Promise.all(promiseArr).then(res => {
//图片上传完成之后你要做的操作
})//promise.all结束
}//for循环结束
问题3-每次只上传成功一张
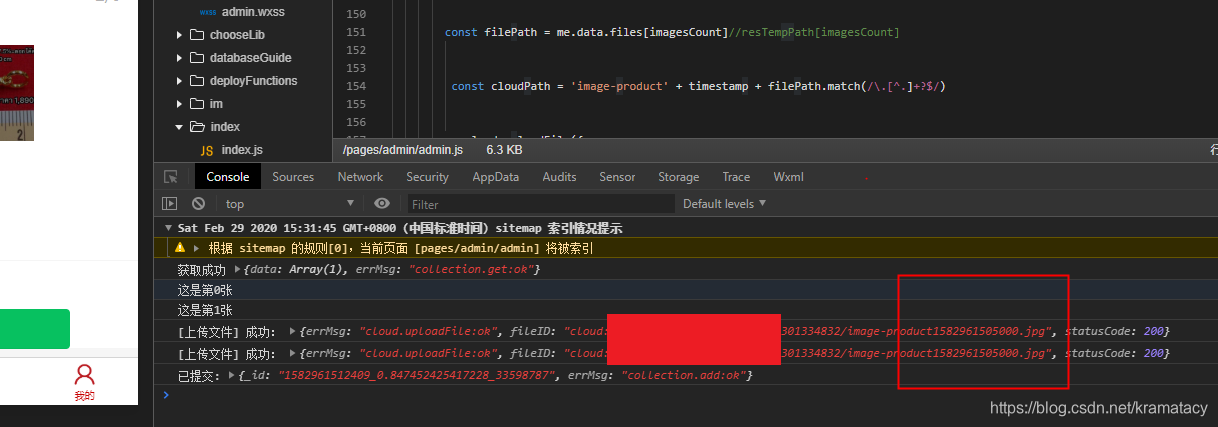
代码写好之后,比如我要上传两张图片,在云服务器端只能成功上传一张图片,也就是第一张。但是控制台显示确实做了两次次上传动作。

两个文件名字路径地址都一样,到后台看也是只上传成功一张。头疼好几天。
后来发现我这个图片云端地址命名有问题

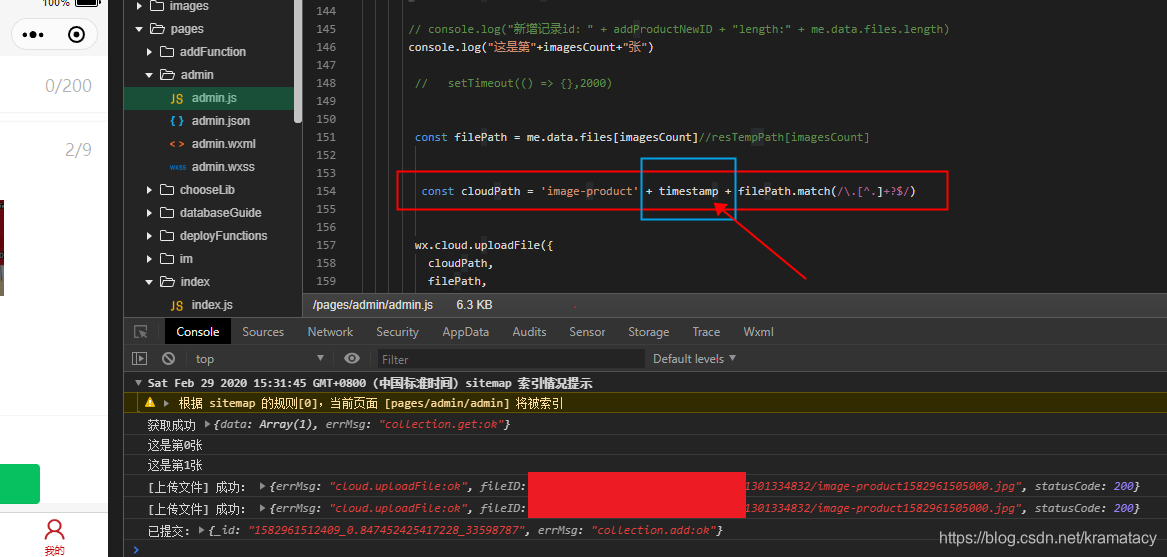
我的命名方式是取时间戳加上自定义名称,问题就在这,由于程序运行太快,时间还来得及没变,就已经把所有图片遍历完成了。所以每次命名都是重名的文件,上传到云服务器端之后就自动覆盖了重名图片。

这是运行成功之后,8张图片是同一时间上传到服务器的,所以一时间戳命名就出现重名问题了
解决办法:

我是暂时将命名中加入for循环的自增变量,或者用随机数等等都可以。这样图片就不会重名了。上传成功。
被虐了几天之后,总算是成功了,各种错误都是小白级别的。所以大神们就不要喷我了。仅供给一些入门的小新手参考一下。
- 点赞
- 收藏
- 分享
- 文章举报
 kramatacy
发布了2 篇原创文章 · 获赞 0 · 访问量 61
私信
关注
kramatacy
发布了2 篇原创文章 · 获赞 0 · 访问量 61
私信
关注
- 微信小程序挖坑一:云开发上传多图片路径问题以及莫名加载失败
- .NET开发微信小程序-生成二维码/上传图片到服务器
- 微信小程序java开发图片上传 ssm框架
- 微信小程序实现一张或多张图片上传(云开发)
- [转]微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之本地图片上传(leancloud)
- 微信小程序开发(二)图片上传+服务端接收详解
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之图片上传+服务端接收教程
- 微信小程序开发之多图片上传+服务端接收
- 微信小游戏小程序图片和音频在开发工具上能够显示和播放,当上传移植道手机上测试却不能正常运行
- 微信小程序开发—(四)上传图片
- 微信小程序开发之图片上传+Java服务端接收
- [转]微信小程序开发(二)图片上传+服务端接收
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发(二)图片上传
- 微信第三方开发程序中上传头像图片提示It is not safe to rely on the system's timezone settings
- 微信小程序开发(三)——基于ssh框架(struts2+hibernate+spring)微信小程序前台上传图片至服务器
- 微信小程序云开发上传多张图片
