微信小程序
原作者网址:https://segmentfault.com/a/1190000006982251
本文是为了自己查看
壹 | 设计理念
-
它是一个混合程序,所以即不是纯粹的 Native App ,也不是纯粹的 Web 应用。
-
它是一个「封闭」的开发套件和框架,而不是「自由」的 JavaScript + CSS + HTML 。因此,你不能任性地使用 jQuery,zepto,更不能使用基于 jQuery 的第三方控件 ,也由不得开发者决定要用 Angular 还是 React。
-
它很像 Apple 开发者的范式,有开发者账号,有 IDE ,有构建工具,有 UI 规范等等。
-
MVC架构,开发者不可直接操作 DOM 节点,页面根据数据的变化渲染 UI ,业务逻辑专注于数据操作。
貳 | 生命周期
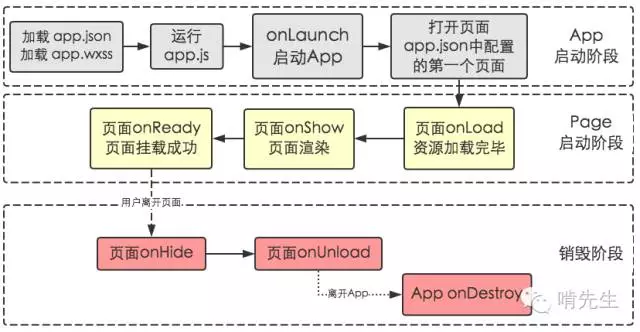
「微信小程序」开发框架提供了 App 生命周期的管理,从打开一个微信小程序到离开过程是这样的:

因此在编程时,有以下必不可少的元素:
-
app.json 它是App的配置中心,目前知道的配置项有窗体外观「window」 ,菜单项及各项的外观「tabBar」,网络请求参数「networkTimeout」,以及页面「page」它配置此App包含哪些页面。
-
app.wxxs 这是App的公共样式,就是CSS
-
app.js 这是App的启动脚本,这里可以处理一些App启动过程中页面加载之前要处理的事情。
-
页面 一个App可包含多个页面,页面的相对访问路径被配置在app.json里,每个页面可以包含 [页面名].js、[页面名].wxml、[页面名].wxxs、以及配置文件 [页面名].json 。其中 wxxs 和 json 文件不是必需要的,如果有,那么它们会覆盖 app.json 和 app.wxxs 的相同配置项。
以上至少四个文件,即可生成一个最简单的微信小程序。
叄 | app.js 和 [页面名].js
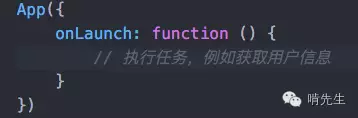
微信执行环境提供了全局的 App 实例,和 Page 实例,其中 app.js 主要是给 App 实例做配置,例如定义 onLaunch 方法,让 App 启动时,执行一些任务。

而页面的脚本例如 page1.js 则需要给 Page 实例做配置

肆 | 页面渲染
微信小程序并不允许开发者直接操作页面 DOM 结点。
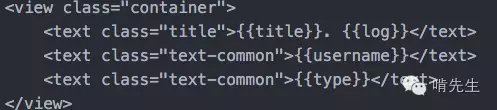
那么页面 UI 怎么更新呢?熟悉 React 的应该知道,React 组件根据 state 变化来渲染 UI,业务逻辑专注于数据处理,微信小程序开发框架也是如此。以下 page1.wxml 使了类似 jsx 的语法,它使用 page1.js 的data 属性进行渲染,并且当 data 改变时,自动完成 UI 更新。

微信提供了几个 API 用于路由控制
-
wx.navigateTo( Object ) 保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页面
-
wx.redirectTo( Object ) 关闭当前页面,跳转到应用内某个页面
-
wx.navigateBack( ) 关闭当前页面,跳转到上一页
陸 | 网络请求
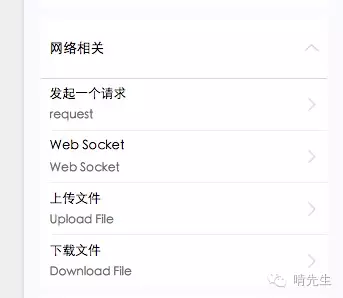
网络请求也不是使用 XHR 标准,微信提供了网络请求相关 API ,有如下接口

柒 | 一些开发 Tips
转载于:https://www.cnblogs.com/xiaoyangtian/p/8183689.html
- 点赞
- 收藏
- 分享
- 文章举报
 anhu8321
发布了0 篇原创文章 · 获赞 0 · 访问量 141
私信
关注
anhu8321
发布了0 篇原创文章 · 获赞 0 · 访问量 141
私信
关注
- 微信小程序开发之不能使用eval函数的问题 推荐
- 关于微信小程序1
- 微信小程序购物车左移删除
- 微信小程序—智能小蜜(基于智能语义解析olami开放平台)
- ecshop对接微信小程序接口:获取商品分类
- 微信小程序--后台交互/wx.request({})方法/渲染页面方法 解析
- 微信小程序----Uncaught ReferenceError: ret is not defined
- 微信小程序开发教程(破解版IDE 无内测资格也可使用)
- 微信小程序 传值取值的几种方法总结
- 微信小程序—未找到入口 app.json 文件
- 微信小程序wx.getImageInfo()获取图片信息
- 微信小程序开发(3)--倒计时60获取验证码
- 微信小程序开发(二)--网络请求
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
- 微信小程序 图片边框解决方法
- 微信小程序监听input输入并取值
- [微信小程序] 微信小程序开发初步探索
- 微信小程序弹性布局
- 微信小程序给嵌套template模板传递数据的方式
