BeetleX.FastHttpApi之测试插件集成
2020-03-16 10:01
489 查看
说到
Webapi测试工具相信很多人想起
Swagger,它可以非常方便地集成到项目中并进行项目
Webapi接口测试。而
BeetleX.FastHttpApi在新版本中也提供类似的插件,只需要引用这个插件就可以对
BeetleX.FastHttpApi服务的接口进行测试。插件的工作方式和
Swagger类似,但提供的输入控件就相对丰富一些。
安装插件
可能通过引用
BeetleX.FastHttpApi.ApiDoc的最新版,Nunget地址如下:
https://www.nuget.org/packages/BeetleX.FastHttpApi.ApiDoc/
引用插件后可以通过
HttpApiServer.Register方法把插件注册到服务,代码如下:
httpserver.Register(typeof(BeetleX.FastHttpApi.ApiDoc.DocController).Assembly);
注册插件就可以通过服务的
/__apidoc/就可以查看当前服务的所有
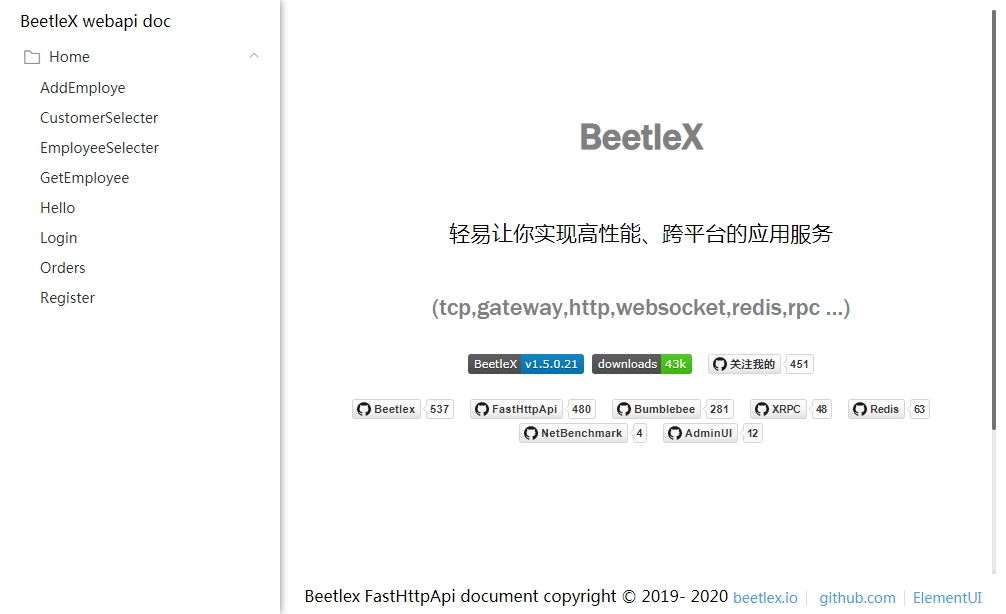
Webapi信息和调用,界面如下:

左边的菜单是
Webapi列表,右边则是测试界面。选择一个
Webapi的测试界面如下:

接下来介绍一下插件的使用和显示扩展。
输入控件
插件提供一些基础的输入控件用于提供测试时的值输入,控件分别有:
number,
date,
time,
select,
radio,
checkbox,
switch,
remark和
text;如果熟悉
elementUI相信对这些控件不陌生,毕竟这个插件是使用
Vue的
elementUI扩展实现的。
简单API测试
插件会自动根据接口的参数来生成输入界面,而使用控件默认是依据参数的类型来生成(但也可以指写后面一一介绍)。
public string Hello(string name)
{
return $"hello {name}";
}
以上是一个简单的
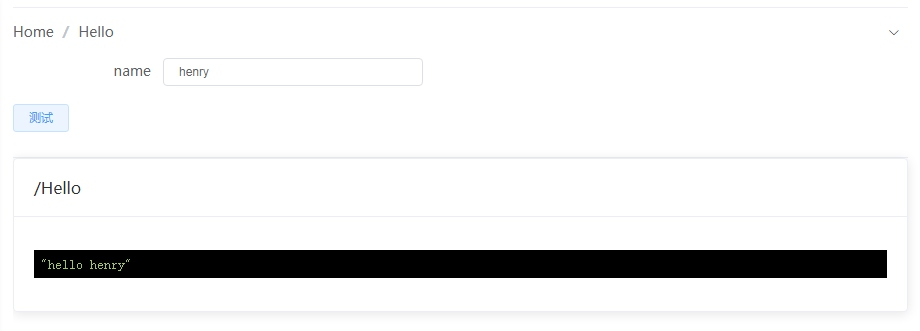
Hello接口,针对这接口插件的测试界面如下:

测试界面上部分是接口输入部分,点击测试则会自动调用相关
Api返回的值。
多参数和标签定义
插件支持多参数和标签定义,通过标签定义可以指定输入UI的显示和默认值的多样性.
public bool Login([Input(Label = "用户名")]string name, [Input(Label = "密码")]string pwd, [Input(Label = "保存状态", Value = true)]bool saveStatus)
{
return name == "admin";
}
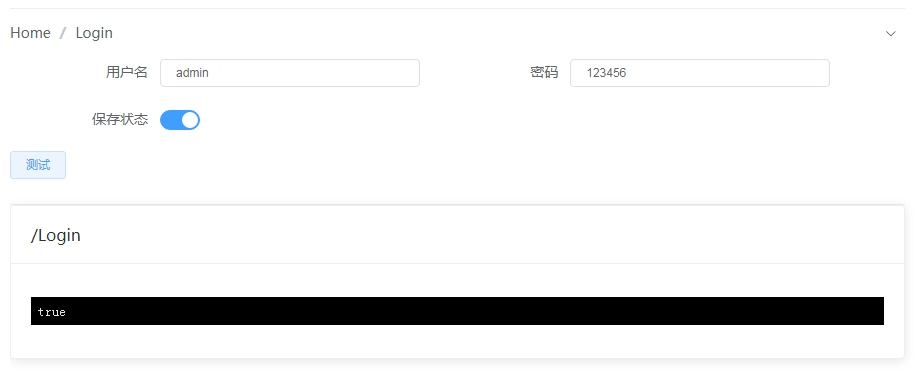
以上是一个简单的登陆接口,可以通过
Input来指定参数的显示名称,默认值和使用什么类型控件显示等。

数据提交
插件会自动分析参数对象的属性,然后生成相关的输入标签
[Post]
public Employee AddEmploye(Employee emp)
{
return emp;
}
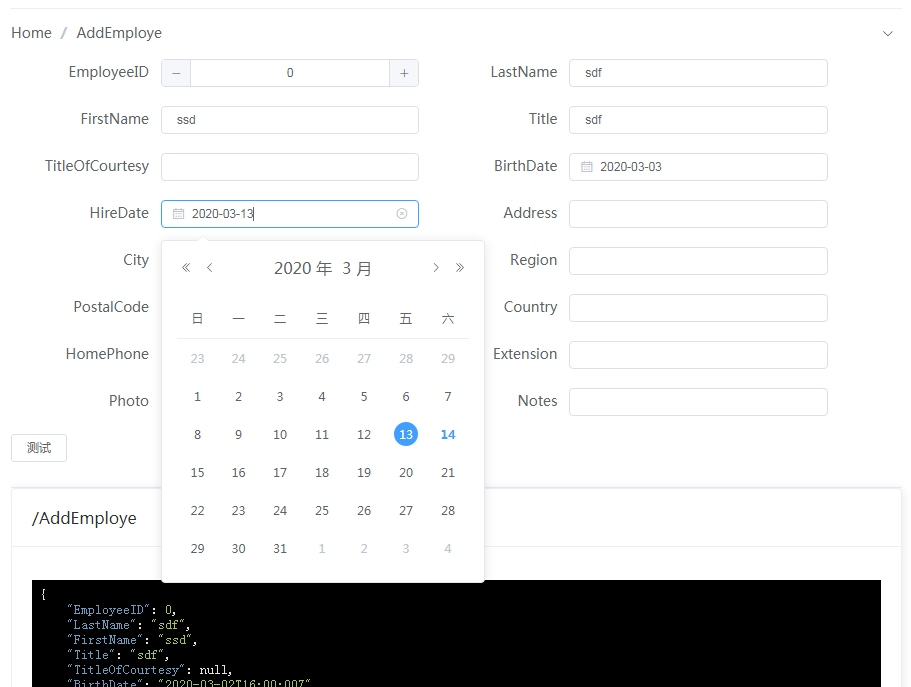
以上是一个简单的雇员信息添加接口,插件为针对这个雇员类生成它对应的属性列表,大致如下:

自定义标签
为了让参数的输入更方便,插件提供标签定义提供更方便的参数输入。
public class GenderInput : InputAttribute
{
public GenderInput()
{
Type = "radio";
}
public override object Data => new object[] { new { value = "男", label = "男" }, new { value = "女", label = "女" } };
}
以上是一个性别的单选标签,输入控件使用
radio
public class HobbyInput : InputAttribute
{
public HobbyInput()
{
Type = "checkbox";
}
public override object Data => new object[] {
new { value = "打球", label = "打球" },
new { value = "游泳", label = "游泳" },
new { value = "爬山", label = "爬山" },
new { value = "游戏", label = "游戏" }};
}
以上是一个爱好输入的标签,支持多项选择,输入控件为
checkbox;接下来把这些标签用于注册的数据结构中
public class RegisterDto
{
[Input(Label = "用户名")]
public string Name { get; set; }
[Input(Label = "邮箱地址")]
public string Email { get; set; }
[GenderInput(Label = "性别")]
public string Gender { get; set; }
[CityInput(Label = "城市")]
public string City { get; set; }
[Input(Label = "密码")]
public string Password { get; set; }
[HobbyInput(Label = "爱好")]
public string[] Hobby { get; set; }
}
[Post]
public RegisterDto Register(RegisterDto register)
{
return register;
}
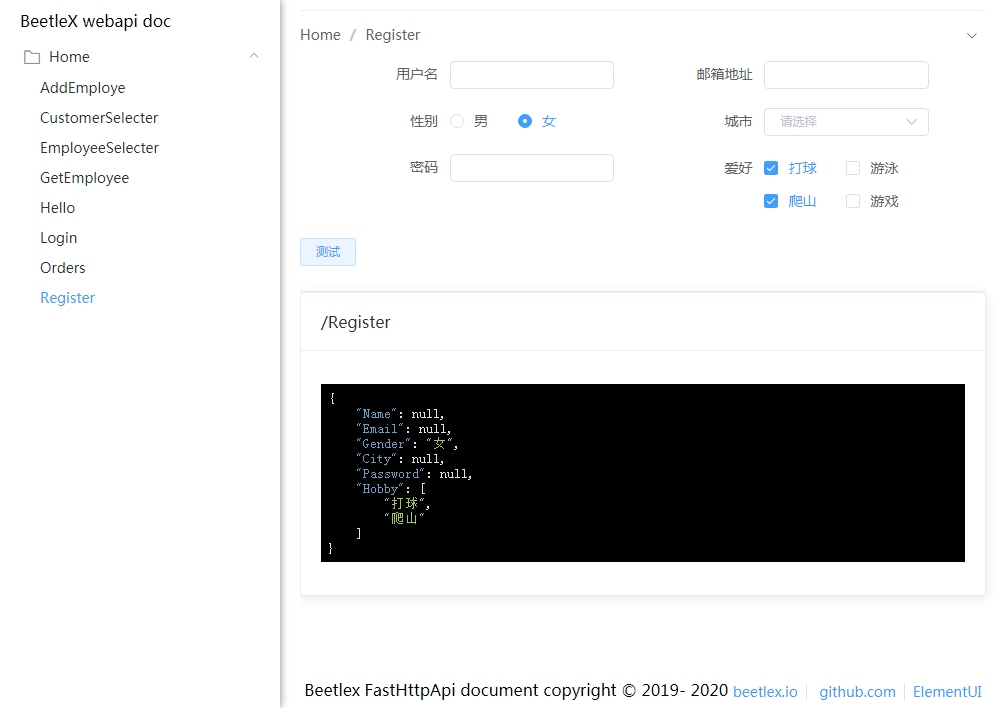
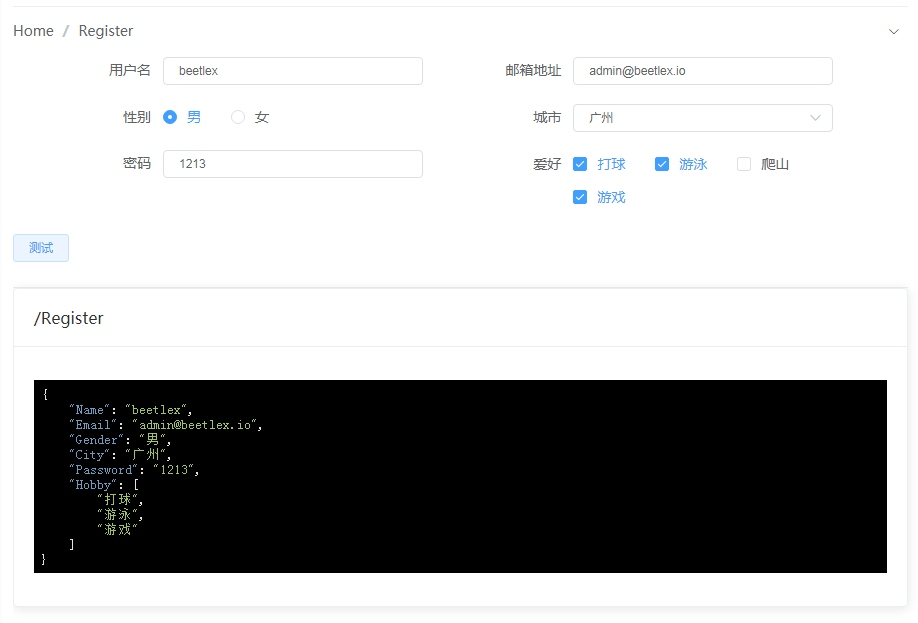
针对这个注册的测试输入界面如下:

动态数据标签
在参数中很多控件存在多样化的数据,如
select,
checkbox和
radio等,这些控件都有存在着多数据的选择,有很多时候这些数据都是从接口中获取的,接下来要一下如何在标签中定义这些控件的数据源。
public object Orders(
[Input(Type = "select", DataUrl = "/EmployeeSelecter", Label = "雇员")]
int id,
[Input(Type = "select", DataUrl = "/CustomerSelecter", Label = "客户")]
string customerid,
[Input(Label ="页数")]
int index,
[SizeInput(Label ="显示数量")]
int size, IHttpContext context)
{
Func<Order, bool> exp = o => (id == 0 || o.EmployeeID == id)
&& (string.IsNullOrEmpty(customerid) || o.CustomerID == customerid);
int count = DataHelper.Defalut.Orders.Count(exp);
if (size == 0)
size = 10;
int pages = count / size;
if (count % size > 0)
pages++;
var items = DataHelper.Defalut.Orders.Where(exp).Skip(index * size).Take(size);
return items;
}
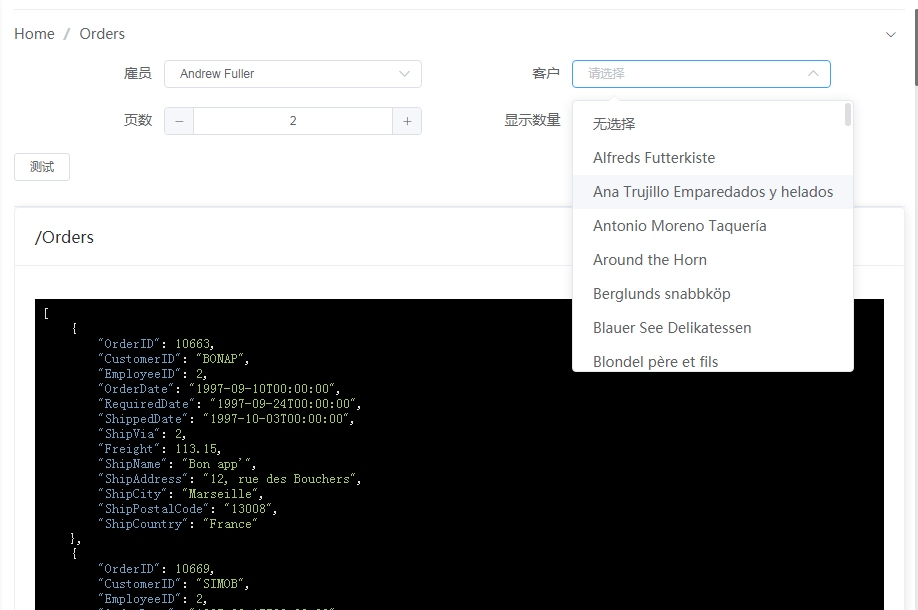
以上是一个订单查询接口,接口中有雇员和客户都是来源于服务数据,可能通过标签
DataUrl属性来指定数据的来源
Url(数据要求,必须包括
value和
label属性)。

对于插件的使用可以查看相关示例 https://github.com/IKende/BeetleX-Samples/tree/master/Web.ApiDoc
相关文章推荐
- chrome插件 postman插件 接口测试、API & HTTP 请求调试工具
- chrome插件 postman插件 接口测试、API & HTTP 请求调试工具
- Prototype功能预览十一:集成Swagger生成API文档及API测试界面
- Swagger-UI 基于REST的API测试/文档类插件
- 【ELK】自定义ES-5.4.1插件步骤2——带action-&amp;gt;transportaction分层结构并包含详细的集成测试步骤
- 使用 HTTPie 进行 API 测试
- Dredd - HTTP API 测试框架
- CrapApi 接口测试增强插件-下载、安装、使用文档 - v2.0.0
- RestEasy测试Http-API
- dotnet core高吞吐Http api服务组件FastHttpApi
- Swagger-UI 基于REST的API测试/文档类插件
- Swagger-UI 基于REST的API测试/文档类插件
- Wmap5 测试80端口 Your port 80 is actually used by :Server: Microsoft-HTTPAPI/2.0
- apiDebug-API接口调试插件,开源API接口调试插件、API & HTTP 请求调试工具
- Chrome postman插件用来测试http 接口
- http请求测试实例(采用fastjson解析)
- dotnet core使用开源组件FastHttpApi进行web应用开发
- 利用在线HTTP接口测试工具ApiPost,模拟移动端请求API接口
- Postman(API & HTTP请求调试插件)
- 接口API测试和返回值JSON解析的插件
