Springboot+echarts实现可视化
2020-03-11 17:51
591 查看
现在在做毕设,做一个电商平台日志分析系统,需要结合可视化,达到一个直观的效果
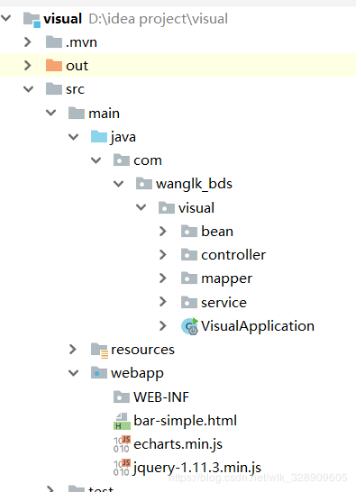
1.搭建springboot项目,maven搭建,这是项目整体架构

2.后台代码:
@RestController
@RequestMapping("/wanglk_bds")
public class VisualController {
@Autowired
private VisualInterface visualInterface;
/**
* 每一天的访问用户量
* @return
*/
@RequestMapping(value="/bar-simple",method=RequestMethod.GET,produces="application/json")
@ResponseBody
public List<DayTotal> getDateTotal(){
List<DayTotal> all = visualInterface.getAll();
return all;
}
}
@Service
public class VisualInterfaceImpl implements VisualInterface {
@Autowired
VisualMapper visualMapper;
@Override
public List<DayTotal> getAll() {
List<DayTotal> totals = visualMapper.selectAllFromTable();
return totals;
}
}
@Mapper
public interface VisualMapper {
List<DayTotal> selectAllFromTable();
}
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.wanglk_bds.visual.mapper.VisualMapper"> <resultMap id="BaseResultMap" type="com.wanglk_bds.visual.bean.DayTotal"> <result column="date" jdbcType="VARCHAR" property="date" /> <result column="total" jdbcType="VARCHAR" property="total" /> </resultMap> <sql id="Base_Column_List"> date,total </sql> <select id="selectAllFromTable" resultMap="BaseResultMap"> select <include refid="Base_Column_List" /> from keyword </select> </mapper>
3.前端代码:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<div id="mainChart" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<script type="text/javascript">
var dom = document.getElementById("mainChart");
var myChart = echarts.init(dom);
myChart.clear();
$.ajax({
method:'get',
url:'http://localhost:8888/wanglk_bds/bar-simple',
dataType:'json',
success:function(data){
var option = {
xAxis: {
name: '日期',
type: 'category',
data: [data[0].date,
data[1].date,
data[2].date,
data[3].date,
data[4].date,
data[5].date,
data[6].date,
data[7].date,
data[8].date,
data[9].date,
data[10].date,
data[11].date]
},
yAxis: {
name:'访问量'
},
series: [{
data: [data[0].total,
data[1].total,
data[2].total,
data[3].total,
data[4].total,
data[5].total,
data[6].total,
data[7].total,
data[8].total,
data[9].total,
data[10].total,
data[11].total],
type: 'bar'
}]
};
myChart.setOption(option, true);
}
});
</script>
</body>
</html>
4.总结:
代码没什么技术含量,都能写出来,但是过程中出现的错误不是每个人都有
1.后台 controller层使用的注解 restcontroller 返回json格式的数据
2.mybatis自动生成文件的xml出错,为解决,
3.前台使用echarts的时候,将echarts部分放进ajax的success函数中,
4.还有css和js代码的位置问题,加载先后顺序
5.端口问题
6.使用本地tomcat部署springboot项目
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- SpringBoot+Echarts实现请求后台数据显示饼状图
- SpringBoot+Echarts+SpringDataJpa实现请求后台数据显示饼状图和条形图
- 使用spring boot加bootstrap实现一个可视化的数据库编辑的后台管理系统
- springBoot(13)---整合Druid实现多数据源和可视化监控
- Neo4j配合springboot与echarts进行方剂药物关系的可视化-1
- Spring Boot实现RESTful webservice服务端示例
- SpringBoot使用Redis缓存的实现方法
- (4)spring boot热部署实现
- 基于Spring Boot和Spring Cloud实现微服务架构学习(二)-Spring Boot总结
- SpringBoot+Mybatis+ Druid+PageHelper 实现多数据源并分页
- SpringBoot中实现拦截器, 并实现对404和500等错误的拦截。
- Spring Boot 整合 Redis 实现缓存操作
- Spring Boot 2和Redis例子实现过程解析
- SpringBoot非官方教程 | 第十四篇:在springboot中用redis实现消息队列
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(二十二):链路追踪(Sleuth、Zipkin)
- SpringBoot下文件上传与下载的实现
- idea spring boot 实现热部署
- SpringBoot+Thymeleaf实现html文件引入(类似include功能)
- Spring boot实现模糊查询
- Spring boot 集成Quartz,实现Job注入bean, 达到多任务调度控制
