hightchart单个柱状图实现之asp.net mvc
图例显示

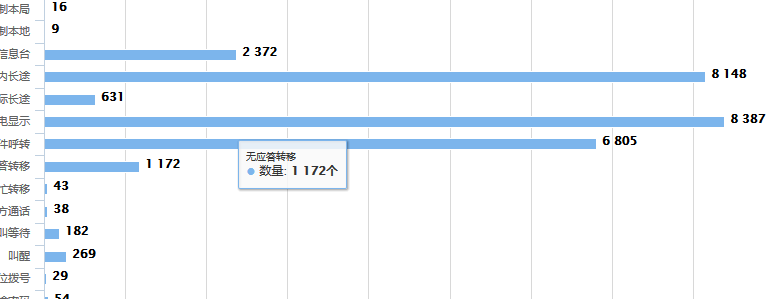
实现结果:
function BindGL() {
var portTitle = '话机功能开通汇总';
var xset = new Array();
var yset = new Array();
$.ajax({
type: 'get',
url: "../../ReportManage/HXReport/FunctionTotal",
datatype: 'json',
data: { deptname: $("#DeptName").attr("data-value") },
success: function (data) {
data = $.parseJSON(data);
for (var i = 0; i < data.length; i++) {
xset[i] = parseInt(data[i].counts);
yset[i] = data[i].tele_business;
}
$('#container').highcharts({
chart: {
type: 'bar'
},
title: {
text: null
},
subtitle: {
text: ''
},
xAxis: {
categories: yset,
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '数量(个)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: '个'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
credits: {
enabled: false
},
series: [{
name: "数量",
showInLegend: false,
data: xset
}]
});
}
});
}
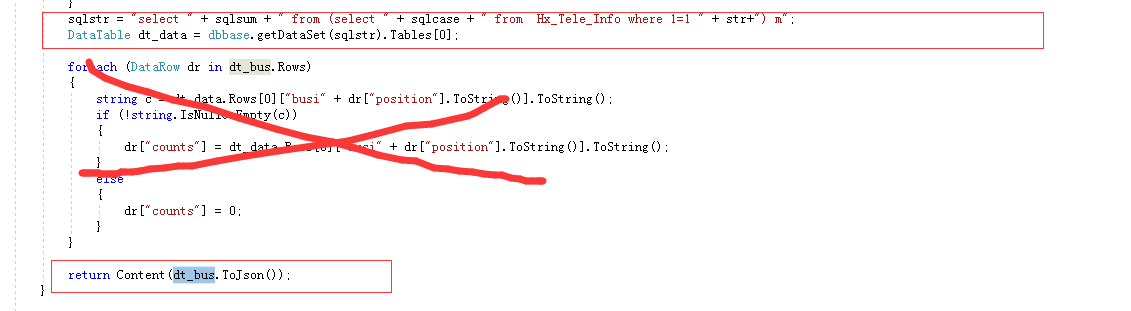
后台代码,就是一个普通的DataTable的列表查询语句, 有人会说前台都给出了,后面也帖出来呗,好吧,大家其实关心的点就在我画框框里面,其他的没有,多个柱状图的实现结果是一样的

对了,这个把DataTable数据转成了json了注意
转载于:https://www.cnblogs.com/gxwa/p/9103321.html
- 点赞
- 收藏
- 分享
- 文章举报
 ala68965
发布了0 篇原创文章 · 获赞 0 · 访问量 119
私信
关注
ala68965
发布了0 篇原创文章 · 获赞 0 · 访问量 119
私信
关注
- hightchart扇形图asp.net mvc 实现
- 在ASP.NET MVC下实现单个图片上传, 客户端服务端双重限制图片大小和格式, 服务端裁剪图片
- Asp.net MVC源码分析--Model Validation(Server端)实现(1)
- Asp.net MVC]Asp.net MVC5系列——实现编辑、删除与明细信息视图
- Asp.net2005 使用 NVelocity 实现 MVC
- asp.net mvc实现上传文件
- ASP.NET MVC 5 实现基于Quartz.net 的任务调度管理平台(三)
- asp.net mvc jquery+js+ajax 实现联动
- ASP.NET MVC实现网站验证码功能(中)
- 窥探ASP.Net MVC底层原理 实现跨越Session的分布式TempData
- asp.net mvc 实现博客的时间分类管理
- ASP.NET MVC 入门9 Action Filter 与 内置的Filter实现(实例-防盗链)
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule和ResultFilter
- MVC架构在Asp.net中的应用和实现
- asp.net mvc 4多级area实现技巧
- ASP.NET MVC使用Oauth2.0实现身份验证
- 基于ASP.NET MVC(C#)和Quartz.Net组件实现的定时执行任务调度
- 在asp.net mvc模式下怎么实现导出Excel文件
- ASP.NET MVC Redis实现Session
- Asp.netMVC实现购物商城(产品增删查改,购物车增删查改与结算,登录注册)
