asp.net mvc 之显示24小时折线对比数据
我这里因为没有数据,所以就给出个大概图吧,实现的结果是,a的值和b的值都在图中显示,两者进行对比

前台代码:
function getzhe() {
var yset = new Array();
var x1 = new Array();
var x2 = new Array();
$.ajax({
type: 'get',
url: "/DeFault/GetHH",
datatype: 'json',
success: function (data) {
data = $.parseJSON(data);
for (var i = 0; i < data.length; i++) {
yset[i] = data[i].day_date;
x1[i] = parseInt(data[i]["count"]);
x2[i] = parseInt(data[i]["wh_count"]);
}
$('#lineChart').highcharts({
chart: {
type: 'area'
},
title: {
text: null
},
subtitle: {
text: ''
},
xAxis: {
categories:yset,
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '数量(次)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: '个'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
credits: {
enabled: false
},
series: [
{
name: "总话务",
showInLegend: false,
data: x1
},
{
name: "外话",
showInLegend: false,
data: x2
}
]
});
}
});
}
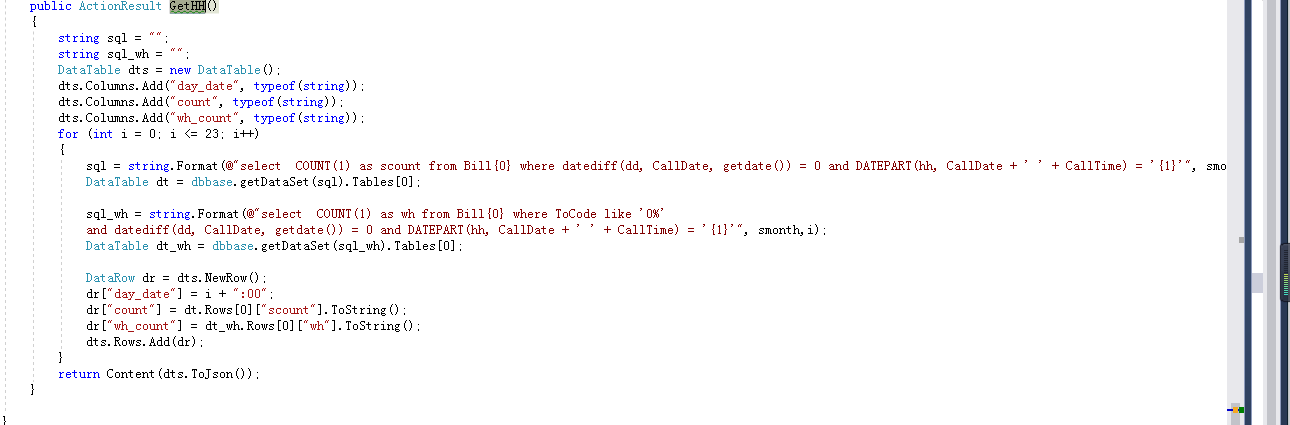
后台代码实现:

转载于:https://www.cnblogs.com/gxwa/p/9103352.html
- 点赞
- 收藏
- 分享
- 文章举报
 ala68965
发布了0 篇原创文章 · 获赞 0 · 访问量 117
私信
关注
ala68965
发布了0 篇原创文章 · 获赞 0 · 访问量 117
私信
关注
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- Asp.net MVC 中利用jquery datatables 实现数据分页显示功能
- ASP.NET MVC 初学者翻译数据库字段。下拉字段翻译,数据显示翻译
- Asp.Net MVC 视图(显示数据库数据表格)3
- asp.net mvc 显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- asp.net mvc 中利用jquery datatables 实现数据分页显示
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- [转]ASP.net MVC 2 自定义模板来显示数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC 显示数据库表中的数据
- ASP.NET MVC Framework体验(2):显示列表数据
- asp.net mvc DropDownList 不从数据库取数据显示
- asp.net mvc jqgrid 同一个页面查询不同的表,jqgrid显示不同表的表头和数据并且分页
- jQuery LigerUI 表格LigerGrid 结合 ASP.NET MVC 显示数据
- Asp.net MVC 模型(Entity Framework、LinqToSql、显示数据库数据表格)
- Asp.net MVC 模型(Entity Framework、LinqToSql、显示数据库数据表格)
