微信小程序——学习心得二
2020-03-08 11:52
543 查看
实践案例的学习目标:
1.了解并熟悉微信小程序的目录结构
2.学习应用如何实现数据绑定
3.切实设计一个简单的界面
标题具体设计的思路:
1.底部导航的设计;
2.初始化数据;
3.列表渲染和数据绑定的实现;
4.引用模板
例如在做快递查询实例时:
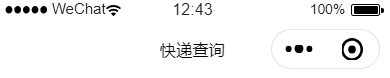
1.先把页面布局构建搭配好,将 app.json目录下的 “navigationBarTitleText”: “首页”,内容中 首页 内容更换为快递查询;

2.再在index.wxml下创建
<input placeholder="请输入快递单号" />用input标签创建输入框;

3.然后在index.wxml下创建
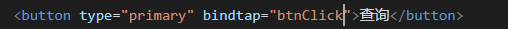
<button type="primary">查询</button>用button标签创建按钮

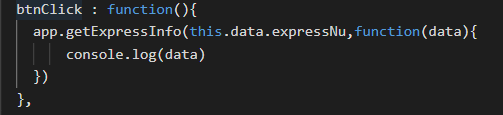
4.在app.js中创建一个网络搜索函数,将对应的参数修改完整

5.接下来给按钮button添加点击事件

6.然后将事件绑定输入框

7.再修改按钮点击事件

这样一个快递查询小样就做完了

心得:在案例完成的过程中有很多问题,例如查询API网站已经失效,不能真正建立查询,但基本的联系和点击绑定数据等操作已经熟悉,受益匪浅。
- 点赞
- 收藏
- 分享
- 文章举报
 ZhouDong0110
发布了3 篇原创文章 · 获赞 0 · 访问量 75
私信
关注
ZhouDong0110
发布了3 篇原创文章 · 获赞 0 · 访问量 75
私信
关注
相关文章推荐
- 微信小程序wepy框架学习和使用心得详解
- 微信小程序学习(5)- 上
- 微信小程序学习笔记之本地数据缓存功能详解
- 小程序自学笔记(零基础学小程序汇总)---史上最全的微信小程序学习笔记,笔记看我你也就学会小程序了
- 微信小程序学习(一):初步使用-实现底部菜单栏;轮播图;下拉框
- 微信小程序学习-资料
- 程序学习心得体会一谈
- 【微信小程序控制硬件⑤ 进阶篇】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,如何在微信小程序多页面同时接收到设备推送事件!【附带demo】
- 微信小程序学习笔记
- 程序学习心得
- 微信小程序学习笔记(一)
- 微信小程序学习(五)之text组件
- 微信小程序学习总结(三)
- 微信小程序 案例 学习 1
- 微信小程序学习(一)——值的绑定与修改
- 微信小程序学习(4)-系统配置app.json
- 微信小程序学习(6)_配置详解
- 学习微信小程序
- 外卖+电商类小程序——微信小程序心得分享
- 微信小程序学习用demo:我厨,tab切换,界面设计(适用1230
