ASP.NET下拉框实现二级联动
2020-03-06 19:45
1131 查看
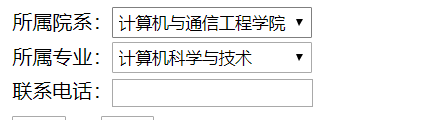
1.添加控件

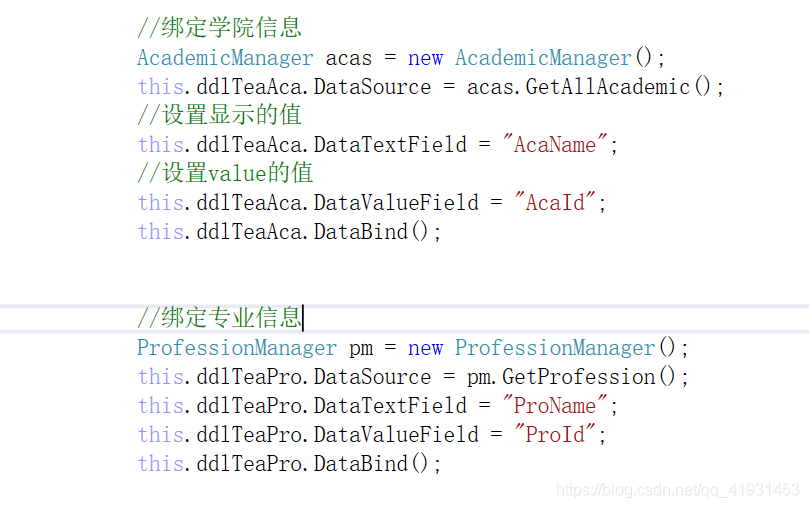
2.分别绑定两个下拉框数据源

两个文本框都已经加载到各自的数据。剩下的就是动态联动了。
3.当我们更改第一个下拉框中的内容后,会触发第一个文本框的SelectedIndexChanged事件。将第一个下拉框的TeaId(学院的ID)作为参数,即可查到其专业的内容。
具体代码如下:
protected void ddlTeaAca_SelectedIndexChanged(object sender, EventArgs e)
{
//学院的ID
string acaId = this.ddlTeaAca.SelectedValue;
DBHelper db = new DBHelper();
db.Open();
db.AddPara(ParameterDirection.Input, "@AcaId", DbType.String, 10, acaId);
SqlDataReader sdr = (SqlDataReader)db.ExecuteReader("sp_selectProByAcaId");
//绑定
this.ddlTeaPro.DataSource = sdr;
this.ddlTeaPro.DataTextField = "ProName";
this.ddlTeaPro.DataValueField = "ProId";
this.ddlTeaPro.DataBind();
sdr.Close();
db.Close();
}
- 点赞
- 收藏
- 分享
- 文章举报
 期待686
发布了5 篇原创文章 · 获赞 0 · 访问量 64
私信
关注
期待686
发布了5 篇原创文章 · 获赞 0 · 访问量 64
私信
关注
相关文章推荐
- asp.net DropDownList无刷新ajax二级联动实现详细过程
- 用jquery+Asp.Net实现省市二级联动
- asp.net DropDownList无刷新ajax二级联动实现详细过程
- ASP.NET实现下拉框二级联动组件
- 用jquery+Asp.Net实现省市二级联动
- ASP.NET实现下拉框二级联动组件
- ASP.NET jQuery 食谱24 (通过AJAX简单实现DropDownList二级联动)
- asp.net DropDownList无刷新ajax二级联动实现详细过程
- asp.net js实现dropdownlist二级联动(动态)
- asp.net下使用AjaxPro实现二级联动代码
- ASP.NET二级联动菜单的实现
- ASP.NET利用JavaScript实现无刷新闪烁二级联动菜单
- asp.net DropDownList无刷新ajax二级联动实现详细过程
- ASP.NET实现下拉框二级联动组件
- 访问Access数据库实现DropDownList二级异步联动(ASP.NET WebForm开发方式)
- ASP.NET利用JavaScript实现无刷新闪烁二级联动菜单
- asp.net js实现dropdownlist二级联动(动态)
- ASP.NET实现下拉框二级联动组件
- ASP.NET——实现两个下拉框动态联动
- asp.net DropDownList实现二级联动效果
