HTML5中新增的布局标签
2020-03-05 15:39
706 查看
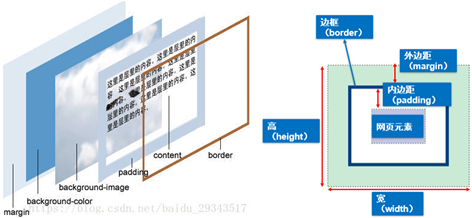
1.1.1 盒子模型层次
盒子模型的层次遵循以下顺序: 内容+padding à 边框 à background-image à
background-color à margin


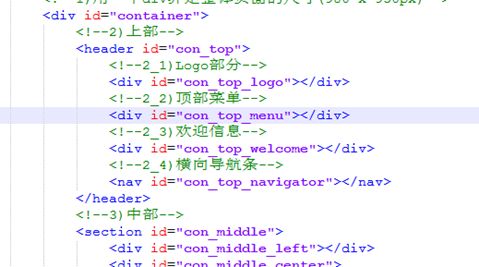
1.1.1 HTML5中新增的布局标签
- 既然有html4中提供的div+css实现页面布局,为何还需要html5中的布局标签
a) 因为html4中统一采用div+css实现布局,造成确实语义化【不能明确定义、识别】
b) 如果大量采用确实语义化的实现方式则对搜索引擎效率有极大的问题(效率低)
- Html5中的布局标签
a) header标签:头部标签
b) footer标签:底部标签
c) section标签:区块标签
d) aside标签:侧边栏标签
e) nav(navigator)标签:导航标签
例如:

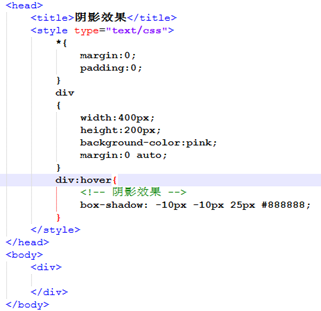
1.1 过渡和阴影效果
1.1.1 过渡效果

1.1.1 阴影效果

转载于:https://www.cnblogs.com/alexjava/p/11514602.html
- 点赞
- 收藏
- 分享
- 文章举报
 anwuxi1641
发布了0 篇原创文章 · 获赞 0 · 访问量 36
私信
关注
anwuxi1641
发布了0 篇原创文章 · 获赞 0 · 访问量 36
私信
关注
相关文章推荐
- HTML5基础-新增标签+新增属性+布局案例
- html5的新增的标签和废除的标签
- HTML5新增标签
- 前端学习【01】HTML5新增标签与属性
- HTML5新增标签(二)
- HTML5不支持标签和新增标签
- html5新增标签
- 前端开发入门到实战:HTML5新增和废弃的标签
- html5的新增的标签和废除的标签
- html5 新增标签
- html5 中一些标签新增的属性
- html 不常用表单;html5新增标签;css 概述、
- html5 中新添加的标签以及新增表单类型
- html5的新增的标签和废除的标签
- HTML5 - 新增的标签
- html5新增的语义标签
- HTML5新增的标签和属性归纳
- HTML5新增标签的使用
- HTML5基础知识整理(一)—— 新增标签和属性
- HTML5(5)__H5新增标签
