用vue写一个选项卡
2020-03-05 00:35
991 查看
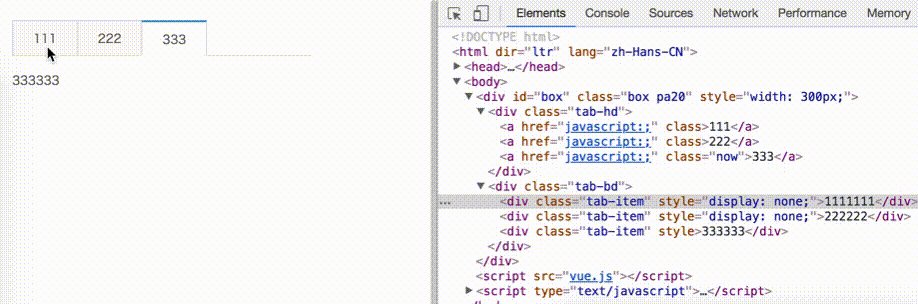
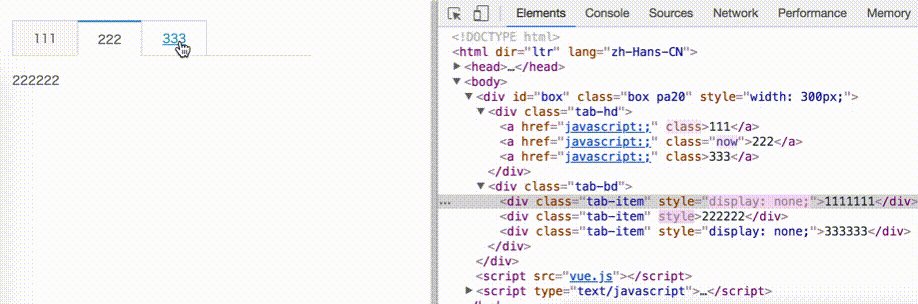
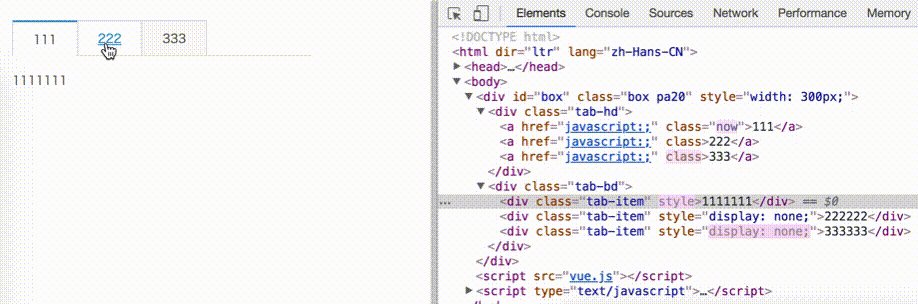
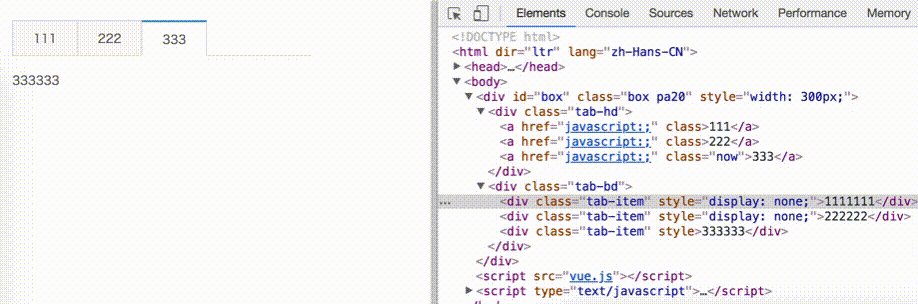
先不要说话,先看个图片 ⇀_⇀

还是看代码把
html
<div class="box" style="width:300px;">
<div class="tab-hd">
<a href="javascript:;" :class="{'now':index==1}" @click="index=1">111</a>
<a href="javascript:;" :class="{'now':index==2}" @click="index=2">222</a>
<a href="javascript:;" :class="{'now':index==3}" @click="index=3">333</a>
</div>
<div class="tab-bd">
<div class="tab-item" v-show="index==1">1111111</div>
<div class="tab-item" v-show="index==2">222222</div>
<div class="tab-item" v-show="index==3">333333</div>
</div>
</div>
css
.tab-hd { position: relative; height:36px; margin:15px 0; border-bottom:1px solid #ddd; }
.tab-hd a { float:left; padding:8px 20px; margin-right:-1px; background: #fbfaf8; border:1px solid #ddd; }
.tab-hd a:hover { background: #fff; }
.tab-hd .now { padding: 8px 20px 7px; border-top:2px solid #4998df; border-bottom:1px solid #fff; background: #fff; z-index: 2; }
javascript
//vue得先进来吧
<script src="vue.js"></script>
<script type="text/javascript">
var v = new Vue({
el : '#box',
data : {
index : 1
}
});
</script>
转载于:https://my.oschina.net/imsole/blog/1637882
- 点赞
- 收藏
- 分享
- 文章举报
 chuohe6087
发布了0 篇原创文章 · 获赞 0 · 访问量 166
私信
关注
chuohe6087
发布了0 篇原创文章 · 获赞 0 · 访问量 166
私信
关注
相关文章推荐
- 用vue写一个选项卡
- 使用vue.js写一个tab选项卡效果
- 【35】复习下Vue.js(一个小demo)
- 从vue基础开始创建一个简单的增删改查的实例代码(推荐)
- 一个封装了的选项卡效果js
- 用vue.js做一个网易云音乐
- 安装Vue 及 创建一个Vue 项目
- 一个“错误”的vuex写法:vuex刷新了数据但是视图没有刷新
- 如何利用bat在同一个IE用多个选项卡的方式打开多个网址? 如何利用bat在同一个IE用多个选项卡的方式打开多个网址? 我的网址是这样的http://www.xags.gov.cn:8003/gga
- Vue 折腾记 - (9) 写一个挺靠谱的typeahead组件
- 基于vue实现一个禅道主页拖拽效果
- jquery打造一个会自动播放样子也很经典的选项卡tab
- VUE写一个简单的增改删列表
- 从安装node js到构建一个vue并启动它
- VUE开发一个图片轮播的组件示例代码
- 实现一个竖直的显示表头的表格(vue版本)
- 【vue】vue如何创建一个项目
- 用Spring Security, JWT, Vue实现一个前后端分离无状态认证Demo
- vue 如何新建一个项目
- [转]A Simple jQuery Tabs Template一个简单的选项卡
