微信小程序使用自定义组件导航实现当前页面高亮
2020-02-13 10:06
901 查看
最近开发小程序,需要做一个导航,导航可以通过template写出来,但是这个项目需要在导航中处理一些逻辑,做成组件更方便些。

首先新建header文件夹,里面新建对应的js、json、wxml、wxss文件。
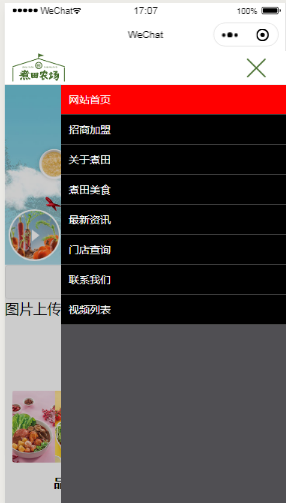
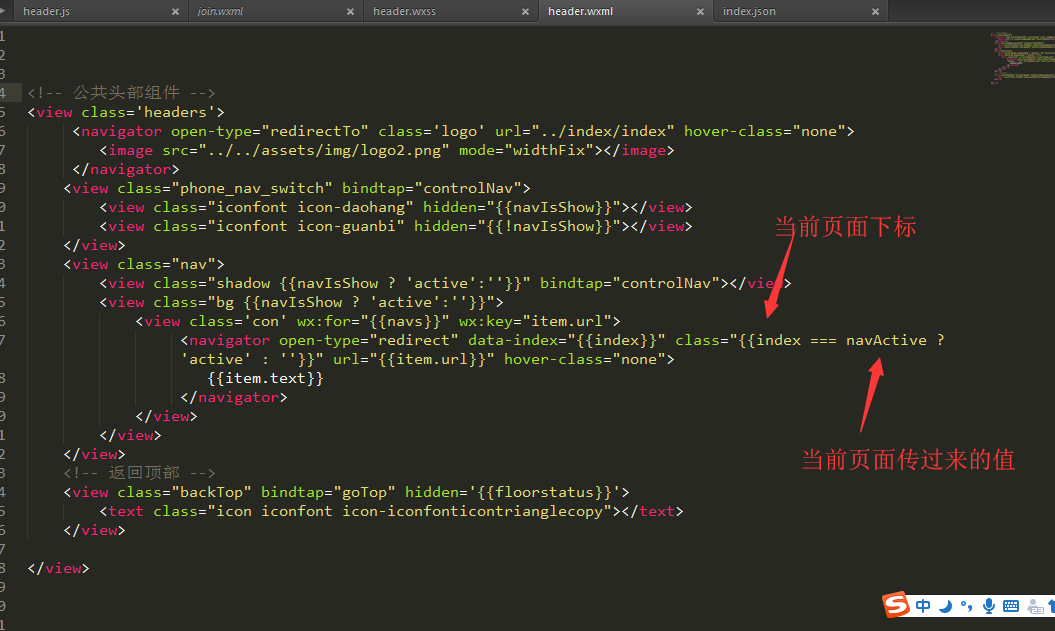
<!-- 公共头部组件 -->
<view class='headers'>
<navigator open-type="redirectTo" class='logo' url="../index/index" hover-class="none">
<image src="../../assets/img/logo2.png" mode="widthFix"></image>
</navigator>
<view class="phone_nav_switch" bindtap="controlNav">
<view class="iconfont icon-daohang" hidden="{{navIsShow}}"></view>
<view class="iconfont icon-guanbi" hidden="{{!navIsShow}}"></view>
</view>
<view class="nav">
<view class="shadow {{navIsShow ? 'active':''}}" bindtap="controlNav"></view>
<view class="bg {{navIsShow ? 'active':''}}">
<view class='con' wx:for="{{navs}}" wx:key="item.url">
<navigator open-type="redirect" data-index="{{index}}" class="{{index === navActive ? 'active' : ''}}" url="{{item.url}}" hover-class="none">
{{item.text}}
</navigator>
</view>
</view>
</view>
<!-- 返回顶部 -->
<view class="backTop" bindtap="goTop" hidden='{{floorstatus}}'>
<text class="icon iconfont icon-iconfonticontrianglecopy"></text>
</view>
</view>
header.js里的导航数据
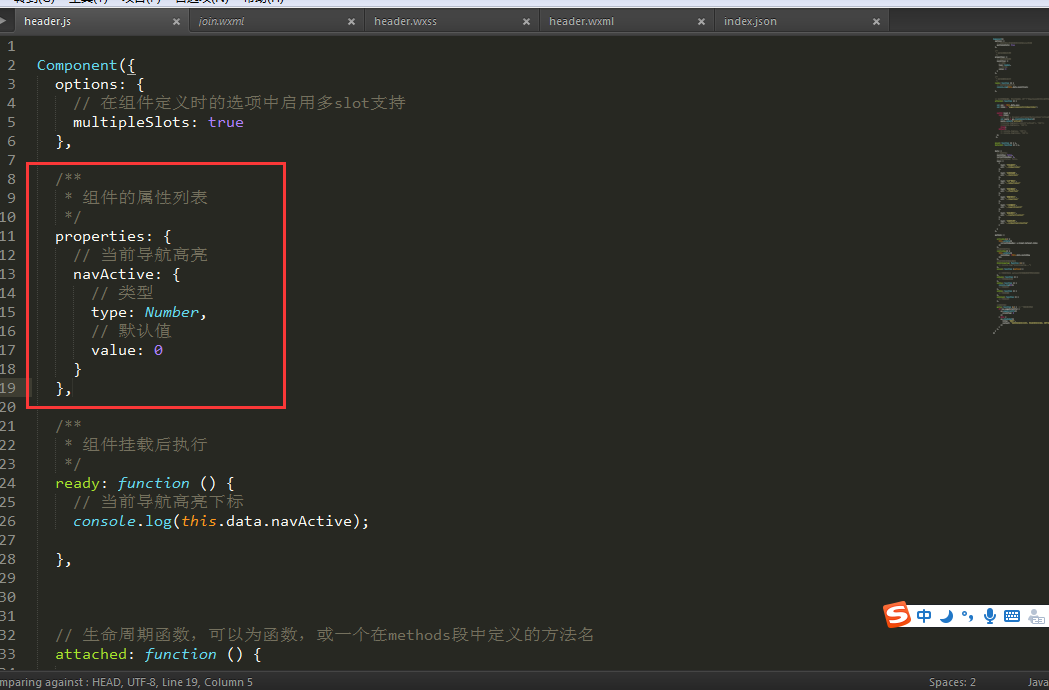
/**
* 组件的属性列表
*/
properties: {
// 当前导航高亮
navActive: {
// 类型
type: Number,
// 默认值
value: 0
}
},
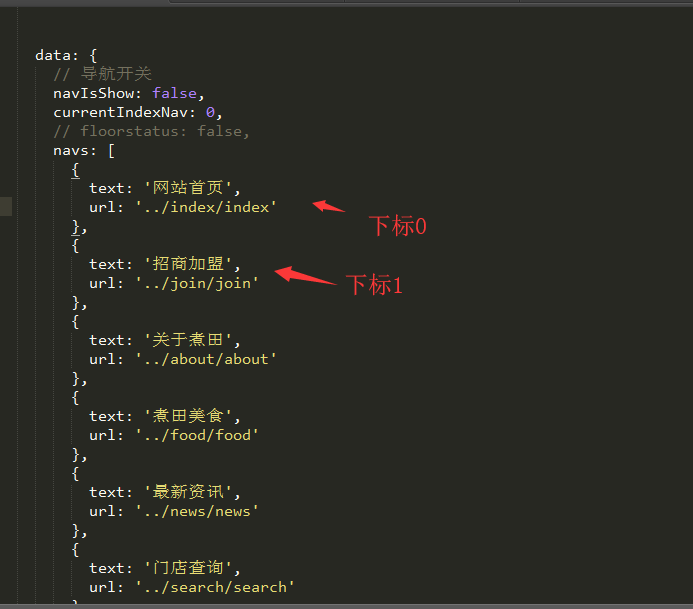
data: {
// 导航开关
navIsShow: false,
currentIndexNav: 0,
// floorstatus: false,
navs: [
{
text: '网站首页',
url: '../index/index'
},
{
text: '招商加盟',
url: '../join/join'
},
{
text: '关于煮田',
url: '../about/about'
},
{
text: '煮田美食',
url: '../food/food'
},
{
text: '最新资讯',
url: '../news/news'
},
{
text: '门店查询',
url: '../search/search'
},
{
text: '联系我们',
url: '../contact/contact'
},
{
text: '视频列表',
url: '../videoItem/videoItem'
}
]
},
导航放在class="nav"中,header.json文件中写入
{
"component": true
}
需要引入组件的页面的json文件写入,比如index.json
{
"component": true,
"usingComponents": {
"header":"../header/header"
}
}
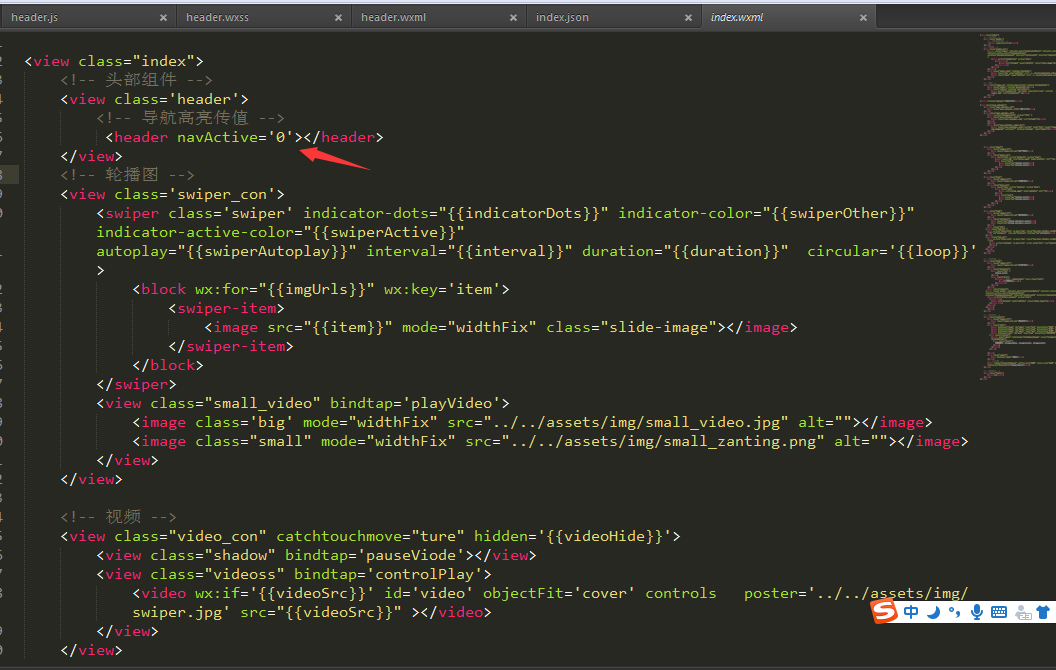
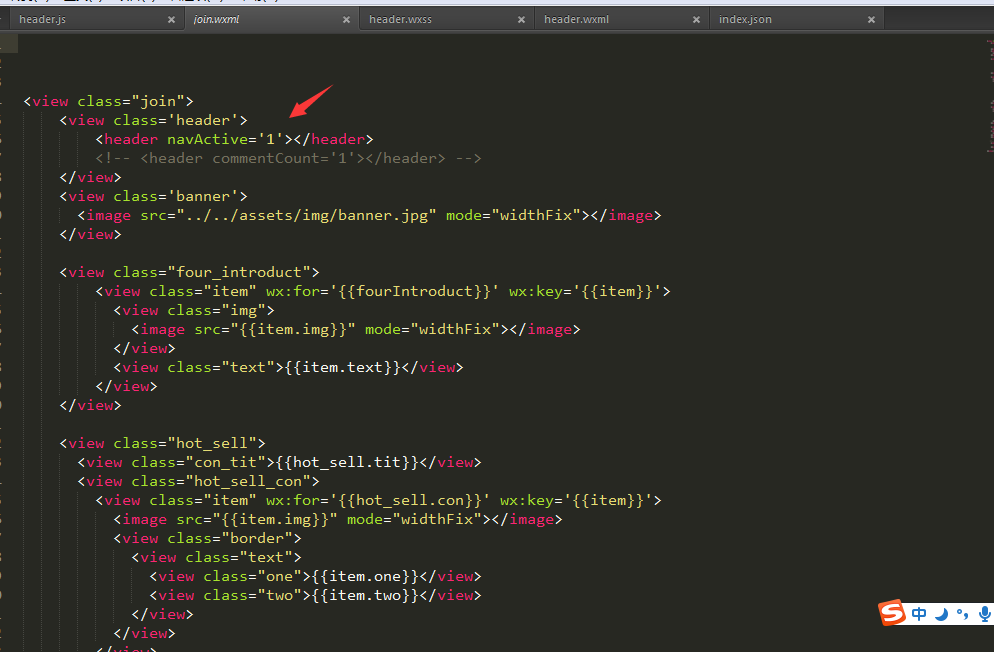
然后在index.wxml引入组件,navActive是传给组件的值,目的是为了对应导航组件内的导航每一项的index,比如首页的index为0,那我在首页内定义的navActive就是0,
<!-- 头部组件 --> <view class='header'> <!-- 导航高亮传值 --> <header navActive='0'></header> </view>




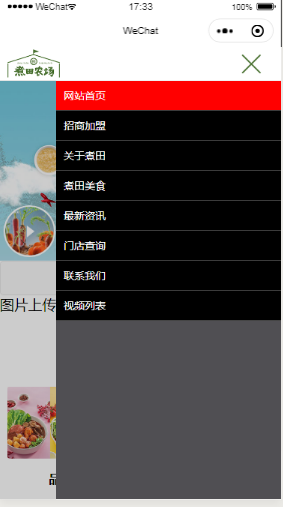
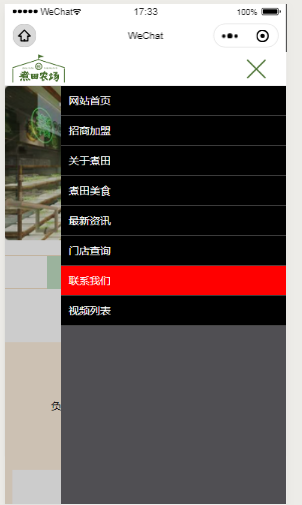
如果相等当前页面就会高亮

需要在在heaer.js设置navActive的类型,通过上面的操作,我是能够实现当前页面导航高亮的

 ,
,
希望能帮到需要的人,如果觉得我上面写的不清楚的话,这是我的github
https://github.com/mazixiao/wechat_zhutian
,这个是我做好了的
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 微信小程序自定义组件的实现方法及自定义组件与页面间的数据传递问题
- 微信小程序自定义导航栏组件(完美适配所有手机),可自定义实现任何你想要的功能
- 使用微信小程序自定义组件实现的tabs选项卡功能
- 使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能
- 小程序基础开发(一):配置tab底部栏页面,page和component的区别,使用component自定义头部组件样式和底部导航
- 微信小程序自定义组件实现tabs选项卡功能
- 微信小程序使用swiper组件实现类3D轮播图
- vue使用原生js实现滚动页面跟踪导航高亮的示例代码
- 微信小程序使用progress组件实现显示进度功能【附源码下载】
- 微信小程序使用微信组件swiper实现中间大图另外两张小图
- 详解微信小程序自定义组件的实现及数据交互
- 微信小程序 使用Vant 的SwipeCell组件时,scroll-view无法滚动页面的解决方案
- [微信小程序]实现一个自定义遮罩层组件(完整示例代码附效果图)
- 微信小程序----实现YDUI的ScrollNav组件(滚动导航)
- button组件、 onShareAppMessage 方法实现 —— 自定义传参 —— 微信小程序
- 开发 | 手把手教你实现微信小程序中的自定义组件
- 003、微信小程序---自定义组件的注册、使用
- 微信小程序自定义组件实现环形进度条
- 手把手教你实现微信小程序中的自定义组件
- 微信小程序自定义组件简单实现
