IcoMoon工具 svg图标转化为字符
2020-02-03 04:10
120 查看
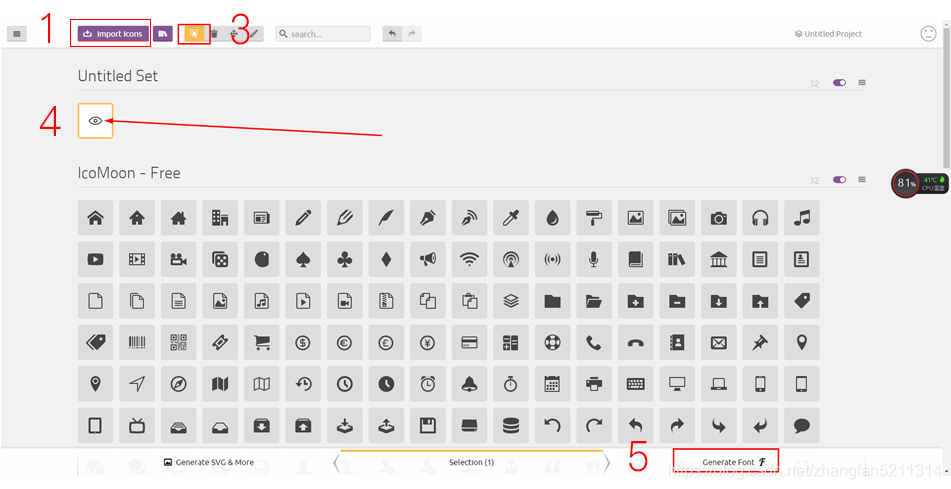
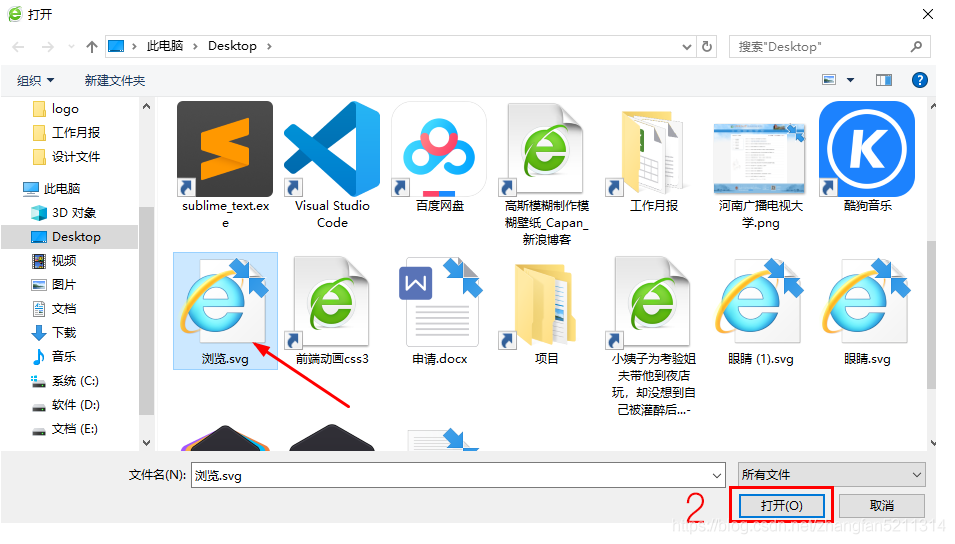
1-2.打开IcoMoon载入下载好svg图标(如图所示)
3选择选择工具
4.点击成为白色-即为选中状态
5.生成图标文字


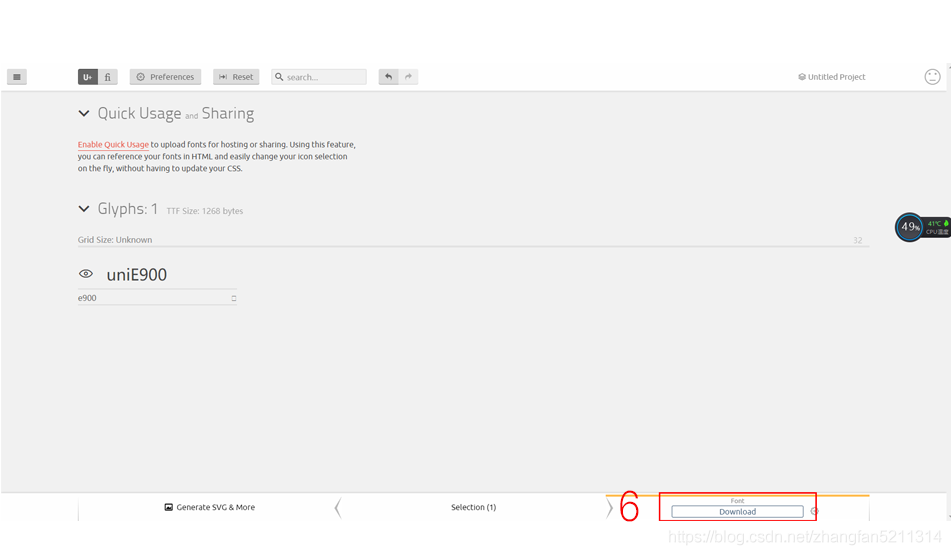
6点击下载文件

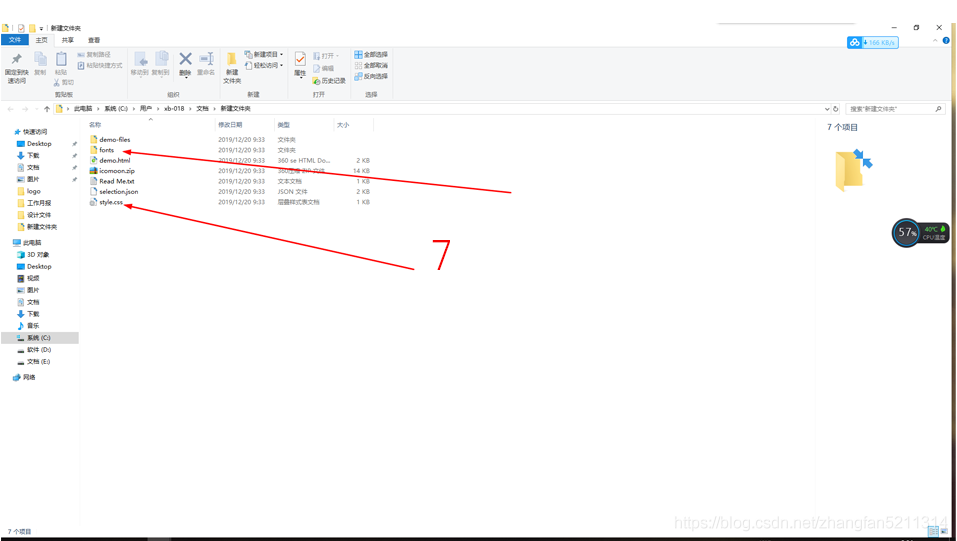
7.需要使用的文件 fonts文件和style.css

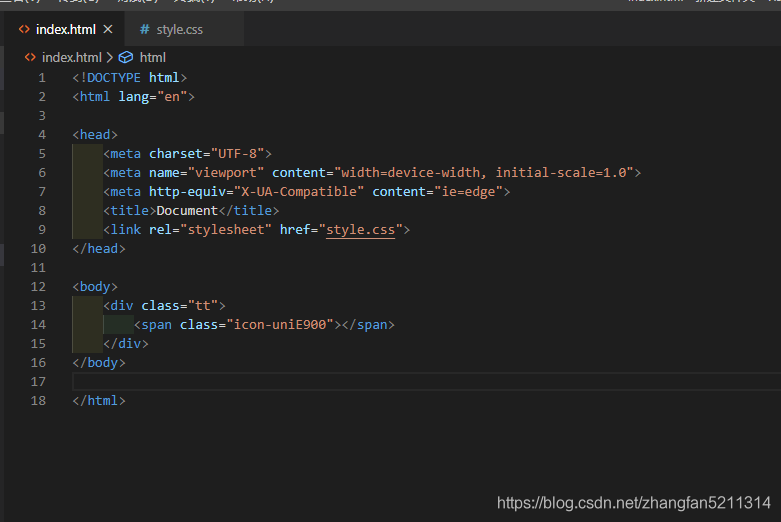
8.编辑html文档 给span标签加上css样式里面的class(icon-uniE900)引入css样式

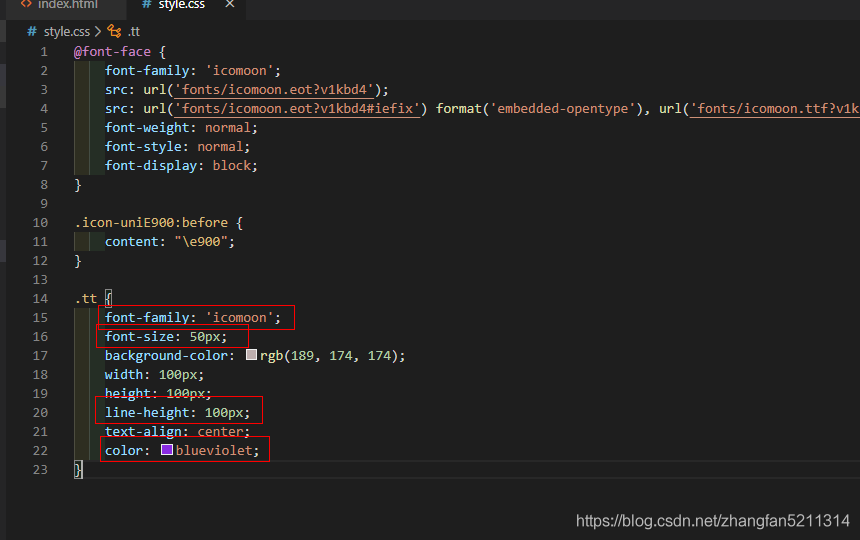
9style.css 和载入字体一样在样式里添加文字的大小颜色但是字体必须是font-family: ‘icomoon’;

当然IcoMoon 里面也有现成的图标,可以直接使用:仅供参考!
- 点赞 1
- 收藏
- 分享
- 文章举报
 张得武
发布了3 篇原创文章 · 获赞 1 · 访问量 20
私信
关注
张得武
发布了3 篇原创文章 · 获赞 1 · 访问量 20
私信
关注
相关文章推荐
- 小工具:将中文字符转化为URL放到网页中,再取到手机服务器端转化为中文(JAVA代码)
- 使用icomoon把svg图片生成字体图标
- 字体图标、svg、icomoon
- 用AI将png转成svg做字符图标教程
- taoism版增加了常用字符转化工具
- 前端那些事之svg转化为字体图标和一个多迁的日期 插件
- 字符图标icomoon
- SVG 和字符图标
- IcoMoon的用法(SVG转化为ICONFONT)
- 数字字符转化整数
- 强化练习9:将不定长的字符串转化为一个16位的字符数组
- 迁移桌面程序到MS Store(11)——应用SVG图标
- iOS开发者必备:六大图片、图标处理类工具
- svg 图标在Symbian 9.1(MR) 和Symbian 9.2(FP1、FP2)不兼容不显示问题的解决
- python转化exe工具 py2exe 0.6.9.win32-py2.7
- 20190518(已解决)对于js中时间按照形式转化的工具说明
- java 字符串,字符数组,list间的转化
- java 整数与字符的转化
- 英文字符转化成ASCII码对应的字符串
- SVG字体图标格式解析
