CSS-样式表
2020-01-15 07:18
127 查看
CSS 层叠样式表
优先级 :行内>页面内>外部样式表>浏览器默认
- 行内样式表 少
<any style="样式名:样式值;"></any>
- 页内样式表
<head>
<style>
标签名{样式名:样式值;外部样式 }
</style>
</head>
- 外部样式表
<head> <link rel="stylesheet" href="css/链接样式表文件.css"/> </head>
iconfont 阿里矢量图标下载地址

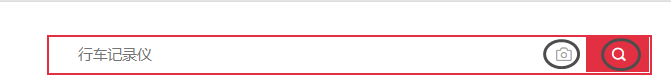
<form action=""> <span> <input type="text" placeholder="行车记录仪"/> <i class="iconfont icon-xiangji"></i> 相机 <input type="button"/> <em class="iconfont icon-sousuokuang"></em> 搜索框 </span> </form>
<link rel="stylesheet" href="css/font/iconfont.css"/>
.searchbox form>span{
width: 550px;
height:36px ;
/*line-height: 36px;*/
border: solid 2px #e22f41;
display: inline-block;
position: relative;
}
.searchbox span i{
position:absolute;
right:70px ;
height:20px;
line-height:32px;
color:#9f9f9f;
}
.searchbox span em{
position:absolute;
right:20px ;
height:20px;
line-height:32px;
- 点赞
- 收藏
- 分享
- 文章举报
 FIND方式
发布了40 篇原创文章 · 获赞 1 · 访问量 447
私信
关注
FIND方式
发布了40 篇原创文章 · 获赞 1 · 访问量 447
私信
关注
相关文章推荐
- CSS之样式表高级特性
- 用 css 样式表来美化表格
- js 获取css 样式表属性
- CSS-Day02-样式表的分类
- TABLE 的css的样式表
- js 获取css 样式表属性
- web前端篇:CSS使用,样式表特征
- CSS基础学习:样式表CSS简明教程
- css中导入样式表和链接样式表有什么区别
- css的三种样式表
- CSS 中文字体样式表(表一)
- WEB标准学习路程之"CSS":1.什么是样式表
- HTML默认样式表CSS
- 在CSS中或htc中定义window.onresize事件,用样式表来控制body
- CSS 样式表是什么?
- CSS:样式表引入@import与link的不同--2008.04.23
- 样式表(CSS:CascadingStyleSheets)[中]
- 前端入门4-CSS属性样式表
- jQuery源码分析系列:样式表 jQuery.fn.css()
- css中导入样式表和链接样式表有什么区别,我不是问语法,而是问内在区别,还有我怎么才能体会到他们的区别
