vue 安装和创建项目
2020-01-14 19:02
316 查看
下载
https://nodejs.org/en/

安装

指定路径,一路点next

global全局安装(命令行使用)
npm install -g
使用淘宝 NPM 镜像
cnpm --registry=https://registry.npm.taobao.org
检测是否安装成功
vue list
新建vue项目
vue init webpack project_name
-
进入项目目录
cd project_name
-
下载依赖
cnpm install
-
运行项目
cnpm run dev
一个脚本文件 run.bat
d: cd project_path npm run dev
跨域:
到项目目录下命令行下输入
npm install axios

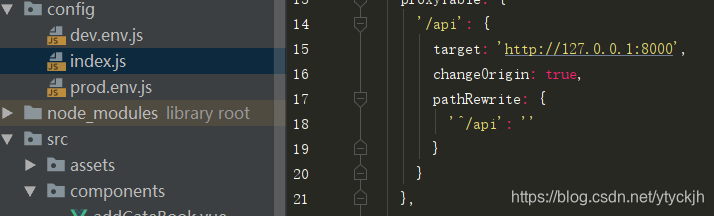
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},

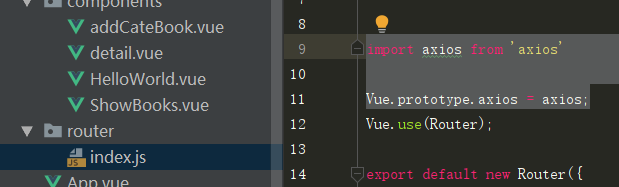
import axios from 'axios' Vue.prototype.axios = axios;
- 点赞
- 收藏
- 分享
- 文章举报
 沙威探长
发布了15 篇原创文章 · 获赞 4 · 访问量 853
私信
关注
沙威探长
发布了15 篇原创文章 · 获赞 4 · 访问量 853
私信
关注
相关文章推荐
- VUE环境安装和创建项目
- 用npm安装vue和vue-cli,并使用webpack创建项目
- 安装vue、创建vue项目
- 如何安装vue.js以及创建第一个vue项目
- vue创建项目(npm安装→初始化项目→发布)
- 安装vue.js的方法(包括创建项目)
- WIN10安装vue创建一个vue项目
- 安装Vue node 及 创建一个Vue 项目
- 卸载vue2.0 到vue_cli3.0的安装,创建项目。
- vue-cli的安装到创建vue项目
- vue.js环境安装及用wepack创建项目
- 在vue项目创建的后初始化首次使用stylus安装方法
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- 03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
- npm安装教程(nodejs,vue-cli,淘宝镜像,创建vue项目)
- 在vue项目创建的后初始化首次使用stylus安装方法分享
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
- window安装Vue-cli及创建vue项目
- vue安装(vue-cli2.0脚手架安装)与创建项目以及打包部署
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
