原创:js代码, 让dedecms支持Tag选择, 添加内容更为方便,不用手输Tag
2020-01-14 10:45
441 查看
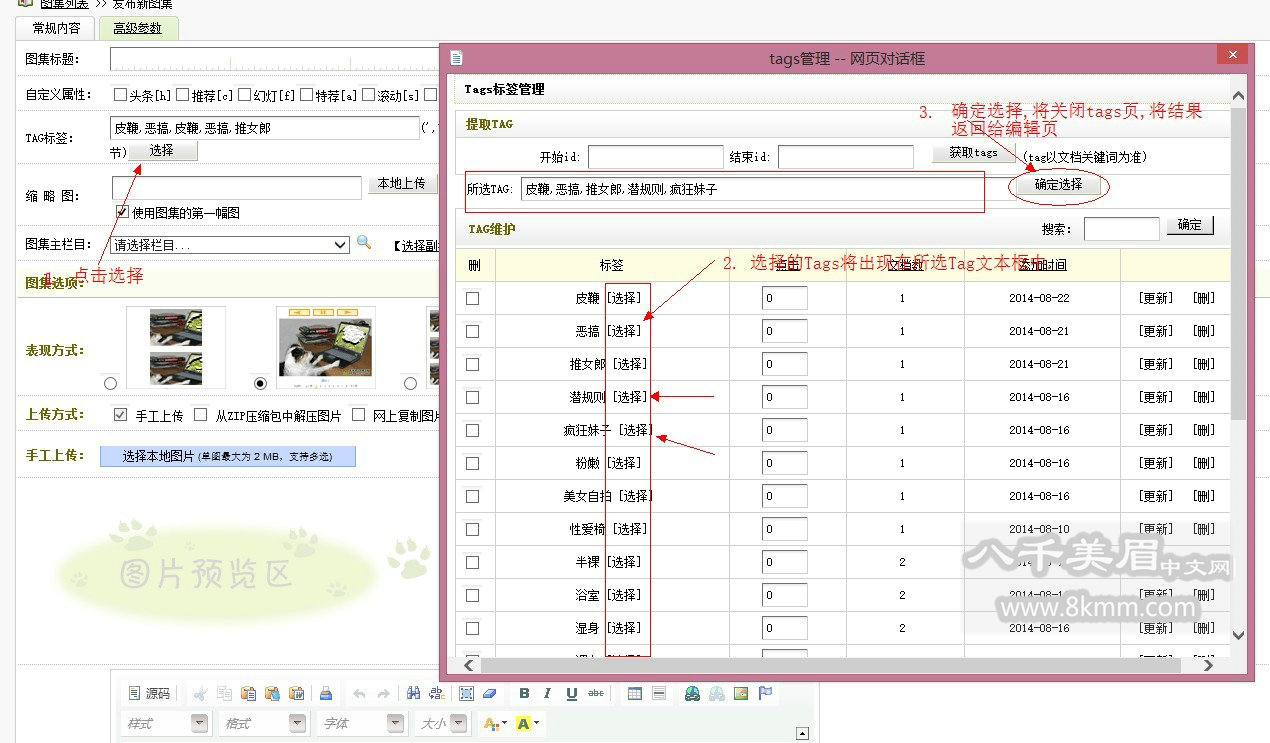
dedecms在编辑修改内容时,TAG标签需要手动输,中文的Tag, 中间还得用半角字符','分隔, 输入法切来切去很不方便, 于是动手改后台代码, 利用后台的tags_main.php, 让dedecms添加内容时能去tags_main里去选择.
1。 打开\dede\templets\album_add.htm文件, 在顶部head中的js script区增加js方法.
function setag(){
var tagg=window.showModalDialog("tags_main.php","tag","dialogWidth=800px;dialogHeight=600px");
if(typeof(tagg) != 'undefined') document.form1.tags.value=tagg;
}
2. 在Tag标签输入的td里, 添加
<input type="button" onclick="setag()" value="选择" style="width:70px;cursor:pointer;" />
一个按钮.
3. 改造\dede\templets\tags_main.php文件. 在顶部head中js script区增加以下js代码.
//选择关键字
var tag="";
function selectTag(str)
{
tag=tag+","+str;
if (tag.substr(0,1)==',') tag=tag.substr(1);
$("#selecttag").val(tag);
}
function selectTagOK()
{
window.returnValue= $("#selecttag").val();
window.close();
}
4. 在body任意位置增加以下html, PS:你想显示的地方.
<div style="padding-left:20px;border:1px">所选TAG: <input type='text' id='selecttag' name='selecttag' size='80'/><input type="button" onClick="selectTagOK()" value="确定选择"/> </div>
5. 找到Tag列表中的
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a>
将它修改成:
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a>
<a href="#" onclick="selectTag('{dede:field.tag /}')">[选择]</a>
使用帮助:

修改页可参照add页进行js代码添加.
防墙Google:www.gaomn.com
热图吧:www.retu8.com
性感美女:http://www.8kmm.com
转载于:https://www.cnblogs.com/jackrebel/p/3948063.html
- 点赞
- 收藏
- 分享
- 文章举报
 anpeng9657
发布了0 篇原创文章 · 获赞 0 · 访问量 356
私信
关注
anpeng9657
发布了0 篇原创文章 · 获赞 0 · 访问量 356
私信
关注
相关文章推荐
- 原创:js代码, 让dedecms支持Tag选择, 添加内容更为方便,不用手输Tag
- 网页特效|网页特效代码(JsHtml.cn)---左右选择添加删除内容菜单
- 基于jquery实现select选择框内容左右移动添加删除代码分享
- JS编辑器获取选择内容的HTML多浏览器兼容性写法(支持Chorme、Firefox)
- select列表左右内容交换的JS代码,支持同时多选
- 使用node.js建博客(六) - 添加代码高亮的支持 (Final)
- three.js下载为方便大家就上GitHub原文代码,新建js文件,复制粘贴本文内容保存即可
- 只允许选择网页内容,不允许复制网页内容的js代码
- 复制网站文章内容时自动添加版权信息的JS代码
- 复制Input内容的js代码_支持所有浏览器,修正了Firefox3.5以上的问题
- .NET中用弹出窗口添加或修改一个页面,当添加或修改相关内容后按下提交按钮自动刷新页面的JS代码
- JS编辑器获取选择内容的HTML多浏览器兼容性写法(支持Chorme、Firefox)
- 使用node.js建博客(六) - 添加代码高亮的支持 (Final)
- JS编辑器获取选择内容的HTML多浏览器兼容性写法(支持Chorme、Firefox)
- 防止网站内容被小偷采集的js代码 原创
- 利用js实现前台动态添加文本框,后台获取文本框内容(示例代码)
- 我用JS写的一段创建TABLE,添加行,模糊匹配,根据CHECKBOX删除内容,创建标题的代码(删除完再添加行有计数器的BUG)
- 基于jquery实现select选择框内容左右移动添加删除代码分享
- 防止网站内容被小偷采集的js代码 原创
- JS编辑器获取选择内容的HTML多浏览器兼容性写法(支持Chorme、Firefox)
