html文本或元素6px间距问题
2020-01-14 01:16
302 查看
html中的文本内容或者是具有inline或inline-block的元素之间会6px的间距,
这是因为html文当中若出现文字分隔符(文字分隔符主要指空格或者换行等),
那么其就会被渲染成一个空格(不过要注意的是无论内容中含有多少个空格其最终渲染到页面上将只有一个空格,即文字分隔符间隔开的内容始终只间隔6px距离),
来看下面的例子html
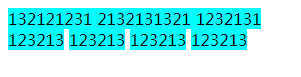
<span>132121231 2132131321 1232131</span><br/> <span>123213</span> <span>123213</span> <span>123213</span> <span>123213</span>其在浏览器打开是这个样子的,当然为了方便观察给span加了背景色

但是有时候我们并不希望有这样的特性出现,这时候我们可以这样实现代码
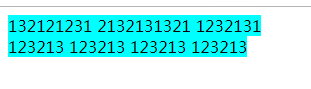
<span>132121231 2132131321 1232131</span><br/> <span>123213</span><span> 123213</span><span> 123213</span><span> 123213</span>这样一来后面4个span元素的间距就不复存在了

转载于:https://www.cnblogs.com/kungfupan/p/9747941.html
- 点赞
- 收藏
- 分享
- 文章举报
 dkaeet5703
发布了0 篇原创文章 · 获赞 0 · 访问量 133
私信
关注
dkaeet5703
发布了0 篇原创文章 · 获赞 0 · 访问量 133
私信
关注
相关文章推荐
- 最大间距问题(元素分段/分桶法)
- 去掉ios中html的input元素显示圆角问题
- HTML表单元素覆盖样式元素问题及其补救之道
- HTML 5中的重要元素:文本元素(time元素、mark元素、cite元素)
- HTML表单元素覆盖样式元素问题及其补救之道
- html 文本框屏蔽非法字符,解决js的replace函数使光标跳到文本最后的问题
- 富文本生成的html 片段在移动端的图片样式问题
- HTML textarea 文本区域 外面说明文字垂直居中对齐的问题
- html中空元素的写法问题
- inline-block元素与父div底边之间的间距问题(inline-block与vertical-align:baseline)
- 设置元素text-overflow: ellipsis后引起的文本对齐问题
- html 动态显示元素文本
- 关于jQuery对html中的元素进行选择的选择器问题
- 行内块元素之间默认间距问题
- 关于html、ajax向后台serialize序列化提交百度富文本数据,一直通不过,不发送请求的问题
- HTML 5中的重要元素:文本元素(time元素、mark元素、cite元素)
- 千呼万唤 HTML 5 (4) - 文本语义元素
- 行内元素间距问题
- html <font>文本颜色 字体 大小标签元素
- php获取html纯文本,解决编辑器手动键入空格造成的无意义空白字符(空值问题)
