JS实现小星星特效
2019-12-25 12:03
1746 查看
本文实例为大家分享了JS实现小星星特效的具体代码,供大家参考,具体内容如下
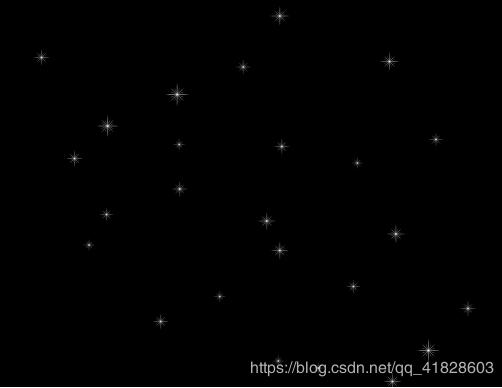
鼠标点击窗口实现如图效果:
看起来是不是很像小星星呀

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="background-color: #000000;">
<!--
1、鼠标点击 window
2、获取鼠标位置
3、创建img
4、设置 src
5、设置图片位置(图片定位,设置样式)
6、图片随机大小
7、插入body
-->
<script type="text/javascript">
// 鼠标点击window
window.onclick=function(e){
// 创建img
let img=document.createElement("img");
// 设置src
img.setAttribute("src","timg.gif");
// 设置图片大小随机
let w=Math.random()*50+50;
img.setAttribute("height",w);
// 图片位置,绝对定位
img.style.position="absolute";
img.style.left=(e.clientX-w/2)+"px";
img.style.top=(e.clientY-w/2)+"px";
// 将图片插入body
document.body.appendChild(img);
}
</script>
</body>
</html>
素材

以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- js实现小特效 下拉菜单的折叠
- 用html+css+js实现的一个简单的图片切换特效
- 用roll.js实现的图片自动滚动+鼠标触动的特效
- JS 特效 用js实现radio选择钮效果
- jquery插件star-rating.js实现星级评分特效
- js实现碰撞检测特效代码分享
- js实现的页面矩阵图形变换特效
- js实现图片在div容器内移动的网页特效代码
- 图片滑块 Sequence.js 实现带有视差滚动特效的图片滑块
- 基于slideout.js实现移动端侧边栏滑动特效
- 移动端点击图片放大特效PhotoSwipe.js插件实现
- js 实现倒计时特效
- js实现文字闪烁特效的方法
- 纯JavaScript基于notie.js插件实现消息提示特效
- JS实现悬浮移动窗口(悬浮广告)的特效
- JS实现的雪花飘落特效示例
- JS实现随机乱撞彩色圆球特效的方法
- js实现数字滚动特效
- 【荐】JS实现的图片弹性拖动特效代码
- 原生js实现鼠标点击出现文字特效(颜色随机)!
